本文將快速介紹如何建立和部署機器學習模型以及與 React 應用程式整合。
以下是我們將使用的技術的概述
Hugging Face 是一個平台,我們可以在其中託管機器學習模型並創建空間以將它們與任何可用模型一起使用。
Gradio 是一個平台,可以建立用於與我們的機器學習模型互動或演示我們的機器學習模型的使用者介面。
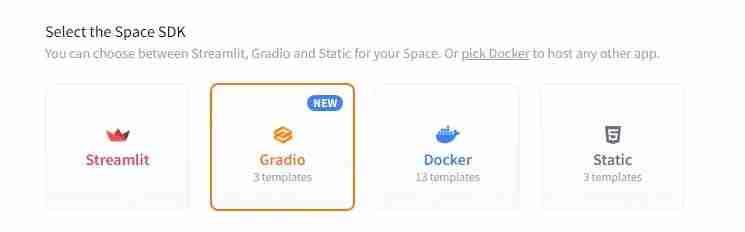
讓我們先在這裡創造一個擁抱臉的空間。選擇空間的名稱,然後在 Spaces SDK 下選擇 Gradio

您可以將其他選項保留為預設值並繼續建立空間。將建立的空間複製到您的電腦並使用以下內容建立 app.py
import gradio as gr
def greet(name):
return "Hello " + name + "!!"
demo = gr.Interface(fn=greet, inputs="text", outputs="text")
demo.launch()
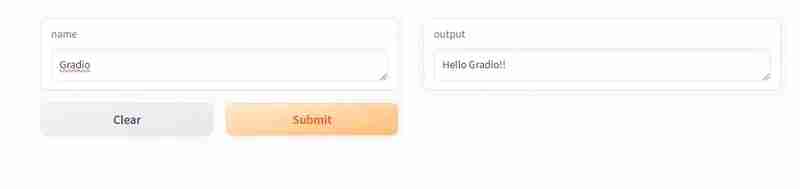
完成這些後,提交更改並將其推送到您的空間。擁抱臉部應該自動建構它並顯示我們應用程式的漸變介面,如下所示

現在我們已經建立了一個具有基本介面的漸變應用程序,並將其託管在擁抱的面部空間中。讓我們在下一節中研究擴展我們的應用程式的功能。
注意:您需要在此處建立一個寫入令牌,以便將變更推送到擁抱臉部空間
我們將使用 fast.ai 建立一個簡單的分類,預測給定圖像是否是貓。
首先,讓我們來取得訓練影像資料集的路徑。 fast.ai 已經提供了許多資料集,我們將使用其中的一個。以下是訓練與匯出模型的步驟
# Read the dataset from fastai
path = untar_data(URLs.PETS)/'images'
dls = ImageDataLoaders.from_name_func(
path,get_image_files(path), valid_pct=0.2, seed=42,
label_func=is_cat, item_tfms=Resize(224))
# Train the model with vision_learner
learn = vision_learner(dls, resnet34, metrics=error_rate)
learn.fine_tune(1)
# Export the model
learn.path = Path('.')
learn.export(
'cats_classifier.pkl')
運行後,在同一目錄中應該會產生一個模型檔案。然後您可以使用它進行預測。
model = load_learner('cats_classifier.pkl')
def predict(image):
img = PILImage.create(image)
_,_,probs = model.predict(img)
return {'Not a Cat':float("{:.2f}".format(probs[0].item())),
'Cat':float("{:.2f}".format(probs[1].item()))}
然後使用上面的預測方法啟動gradio
demo = gr.Interface(fn=predict, inputs=gr.Image(), outputs='label') demo.launch()
要查看您的操作變化,請將您的更改推至擁抱臉部。
注意:由於產生的模型尺寸會很大,需要使用Git LFS來追蹤變化
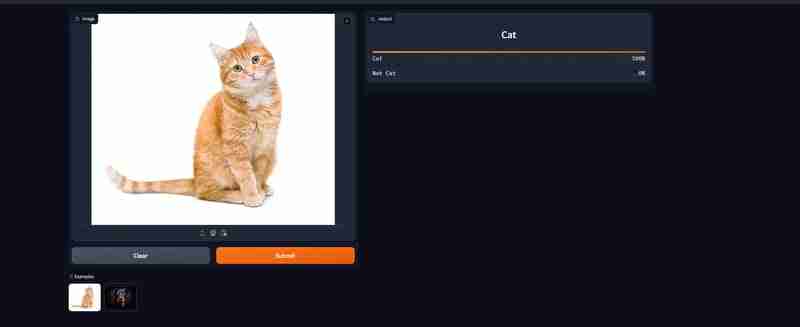
然後您應該可以上傳任何圖像並確定它是否是貓

使用 gradio 的優點之一是,它為我們提供了一個 API 來存取我們的模型。我們將研究如何將它與 React 整合。
如果您捲動到擁抱面部署模型的底部,您可以看到一個名為「use via Api」的按鈕,您可以在其中找到連接到 api 的詳細資訊。我們將使用 @gradio/client 套件連接到 api。這是連接到模型並獲取結果的範例程式碼
import { Client } from "@gradio/client";
const response_0 = await fetch("https://raw.githubusercontent.com/gradio-app/gradio/main/test/test_files/bus.png");
const exampleImage = await response_0.blob();
const client = await Client.connect("ganesh1410/basic-classifier");
const result = await client.predict("/predict", {
image: exampleImage,
});
// This should have the label and confidences
console.log(result.data);
您可以在此處查看我們模型的實際效果

這裡是所有程式碼和演示的連結
以上是將 Hugging Face Spaces 和 Gradio 與 React 應用程式集成的詳細內容。更多資訊請關注PHP中文網其他相關文章!




