.git-blame-ignore-revs 是 2.23 版本中引入的一項 Git 功能,可讓您忽略 git Blame 結果中的特定提交。這對於在不改變程式碼實際功能的情況下更改大量行的批次提交特別有用,例如格式更改、重命名或在程式碼庫中應用編碼標準。透過忽略這些非功能性更改,gitblame 可以專注於有意義的編輯,解釋程式碼背後的上下文和推理。
當您在文件上使用 gitblame 時,它會顯示最後一次更改文件每一行的提交,以及作者和時間戳。這對於追蹤特定行被更改的原因非常有用。但是,如果進行純粹格式變更(例如應用程式更漂亮)的大型提交是歷史記錄的一部分,則 gitblame 可能會指向許多行的該提交。這使得很難找到實際的功能變化歷史。
例如,如果您的團隊使用 Prettier 或 ESLint 等工具來重新格式化整個程式碼庫,則產生的提交可能會涉及數千行程式碼。如果沒有 .git-blame-ignore-revs,gitblame 會將此提交顯示為對每個受影響的行負責,這可能會掩蓋每行背後更有意義的歷史。
透過使用 .git-blame-ignore-revs,您可以告訴 gitblame 跳過這些提交並專注於重要的變更。
要了解如何使用此功能,讓我們來看看 React 儲存庫中的範例。
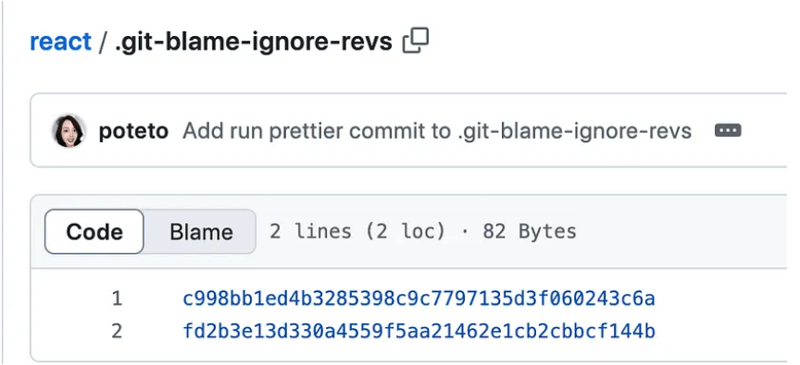
React 原始碼包括批次提交,其中 Prettier 等工具在整個專案中運行。這裡有兩個這樣的提交:


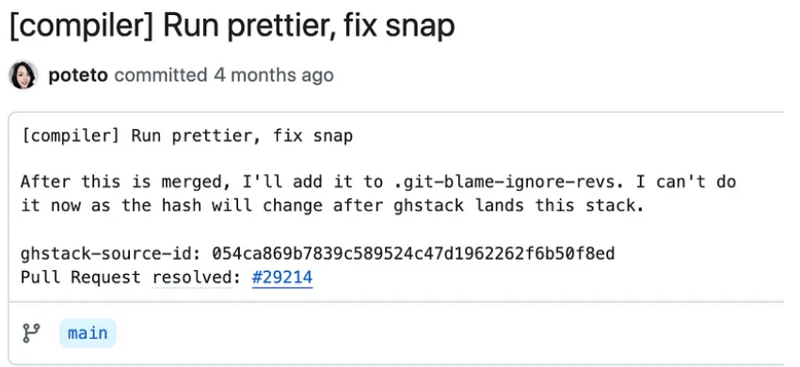
2。提交: fd2b3e1
訊息:編譯器:取消分叉更漂亮的配置
此提交包含對 Prettier 配置的進一步更新,影響儲存庫中的所有 .ts 和 .tsx 檔案。

這些提交僅處理格式,在調查一行程式碼為何如此編寫時不提供有意義的上下文。
為了讓 gitblame 忽略這些批次格式化提交,我們可以在儲存庫的根目錄中建立一個 .git-blame-ignore-revs 檔案。
touch .git-blame-ignore-revs
2.將相關提交雜湊加入文件中,解釋為什麼每個提交都被忽略。在這種情況下,我們將添加先前確定的兩個提交:
# Prettier formatting changes c998bb1ed4b3285398c9c7797135d3f060243c6a fd2b3e13d330a4559f5aa21462e1cb2cbbcf144b
3.將 .git-blame-ignore-revs 檔案儲存在儲存庫中。該文件可以與您的程式碼一起進行版本控制,從而允許整個團隊使用相同的忽略提交清單。
為了避免每次使用 git Blame 時鍵入 --ignore-revs-file 選項,您可以將 Git 配置為自動使用 .git-blame-ignore-revs 檔案。
git config blame.ignoreRevsFile .git-blame-ignore-revs
這確保每次有人在此儲存庫中執行 git Blame 時,Git 都會自動忽略 .git-blame-ignore-revs 中列出的提交。
讓我們看看這在實踐中是如何運作的。在不忽略批次格式化提交的情況下,gitblame 可能會顯示:
$ git blame src/someFile.tsx
c998bb1e (Joe Bloggs 2023-03-15 10:00:00 +0200 1) import React from 'react';
fd2b3e13 (Alan 2023-04-01 14:15:30 +0200 2) function App() {
c998bb1e (Joe Bloggs 2023-03-15 10:00:00 +0200 3) return <div>Hello, world!</div>;
fd2b3e13 (Ben 2023-04-01 14:15:30 +0200 4) }
此輸出表明對第 1 行和第 3 行的最後更改是由於 Prettier 格式化提交 (c998bb1e) 造成的,第 2 行和第 4 行在另一個批次提交 (fd2b3e13) 中進行了修改。由於這些是格式更改,這對於理解誰引入了這些行背後的實際邏輯沒有幫助。
配置 .git-blame-ignore-revs 後,執行 gitblame 將跳過批次提交並顯示真實歷史記錄:
$ git blame src/someFile.tsx
a23d9b34 (May 2022-12-01 09:30:00 +0200 1) import React from 'react';
b12e45a6 (JJ 2022-12-05 11:45:15 +0200 2) function App() {
a23d9b34 (Joe 2022-12-01 09:30:00 +0200 3) return <div>Hello, world!</div>;
b12e45a6 (Ram 2022-12-05 11:45:15 +0200 4) }
現在, gitblame 將這些行歸因於正確的提交,忽略不重要的格式變更。這為我們提供了有用的信息,顯示誰進行了實際的功能更改。
Git 2.23의 .git-blame-ignore-revs 기능은 대량 서식 지정 또는 스타일 변경이 포함된 프로젝트의 판도를 바꾸는 기능입니다. .git-blame-ignore-revs 파일을 설정하고 저장소를 구성하면 비난 기록 오염에 대한 걱정 없이 코딩 표준을 적용하고, Prettier와 같은 도구를 실행하거나 코드를 리팩터링할 수 있습니다.
이 접근 방식을 사용하면 팀에서는 의미 있는 변경 사항을 추적하는 기능을 희생하지 않고도 코드 품질과 형식을 자신있게 향상시킬 수 있으므로 git 비난이 각 코드 줄 뒤에 있는 기록과 추론을 이해하는 데 귀중한 도구로 남을 수 있습니다.
Think Throo에서는 오픈 소스 프로젝트에 사용되는 고급 코드베이스 아키텍처 개념을 가르치는 임무를 수행하고 있습니다.
Next.js/React에서 고급 아키텍처 개념을 연습하여 코딩 기술을 10배로 늘리고 모범 사례를 배우고 프로덕션급 프로젝트를 구축하세요.
우리는 오픈 소스입니다 — https://github.com/thinkthroo/thinkthroo(별표를 주세요!)
코드베이스 아키텍처를 기반으로 한 고급 과정을 통해 팀의 기술을 향상하세요. 자세한 내용은 hello@thinkthroo.com으로 문의하세요!
https://github.com/facebook/react/blob/main/.git-blame-ignore-revs
https://gist.github.com/kateinoigakukun/b0bc920e587851bfffa98b9e279175f2
https://github.com/facebook/react/commit/c998bb1ed4b3285398c9c7797135d3f060243c6a
https://moxio.com/blog/ignoring-bulk-change-commits-with-git-blame/
以上是`.git-blame-ignore-revs` 忽略批量格式變更。的詳細內容。更多資訊請關注PHP中文網其他相關文章!




