CSS 有一些鮮為人知但有用的功能。我們將檢查其中的一些。
為父元素下的每個子元素設定此屬性時,當您快速捲動螢幕時,使用觸控板或觸控螢幕快速捲動時會阻止下一個元素通過。
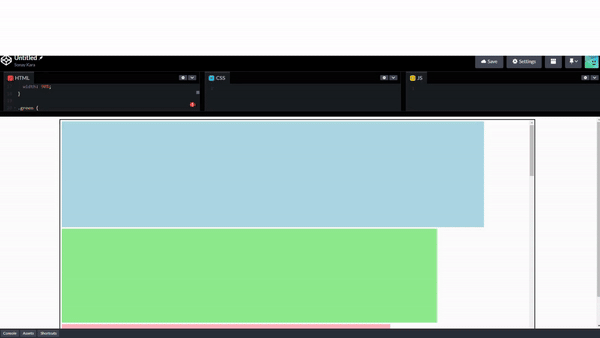
動圖:

範例:
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 80%;
aspect-ratio: 2/1;
margin: auto;
border: solid black 2px;
overflow-x: hidden;
overflow-y: scroll;
scroll-snap-type: y mandatory;
}
.blue {
background-color: lightblue;
width: 90%;
}
.green {
background-color: lightgreen;
width: 80%;
}
.pink {
background-color: lightpink;
width: 70%;
}
#container > div{
margin: 5px;
scroll-snap-align: center;
scroll-snap-stop: always;
aspect-ratio: 4/1;
}
</style>
</head>
<body>
<div class="container">
<div class="blue"></div>
<div class="green"></div>
<div class="pink"></div>
<div class="green"></div>
<div class="blue"></div>
<div class="green"></div>
<div class="blue"></div>
<div class="pink"></div>
<div class="blue"></div>
<div class="green"></div>
<div class="pink"></div>
</div>
</body>
</html>
值:
正常:這是預設值。滾動是預設行為
總是:使用觸控板或觸控螢幕快速滑動後,捲動停止,下一個元素會捕捉焦點。
水平拖曳滑塊,鬆開即可看到效果。
當您單擊一個框,然後使用向左和向右箭頭鍵導航時,就會出現這種效果
動圖:

範例:
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 80%;
aspect-ratio: 2/1;
overflow-x: scroll;
overflow-y: hidden;
margin: auto;
white-space: nowrap;
scroll-snap-type: x mandatory;
border: solid black 2px;
}
.blue {
background-color: lightblue;
aspect-ratio: 1/2;
height: 95%;
}
.green {
background-color: lightgreen;
height: 50%;
aspect-ratio: 2/1;
}
.blue, .green {
display: inline-block;
scroll-snap-align: center;
margin: 5px;
}
</style>
</head>
<body>
<div class="container">
<div class="blue"></div>
<div class="green"></div>
<div class="blue"></div>
<div class="green"></div>
<div class="blue"></div>
</div>
</body>
</html>
值:
無:這是預設值
X :效果設定在 x 軸
Y :效果設定在 y 軸
兩者:效果設定在x軸和y軸
強制:滾動結束後,滾動自動移動到捕捉點
為 place-items 屬性設定的值將應用於 align-items 和 justify-items 屬性。
範例:

<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 60%;
aspect-ratio: 3/2;
border: solid black 1px;
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
place-items: center;
}
.container > div {
width: 50%;
aspect-ratio: 2;
background-color: red;
}
</style>
</head>
<body>
<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
值:
開始: 在網格單元的開頭對齊項目
結束: 在網格單元末尾對齊項目
居中: 將物品與網格單元的中心對齊
將套用於元素或其父元素的所有屬性變更為其初始值
範例:

<!DOCTYPE html>
<html>
<head>
<style>
html {
font-size: small;
color : red
}
}
.a{
background-color: yellow;
color: red;
all: unset;
}
</style>
</head>
<body>
<div class="a">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
</body>
</html>
值:
阻止使用者選擇文字
範例:
<!DOCTYPE html>
<html>
<head>
<style>
div {
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
}
</style>
</head>
<body>
<div>The text of this div element cannot be selected.</div>
</body>
</html>
更改文字輸入欄位中遊標(插入符號)的顏色。
<!DOCTYPE html>
<html>
<head>
<style>
.a {
caret-color: blue;
}
</style>
</head>
<body>
<input class="a" value="bulue">
</body>
</html>
text-decoration-skip-ink CSS 屬性指定當透過線條和底線傳遞字形時如何繪製上劃線和下劃線。
值:
範例:

text-decoration-skip-ink: none;
範例:

text-decoration-skip-ink: auto;
pointer-events 屬性定義元素是否對指標事件做出反應。
範例:
<!DOCTYPE html>
<html>
<head>
<style>
.a {
pointer-events: none;
}
.b {
pointer-events: auto;
}
</style>
</head>
<body>
<div class="a"><a href="https://www.gogle.com">Google</a></div>
<div class="b"> <a href="https://www.google.com">Google</a></div>
</body>
</html>
值:
無:預設
自動:元素不對指標事件做出反應
我們研究了 CSS 鮮為人知的功能。我們了解了對您的應用程式有用的功能。
以上是CSS 鮮為人知但有用的功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




