1.什麼是ISR?
ISR(增量靜態再生)是 Next.js 引入的 渲染策略,使您能夠建立靜態頁面並在運行時增量更新它們。這種方法結合了兩全其美的優點:
- 靜態網站產生 (SSG) 的速度和 SEO 優勢
-
伺服器端渲染 (SSR) 的彈性自動刷新內容。

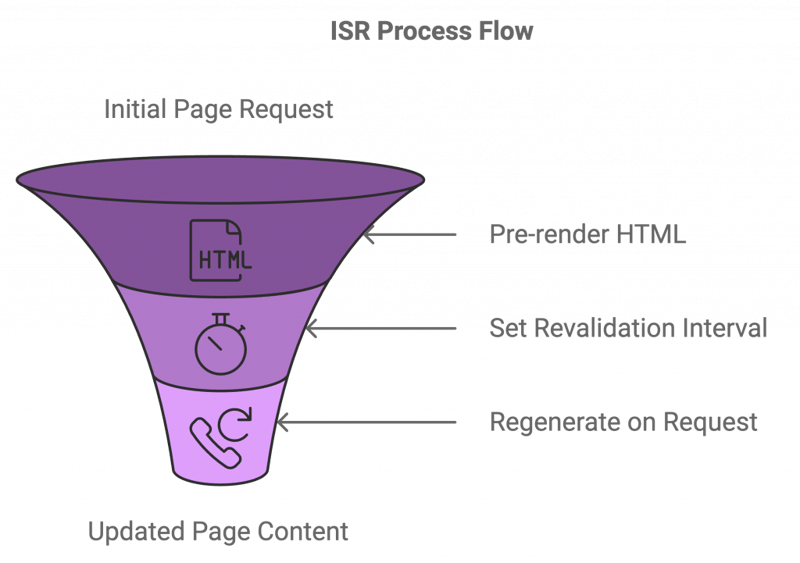
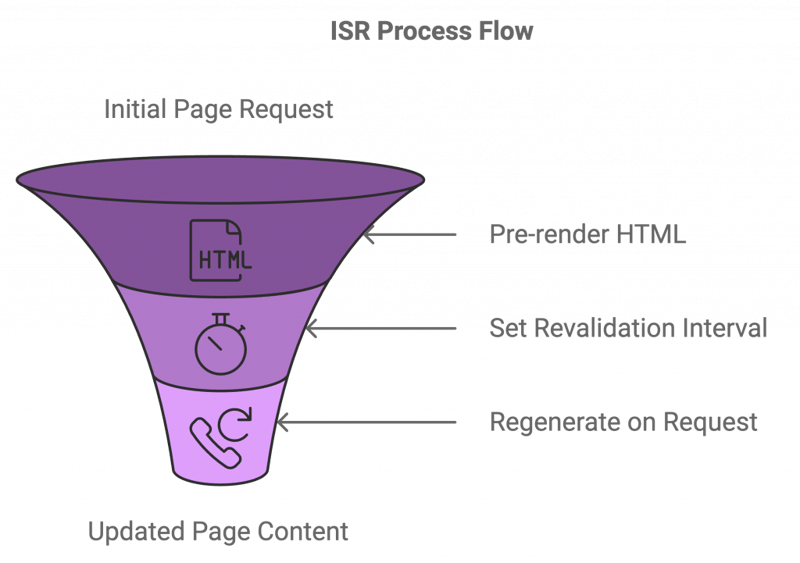
在 ISR 中,HTML 在建置時預先渲染,但在設定的重新驗證間隔後,頁面可以根據後續請求重新生成,無需完全重新部署。
2.何時使用 ISR?
ISR 最適合以下頁面:
-
效能和 SEO 是首要任務。
-
內容會定期更改,但即時更新並不重要。
- 頻繁重新部署是不切實際的。

範例:
-
部落格:您希望搜尋引擎為您的貼文建立索引,但不需要即時更新。
-
產品清單:產品每隔幾個小時更改一次,但不需要立即更新。
-
文件:內容每隔幾天或幾週更新一次。
3. ISR 如何運作?
使用 ISR,頁面僅在部署期間建置一次(如 SSG)。初始產生後,可以根據使用者流量和重新驗證間隔在運行時在後台重新產生頁面。

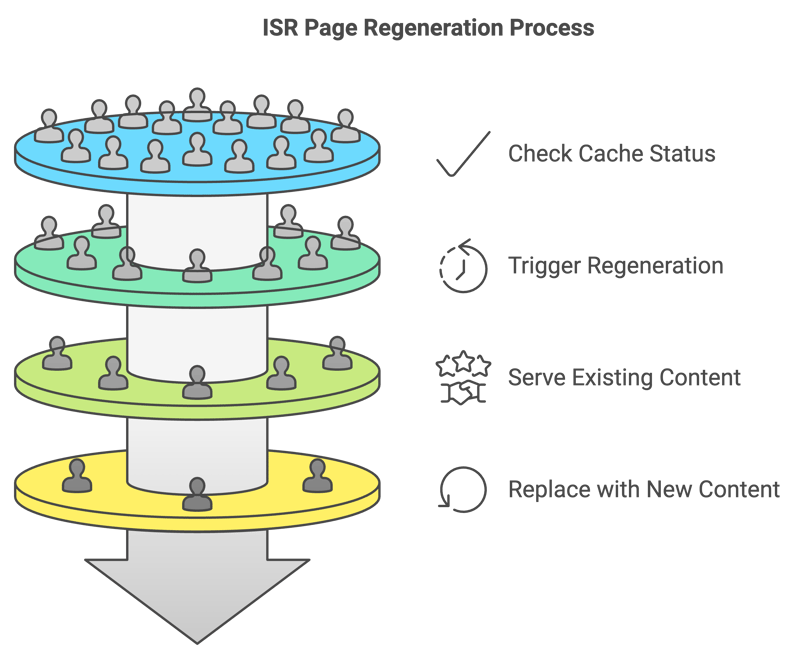
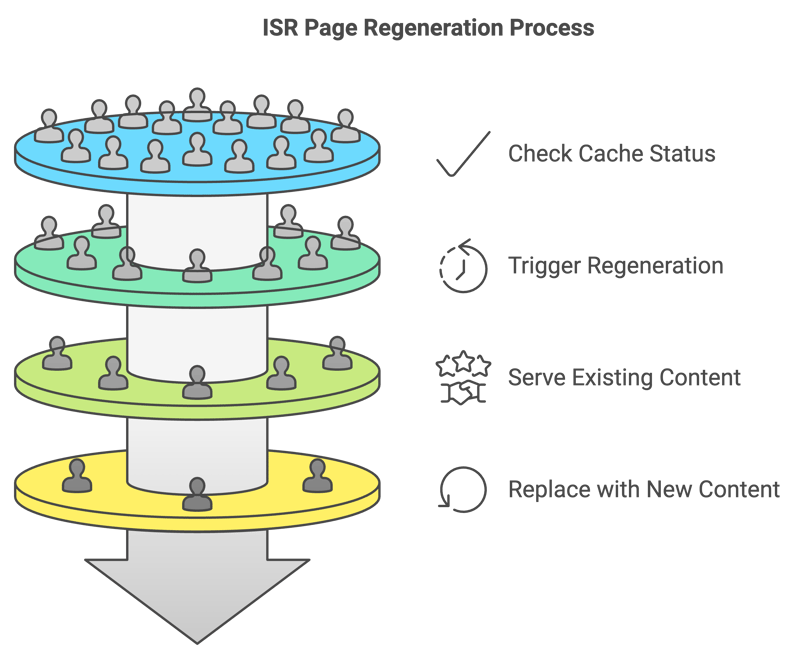
ISR 流程概述:
- 使用者請求頁面,例如/blog。
- 如果頁面過期或遺失(基於重新驗證時間),伺服器會觸發後台重新產生。
- 後續使用者將收到現有頁面,直到新版本準備就緒。
- 重新產生後,新內容將取代舊版本。
4.為什麼要使用 ISR?

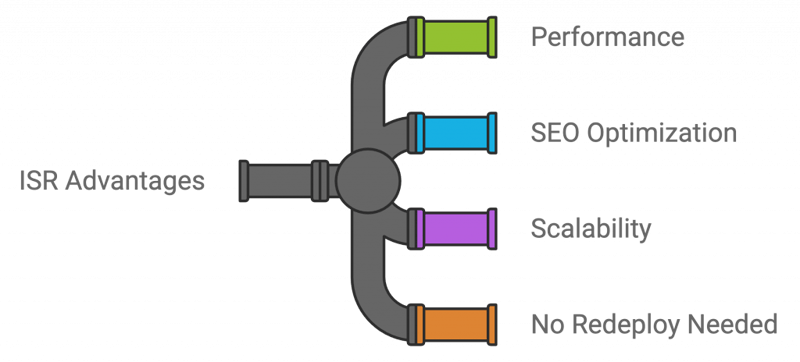
ISR 的優點:
-
效能:與靜態頁面一樣,ISR 頁面載入速度很快,因為它們是從邊緣或快取提供的。
-
SEO 最佳化: 預先渲染頁面確保良好的索引和 SEO 效能。
-
可擴充性:您無需在每次建置時重新產生每個頁面,從而減少部署時間。
-
無需重新部署:內容更新而不觸發重新部署。
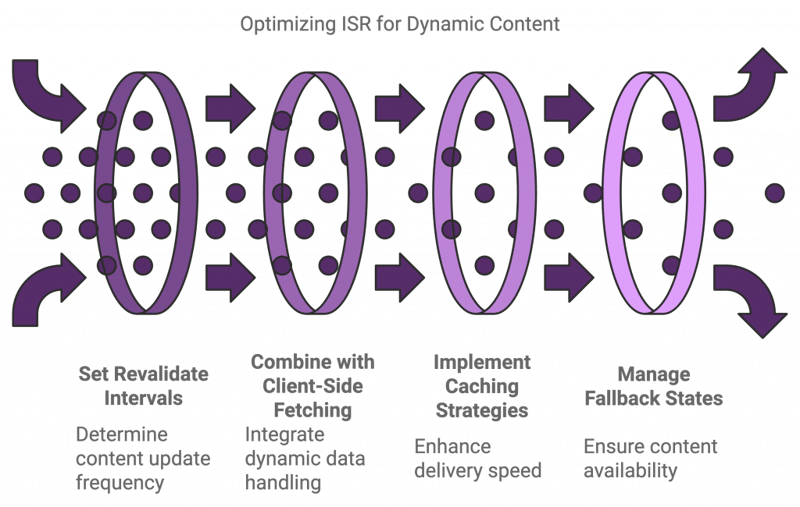
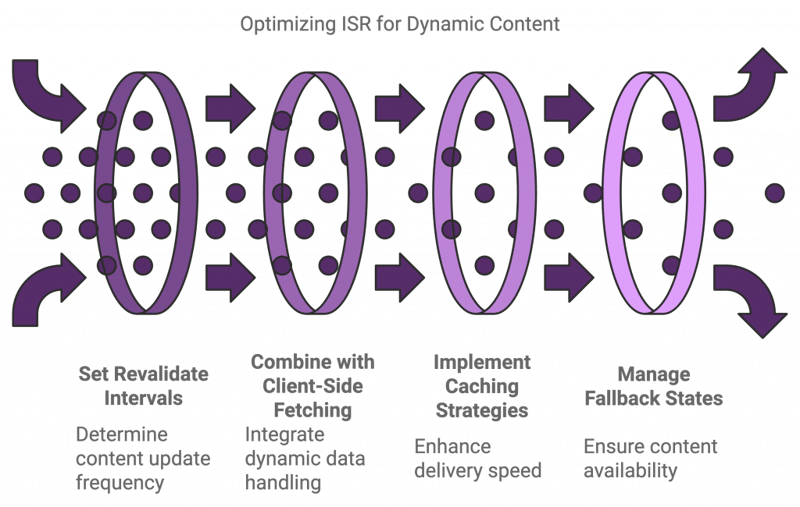
5.使用 ISR 的最佳實務

-
選擇適當的重新驗證間隔:
- 中等動態內容的間隔較短(例如 60 秒)。
- 很少更改的內容的間隔較長(例如 24 小時)。
-
將 ISR 與客戶端獲取結合:
- 使用客戶端獲取(例如useEffect)來獲取動態內容,例如用戶特定的數據,而靜態ISR頁面處理SEO友好的內容。
-
利用快取策略:
- 確保邊緣快取或CDN整合以最佳化跨區域的頁面交付。
-
優雅地處理後備狀態:
- 使用後備:true 或後備:根據您希望如何在再生過程中管理丟失的內容進行阻止。
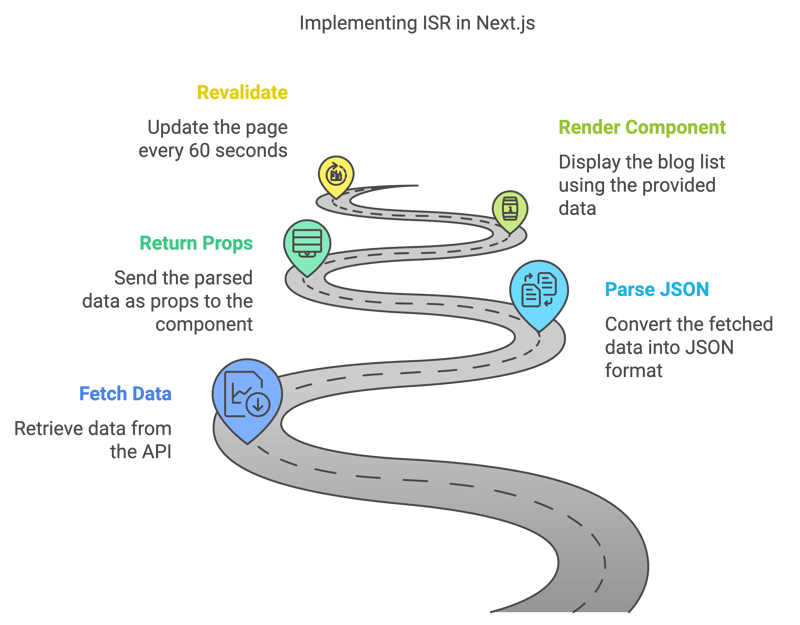
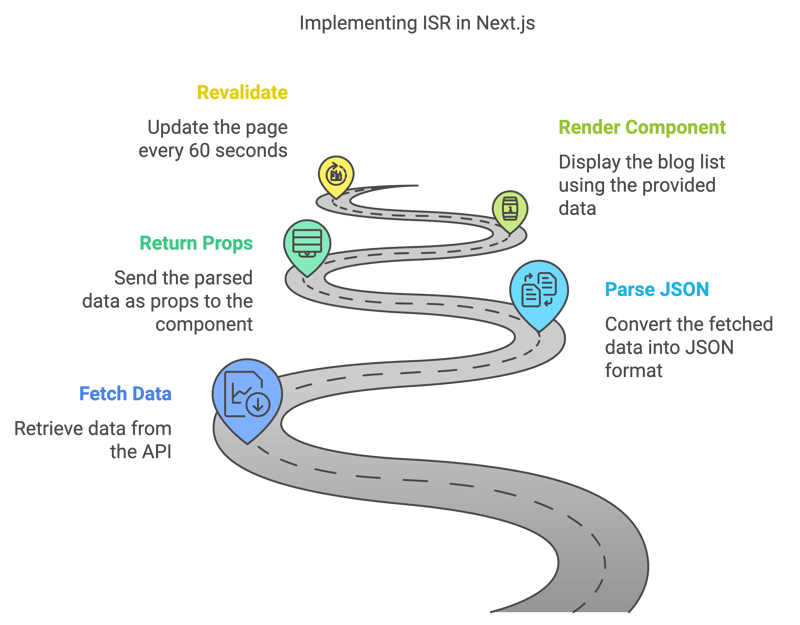
6.範例:在 Next.js 中實作 ISR

以下是如何使用 Next.js 在部落格清單頁面中使用 ISR:
程式碼範例:帶有 ISR 的部落格清單
import { GetStaticProps } from 'next';
export async function getStaticProps() {
const res = await fetch('https://api.example.com/posts');
const posts = await res.json();
return {
props: { posts },
revalidate: 60, // Revalidate the page every 60 seconds
};
}
export default function BlogList({ posts }) {
return (
<div>
<h1>Blog Posts</h1>
<ul>
{posts.map((post) => (
<li key={post.id}>{post.title}</li>
))}
</ul>
</div>
);
}
登入後複製
說明:
- revalidate: 60 確保頁面每 60 秒在背景重新產生一次,確保清單保持最新狀態而無需重新部署。
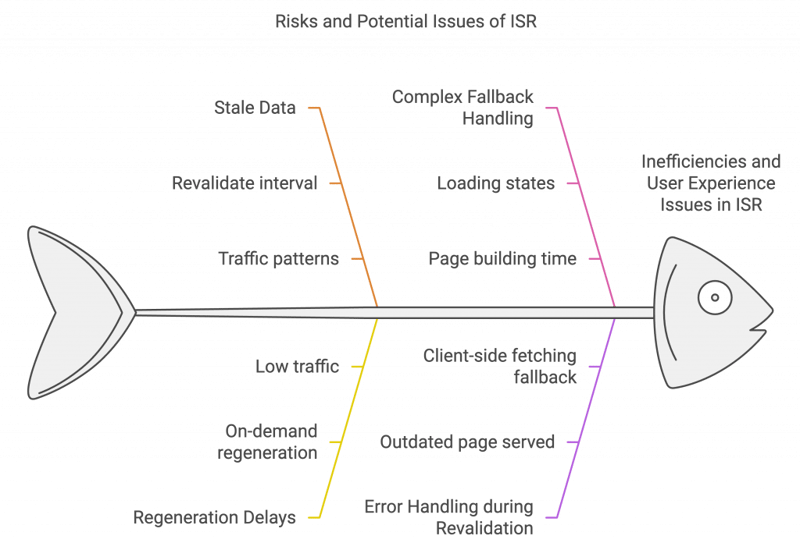
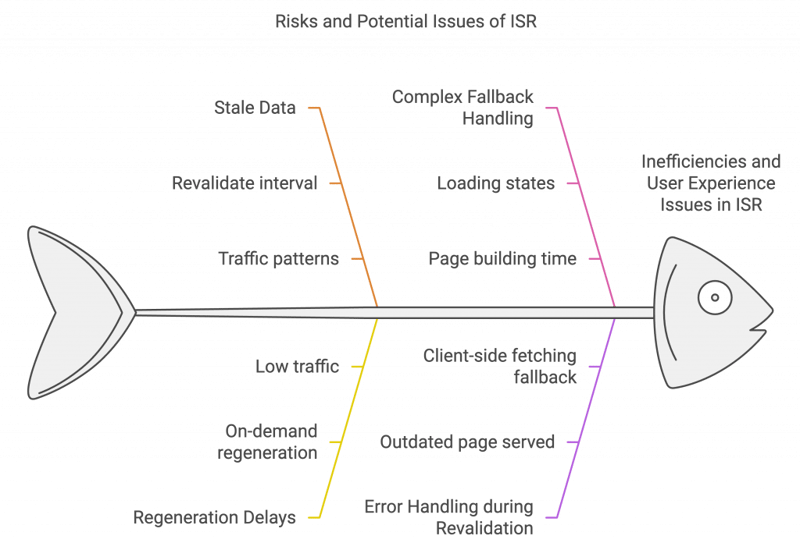
7. ISR 的風險與潛在問題
- 陳舊資料:
- 總是有一個小時間窗口,用戶可能會看到過時的內容。這取決於重新驗證間隔和流量模式。
-
再生延遲:
- 頁面按需重新生成,因此如果流量較低,內容更新可能需要更長的時間。
-
複雜的後備處理:
- 如果您使用fallback: true,使用者可能會在建立頁面時遇到載入狀態,這可能會影響使用者體驗。
-
重新驗證期間的錯誤處理:
- 如果在重新生成期間發生錯誤,它可能會提供過時的頁面或回退到客戶端獲取。

如何降低風險:
- 對時間敏感的頁面使用較短的重新驗證間隔。
- 監控錯誤日誌並針對重新驗證期間的錯誤制定後備機制。
- 確保載入後備頁面的骨架以改善使用者體驗。
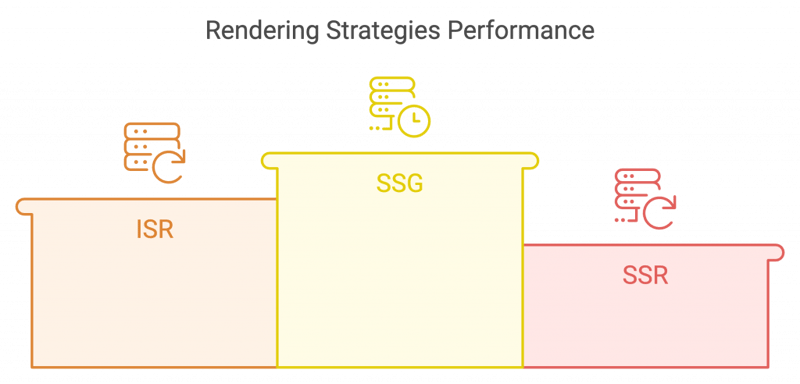
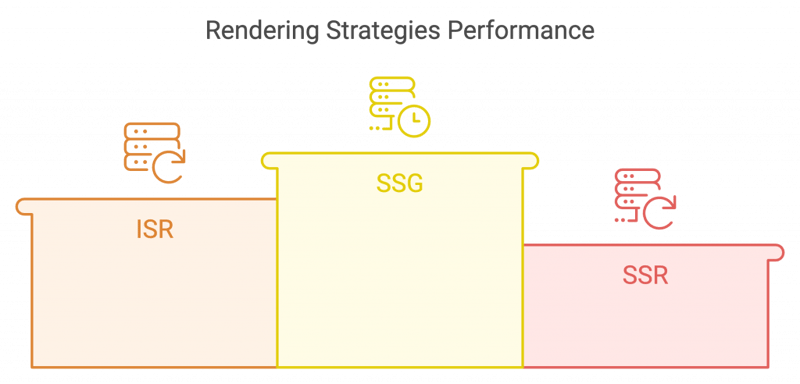
8.比較:ISR、SSG、SSR、CSR

| Rendering Strategy |
Best Use Case |
Performance |
SEO |
Content Freshness |
| SSG |
Rarely changing content |
Very Fast |
Great |
Stale until redeployed |
| ISR |
Periodically changing content |
Fast |
Great |
Fresh within interval |
| SSR |
Frequently changing content |
Slower |
Good |
Always fresh |
| CSR |
User-specific content |
Fast on load |
Poor |
Always fresh |
渲染策略 |
最佳用例 |
性能 |
搜尋引擎最佳化 |
內容新鮮度 |
標題>
| SSG |
很少更改內容 |
非常快 |
太棒了 |
在重新部署前已過時 |
| ISR |
定期更改內容 |
快 |
太棒了 |
間隔內新鮮 |
| SSR |
經常更改的內容 |
較慢 |
好 |
永遠新鮮 |
| 企業社會責任 |
使用者特定內容 |
載入速度快 |
差 |
永遠新鮮 |
表>
9.何時不使用 ISR
-
高度動態的內容:如果你的資料每秒都在變化,SSR更適合確保內容的即時性。
-
敏感內容:對於特定於使用者的頁面(例如儀表板或個人資料),ISR 不適合,因為預先渲染的內容不夠動態。
-
低流量頁面:如果頁面流量較低,ISR可能無法及時觸發更新。

10。用真實情況解釋增量靜態再生
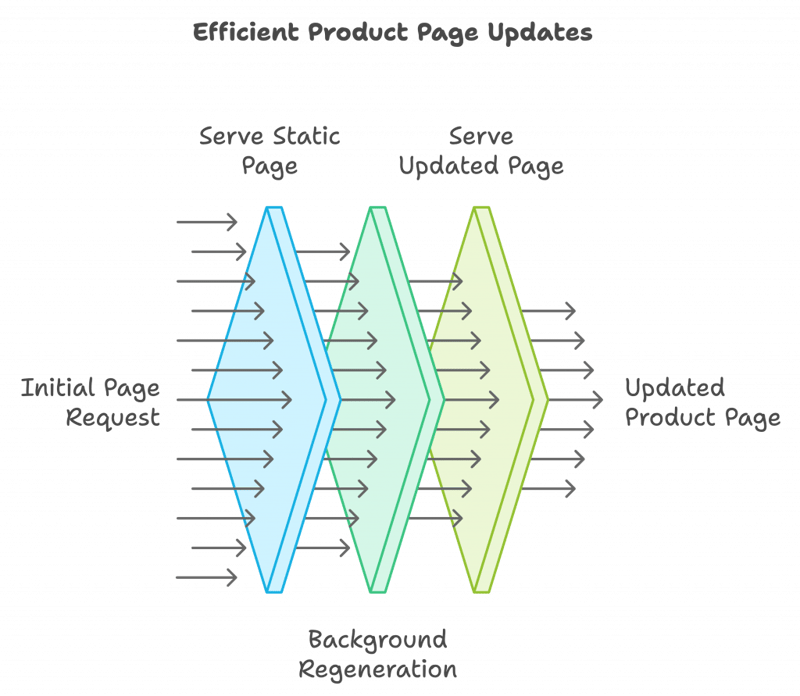
場景一:電商產品頁
假設您正在經營一家銷售服裝的線上商店,並且您想要為產品清單建立單獨的頁面(例如/product/t-shirt)。這些頁麵包括:
- 產品名稱、描述、價格和圖片
- SEO 友善的標題和描述,以實現更好的搜尋引擎索引

挑戰:
- 您想要快速向客戶提供這些頁面(因此 SSR 並不理想)。
- 但是,產品價格或供貨情況可能每隔幾個小時就會改變。每次更新產品時重新部署整個站點 (SSG) 不切實際。
ISR 如何解決這個問題:
- 使用ISR,產品頁面建置時靜態預先產生。因此,當使用者第一次造訪該頁面時,他們會得到一個速度極快、經過 SEO 優化的產品頁面。
- 假設您將重新驗證間隔設定為 60 分鐘。這意味著:
-
在接下來的 60 分鐘內,任何訪問 /product/t-shirt 的用戶都會獲得從快取中提供的相同的靜態版本。
-
60 分鐘後,如果使用者造訪該頁面,系統會使用資料庫或 API 中的最新產品資料(例如,新價格、庫存狀態)觸發後台重新產生。
- 一旦新頁面準備就緒,它將取代舊頁面。如果有人在重新生成期間請求頁面,他們仍然會取得快取版本以避免延遲。
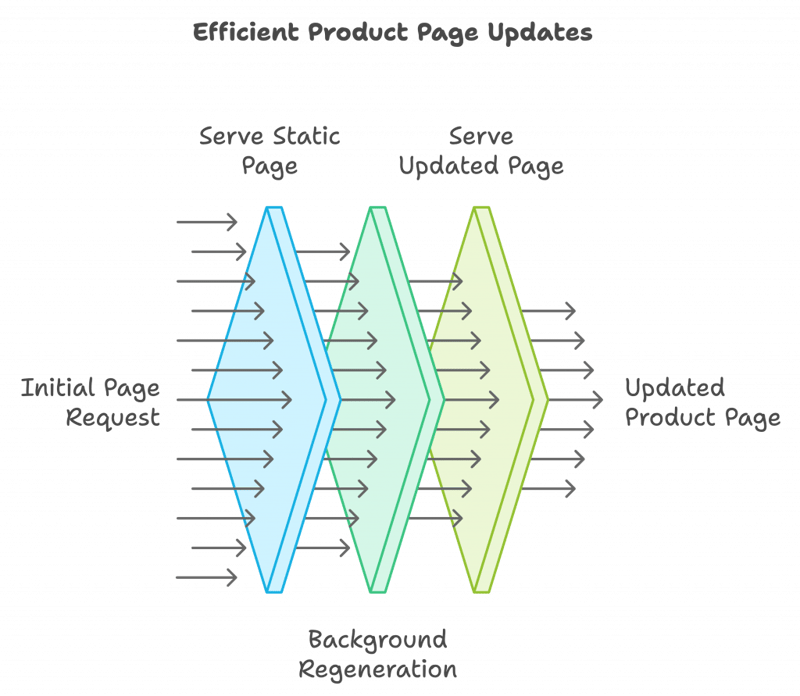
產品頁面的 ISR 流程:
-
初始請求:
- 使用者存取/產品/T 卹。
-
預先產生的靜態版本很快就會提供。
-
產品更新:
-
60 分鐘視窗內:
60 分鐘後:
- 60 分鐘後的第一個請求觸發後台再生並顯示更新的價格。
-
下一個請求:
- 更新後的頁面現在可供所有人使用,直到下一個重新驗證間隔。
為什麼 ISR 在這裡運作良好:
-
快速頁面:由於靜態頁面被緩存,因此使用者可以體驗快速的頁面載入。
-
自動內容更新:產品頁面定期刷新,無需完全重新部署。
-
SEO 最佳化: 預先渲染頁面對搜尋引擎友好,就像 SSG 一樣。
-
可擴充:每次產品變更時無需手動重建或重新部署。
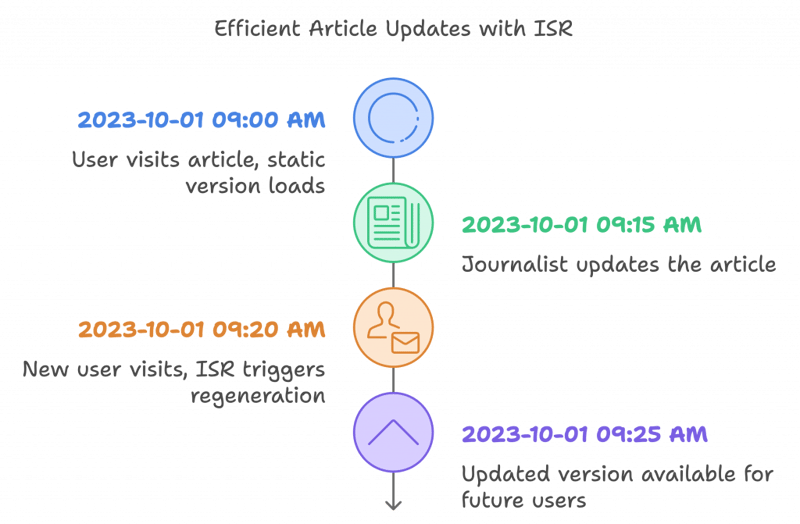
場景 2:有 ISR 的新聞網站
假設您經營一個新聞網站,全天發布文章。這些文章在一天的大部分時間裡仍然有效,但您偶爾會更新它們以反映新的進展或更正。

挑戰:
- 您希望您的文章能夠快速載入給讀者,尤其是搜尋引擎最佳化。
- 但是,文章整天可能會收到更新或更正。每次重新部署網站會很麻煩。
ISR 如何幫忙:
- 您使用 ISR 在建置時靜態產生新聞文章,但將重新驗證間隔設定為 10 分鐘。這可以確保:
- 新聞文章載入速度很快,因為它是靜態頁面。
-
如果記者更新文章,更新後的版本將在接下來的 10 分鐘內自動可用。無需重新部署或重建整個網站。
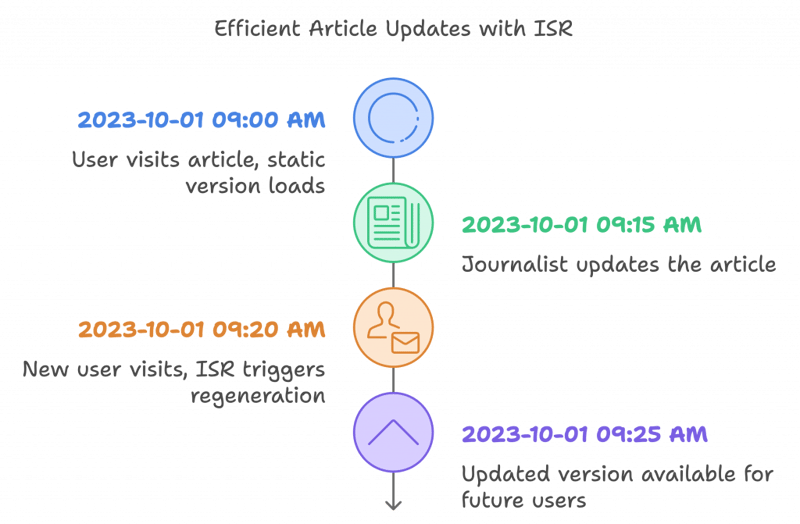
新聞網站的 ISR 流程:
-
使用者在上午 9:00 造訪 /news/article-123 – 頁面載入速度很快,並在上午 8:00 產生靜態版本。
-
記者於上午 9:15 更新文章。
-
在接下來的 10 分鐘內,舊文章對用戶仍然可見(過時,但仍然相關)。
- 上午 9:20,一位新用戶訪問了該文章 – ISR 在後台觸發了重新生成。
-
更新後,所有未來用戶都會獲得最新版本。
最佳實務:
- 對於新聞網站,設定較短的重新驗證間隔(例如 5-10 分鐘)以確保及時更新。
- 使用客戶端獲取即時更新,例如突發新聞橫幅或即時比分。
場景 3:文件網站
假設您正在管理一個開發人員文件網站(如 Next.js 文件)。內容每隔幾天就會更新新的 API 或功能。

挑戰:
- 使用者希望快速頁面載入來閱讀文件。
- 搜尋引擎需要為SEO索引頁。
- 頻繁的更新意味著在每次小的更改後重建整個網站將非常耗時。
ISR 如何適用於文件網站:
- 您可以在建置時預先產生靜態頁面。
- 設定重新驗證間隔為 24 小時,因為文件變更很少。
- 在第二天的第一個請求之後,ISR 會觸發後台重新產生來更新頁面。
- 如果變更需要立即生效,您可以使用 Webhook 或管理儀表板觸發手動頁面重新驗證。
11。最後的想法
增量靜態再生是一項強大的功能,可以大大增強網站的效能和可擴展性,同時保持 SEO 優勢。透過平衡靜態產生和執行時間更新,ISR 充分發揮了 SSG 和 SSR 的優點。但是,了解這些限制並仔細規劃您的重新驗證間隔以避免內容過時的問題非常重要。

以上是增量靜態再生 (ISR) 的隱藏潛力的詳細內容。更多資訊請關注PHP中文網其他相關文章!