原始碼:https://github.com/aelassas/wexcommerce
示範:https://wexcommerce.dynv6.net:8002
對於重視創意自由和技術控制的開發者來說,Shopify 等傳統電子商務平台可能會感到受限。雖然 Shopify 的模板提供了快速設置,並且其 Storefront API 提供了一定的靈活性,但這兩種解決方案都沒有提供現代開發人員渴望的完整架構自由。
這個想法源自於建立無邊界的願望 - 一個完全可自訂的電子商務網站,其中每個方面都在您的控制之下:
這是使其成為可能的技術堆疊:
由於 TypeScript 具有眾多優點,因此做出了使用 TypeScript 的關鍵設計決定。 TypeScript 提供強大的類型、工具和集成,從而產生高品質、可擴展、更具可讀性和可維護性的程式碼,並且易於調試和測試。
我選擇Next.js是因為它強大的渲染功能,MongoDB是為了靈活的資料建模,而Stripe是為了安全的支付處理。
選擇此堆疊,您不僅僅是在建立一個商店 - 您正在投資一個可以根據您的需求不斷發展的基礎,並得到強大的開源技術和不斷發展的開發者社群的支持。
使用 Next.js 建立網站為擴展業務奠定了堅實的基礎。專注於效能、安全性和使用者體驗,同時維護程式碼品質和文件。定期更新和監控將確保平台保持競爭力和可靠性。
Next.js 因其以下優點而成為絕佳選擇:
從前端,使用者可以搜尋可用產品、將產品加入購物車並結帳。
以下是前端的登陸頁:

以下是前端的搜尋頁面:

以下是範例產品頁面:

以下是產品圖片的全螢幕視圖:

以下是購物車頁面:

以下是結帳頁:

以下是登入頁面:

以下是註冊頁面:

以下是使用者可以看到他的訂單的頁面:

就是這樣!這些是前端的主要頁面。
透過管理儀表板,管理員可以管理類別、產品、使用者和訂單。
管理員也可以管理以下設定:
以下是登入頁面:

以下是管理員可以查看和管理訂單的儀表板頁面:

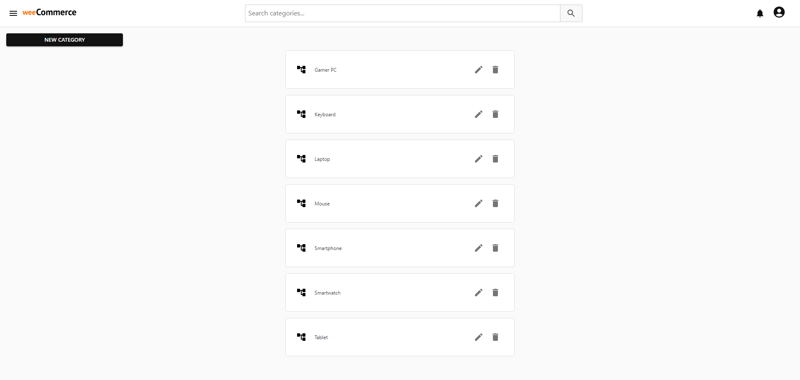
以下是管理員管理類別的頁面:

以下是管理員可以檢視和管理產品的頁面:

以下是管理員編輯產品的頁面:

以下是產品圖片的全螢幕視圖:

以下是設定頁:

就是這樣。這些是管理儀表板的主要頁面。

API 是一個 Node.js 伺服器應用程序,它使用 Express 公開 RESTful API,從而可以存取 MongoDB 資料庫。
API 由前端、管理儀表板使用,也將由行動應用程式使用。
API 公開了管理儀表板和前端所需的所有功能。該API遵循MVC設計模式。 JWT 用於身份驗證。有些功能需要身份驗證,例如與管理產品和訂單相關的功能,而其他功能則不需要身份驗證,例如為未經過身份驗證的用戶檢索類別和可用產品:
index.ts 在主伺服器中:
這是一個使用 Node.js 和 Express 啟動伺服器的 TypeScript 檔案。它導入了多個模組,包括 dotenv、process、fs、http、https、mongoose 和 app。然後它與 MongoDB 資料庫建立連接。然後,它檢查 HTTPS 環境變數是否設為 true,如果是,則使用 https 模組以及提供的私密金鑰和憑證建立 HTTPS 伺服器。否則,它使用 http 模組建立一個 HTTP 伺服器。伺服器監聽 PORT 環境變數中指定的連接埠。
close 函數被定義為在收到終止訊號時優雅地停止伺服器。它關閉伺服器和 MongoDB 連接,然後以狀態碼 0 退出進程。最後,它註冊當進程收到 SIGINT、SIGTERM 或 SIGQUIT 訊號時要呼叫的 close 函數。
app.ts 是 api 的主要入口點:
首先,我們建立一個 Express 應用並載入 cors、compression、helmet 和 nocache 等中間件。我們使用頭盔中間件庫設置了各種安全措施。我們也為應用程式的不同部分匯入各種路由文件,例如productRoutes、orderRoutes、categoryRoutes、notificationRoutes、userRoutes。最後,我們載入 Express 路線並匯出應用程式。
api中有11條路由。每條路線都有自己的控制器,遵循 MVC 設計模式和 SOLID 原則。主要路線如下:
我們不會一一解釋每條路線。我們將以categoryRoutes為例,看看它是如何製作的:
首先,我們建立一個 Express Router。然後,我們使用它的名稱、方法、中間件和控制器來建立路由。
routeNames 包含categoryRoutes 路線名稱:
categoryController 包含有關類別的主要業務邏輯。我們不會看到控制器的所有原始程式碼,因為它相當大,但我們將以創建控制器函數為例。
以下是類別模型:
一個類別有多個值。每種語言一個值。預設支援英語和法語。
以下是價值模型:
值具有語言代碼 (ISO 639-1) 和字串值。
以下是建立控制器函數:
在此函數中,我們檢索請求的正文,迭代正文中提供的值(每種語言一個值)並建立一個值。最後,我們根據建立的值和圖像檔案建立類別。
前端是一個使用 Next.js 和 MUI 建立的 Web 應用程式。從前端,用戶可以搜尋可用產品,將其添加到購物車,然後根據可用的交付和付款方式繼續結帳。
前端是使用 create-next-app 建立的:
在Next.js中,頁面是從pages目錄中的.js、.jsx、.ts或.tsx檔案匯出的React元件。每個頁面都根據其檔案名稱與一條路徑相關聯。
預設情況下,Next.js 預先渲染每個頁面。這意味著 Next.js 提前為每個頁面產生 HTML,而不是全部由客戶端 JavaScript 完成。預渲染可以帶來更好的效能和 SEO。
每個產生的 HTML 都與該頁面所需的最少 JavaScript 程式碼相關聯。當瀏覽器載入頁面時,其 JavaScript 程式碼就會運作並使頁面完全互動。 (這個過程稱為水合作用。)
前端使用伺服器端渲染進行SEO最佳化,以便產品可以被搜尋引擎索引。
管理儀表板是一個使用 Next.js 和 MUI 建立的 Web 應用程式。透過管理儀表板,管理員可以管理類別、產品、訂單和使用者。建立新訂單時,管理員使用者會收到通知並收到電子郵件。
管理儀表板也是使用 create-next-app 建立的:
就是這樣!我希望你喜歡閱讀。
以上是從零到店面:我的電子商務網站建立之旅的詳細內容。更多資訊請關注PHP中文網其他相關文章!




