Angular 19 引入了兩個令人興奮的實驗性 API:resource 和 rxResource,旨在簡化非同步資料檢索和管理。本文探討了這些 API,深入探討了它們的功能,並展示了它們如何增強開發人員體驗 (DX),以建立反應式且高效的 Angular 應用程式。本文中使用的所有 API 端點均來自 JSON Placeholder。
這些 API 背後的想法源自於 Alex Rickabaugh 的拉取請求。核心概念在於利用訊號來管理資源的非同步載入。資源利用 Promises,而 rxResource 則利用 Observables,滿足不同開發人員的偏好。這兩個 API 都提供了 WritableResource 對象,可讓您在本地更新資源資料。
資源會提供多種訊號讓您了解其狀態:

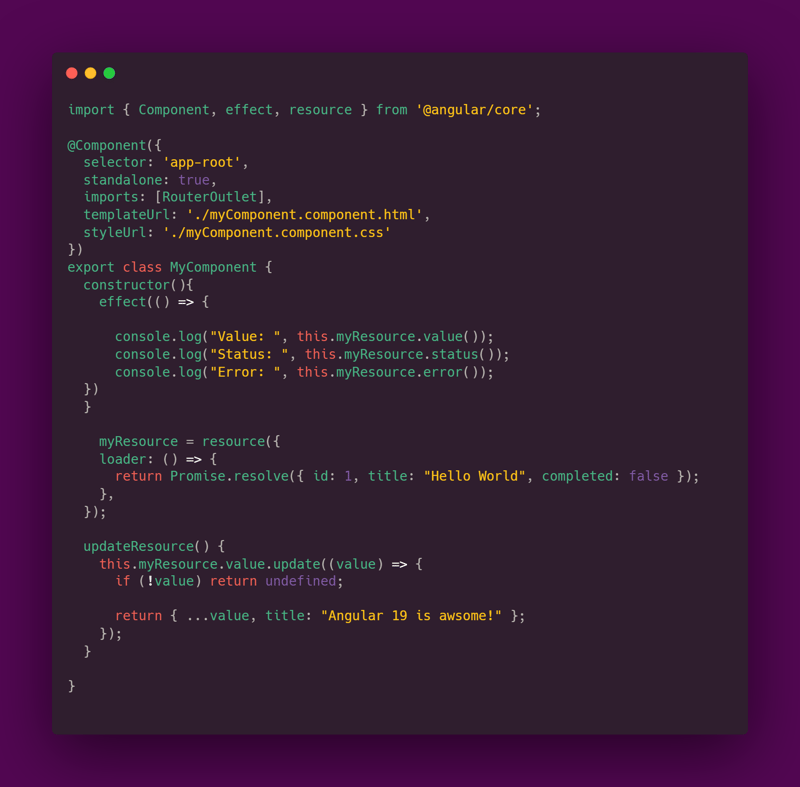
實例化資源很簡單:

這將產生以下輸出。請注意狀態最初是「正在載入」(2),最終變成「已解決」(4)。

要在本地更新資源的數據,請利用值訊號的 update() 方法。請參閱以下範本和組件以供參考:

updateResource() 函數將使用不同的字串在本地更新資源的值。

這將產生以下輸出。請注意狀態為「本地」(5),因為它的值已在本地更新。

讓我們在模板中建立一個刷新按鈕,並在使用者點擊它時刷新資源。

下面程式碼中的reload函數會觸發資源載入器再次執行。如果使用者多次點擊「刷新」按鈕,則載入器只會被觸發一次,直到上一個請求完成為止。類似於Rxjs中的exhaustMap。

請注意下面輸出中的狀態從「正在重新載入」(3) 轉換為「已解決」(4)。

假設您想根據 postId 訊號取得貼文。您可以透過將訊號作為請求參數傳遞到端點來實現此目的:

透過將訊號postId作為請求參數傳遞,可以實現根據postId值動態檢索資料。這是一個例子:

這將產生以下輸出:

雖然這種方法適用於初始資料獲取,但它缺乏反應性。 Angular 資源 API 中的載入器本質上是未追蹤的。 這表示如果像 postId 這樣的訊號在初始資源建立後發生變化,載入器將不會自動重新執行。
為了克服這個限制並確保反應行為,我們需要將訊號明確綁定到資源的請求參數。這在資源和訊號之間建立了依賴關係,確保每當訊號值發生變化時都會觸發載入器。
讓我們建立一個按鈕來將訊號 postId 更新為隨機數。

現在,在元件中,我們加入一個方法來將訊號 postId 更新為隨機數。我們也將 postId 綁定到資源的請求參數以確保反應性。

當資源從遠端來源取得資料時發生本地資料變更時,就會出現潛在的競爭條件。為了緩解這個問題,我們可以利用 abortSignal() 函數來優雅地處理並發請求。
透過向資源的載入器函數提供 AbortSignal 對象,我們可以在訊號中止時取消正在進行的請求。當在前一個請求完成之前觸發新請求時,這特別有用。
以下是該過程的細分:
這是一個範例,它將根據新的訊號值獲取數據,並在多個觸發器的情況下取消先前正在進行的請求。

資源可以對多個訊號的變化做出反應,從而允許複雜的資料獲取場景。透過將多個訊號綁定到資源的請求參數,只要任何依賴訊號發生變化,載入器就會被觸發。
下面是一個示範此行為的範例,其中 postId 和 userId 均由隨機數設置,資源對兩個訊號的變更做出反應:

在上面的範例中,只要 userId 或 postId 訊號發生變化,載入器就會重新執行。這可確保資源始終根據其相關訊號的當前值反映最新數據。
為了增強程式碼的可維護性並推廣模組化方法,請考慮建立可重複使用的資源函數。這些函數封裝了使用特定配置建立資源的邏輯,使它們可以在您的應用程式中輕鬆共用。
這是可重複使用資源函數的範例:

在上面的範例中,myResource 可以在應用程式的不同區域使用,確保乾淨的程式碼和可重複使用性。
在 Angular 應用程式中使用 Observables 時,rxResource API 提供了管理非同步資料操作的強大機制。與資源 API 類似,rxResource 可讓您定義獲取資料並將其作為 Observable 發出的資源。
這是使用 rxResource 建立的資源範例:

在這個例子中,載入器將把貼文當作 Observable 發出。您可以訂閱此 Observable 以對資料變更做出反應並執行必要的操作。
Angular 的資源和 rxResource API 代表著在簡化非同步資料操作方面向前邁出了重要一步。這些 API 提供了一種聲明性且簡潔的方法來獲取和管理數據,從而提高開發人員的工作效率和應用程式效能。
雖然仍處於開發者預覽階段,但這些 API 有望徹底改變 Angular 開發者處理資料檢索的方式。透過利用訊號和可觀察量,這些 API 提供了一種靈活且有效率的機制來管理 Angular 應用程式中的資料流和反應性。
Github PR:https://github.com/angular/angular/pull/58255
程式碼倉庫:https://github.com/Ingila185/angular-resource-demo
Stackblitz 遊樂場:https://stackblitz.com/edit/stackblitz-starters-hamcfa?file=src/main.ts
以上是Angular - 使用實驗資源和 rxResource API 簡化資料檢索的詳細內容。更多資訊請關注PHP中文網其他相關文章!




