1) Angular 16 所需的組件輸入。
現在組件可以有所需的輸入。
假設我們有一個帶有名為 user 的輸入的元件,我們希望它是強制性的,這意味著它應該始終存在。為此,我們打開和關閉大括號並將 required 設為 true:

透過這樣做,如果我們嘗試使用該元件而不傳遞其強制輸入,將會出現錯誤。如果我們傳遞輸入,它就會正確運作:

這簡化了開發,特別是在較舊的專案中,因為可以輕鬆檢測哪些輸入是強制性的,哪些不是。在先前的版本中,您只能新增驗證以檢查輸入是否存在。
2) Angular 16 中組件的輸入轉換。
輸入用於將訊息從父元件傳遞到子元件。但有時我們想以不同的方式或格式傳遞訊息。從這個版本開始,我們可以非常輕鬆地轉換輸入。
假設我們有一個帶有名為 stock 的輸入的元件。我們希望當stock為null的時候,不是顯示為null,而是顯示0。換句話說,我們要做一個小小的改造。
<app-available-stock [stock]="null" />
過去,我們只能使用 setter 來完成此操作,但這很麻煩,因為我們必須建立一個 setter,然後建立一個單獨的變數來顯示資料:


現在,在輸入中,我們可以設定轉換屬性並使用函數來處理轉換:

現在,轉換發生在輸入的物件括號內。我們設定變換並向其傳遞一個函數。例如,我們在上面聲明了轉換函數,但實際上,我們可以建立一個檔案或類似的東西。在元件的 HTML 中,我們直接呼叫 stock 變數:{{stock}}
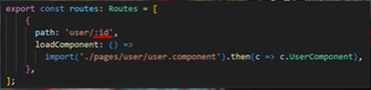
3) 在 Angular 16 中使用輸入擷取 URL 參數,無需 ActivatedRoute。
以前,我們取得路由參數的唯一方法是使用ActivatedRoute。範例中參數名為id,服務注入並使用:



但是,現在我們也可以使用輸入來完成此操作,只需建立一個與路由參數同名的輸入,並檢索其屬性即可。為了使其工作,我們需要在appConfig的providerRouter中配置它: withComponentInputBinding():


這種新方法避免了注入服務的需要。
— 以 EfisioDev 為基礎的 Angular 課程的筆記 —
以上是組件中角度輸入的新增功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




