在 JavaScript 中,我們有不同的方法來處理非同步呼叫。
它允許您處理非同步任務,例如從伺服器取得資料、讀取檔案或等待事件。
這是一個呼叫另一個函數的函數。
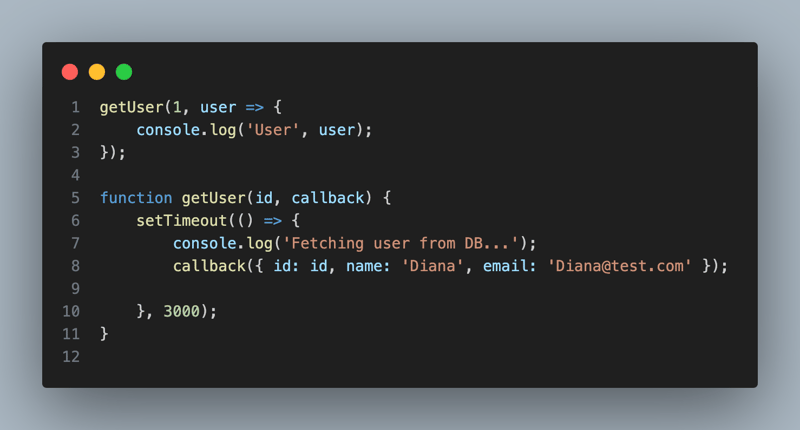
讓我們來看一個例子,以便我們更好地理解它:

getUser() 函數:
id:這是您要擷取從 getUser(1, ...) 呼叫傳遞的使用者的 id。
回呼:這是在檢索「使用者資料」後將呼叫的函數(此處由 setTimeout() 函數模擬)。
在setTimeout() 函數內部,callback() 函數在延遲後被調用,傳遞一個模擬用戶物件作為其參數: { id: id, name: 'Diana', email: 'Diana@test. com' }.
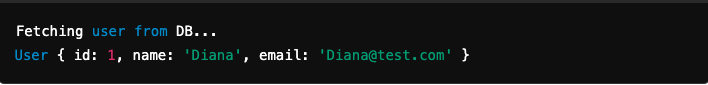
執行流程:
最終輸出:

回調地獄模式 - 當多個非同步操作相互依賴時會發生這種情況,從而導致深度嵌套的回調。隨著嵌套的增加,程式碼變得更難以閱讀、維護和調試。讓我們來看一個例子:

讓我們來分解一下:
getUser(1, user => {
console.log('User', user);
// ...
});
取得使用者訂單:
在 getUser() 的回呼中,我們對 getOrders(user.id) 進行另一個非同步調用,模擬從資料庫中取得使用者的訂單。這需要在第一個回調中嵌套另一個回調。獲取訂單後,訂單將被記錄。
getUser(1, user => {
console.log('User', user);
// ...
});
getOrders(user.id, orders => {
console.log(`${user.name}'s orders`, orders);
// ...
});
程式碼結構(巢狀):

請注意每個非同步操作如何依賴前一個操作,從而產生深度嵌套的結構。讓程式碼變得困難:
閱讀:當回調嵌套很深時,很難理解邏輯流程。
錯誤處理:多層回呼處理錯誤是很困難的。
3.偵錯:當涉及多個層級的回呼時,辨識錯誤發生的位置變得更加複雜。
它還使程式碼「緊密耦合」 - 每個函數都依賴前一個函數的輸出,這意味著程式碼是緊密耦合的,降低了可重用性。
結果:

避免回調地獄:
使用 Promises 和 async/await 等現代 JavaScript 功能可以避免回調地獄。這些方法允許以更易讀、順序的方式編寫非同步程式碼。
以上是回調的詳細內容。更多資訊請關注PHP中文網其他相關文章!




