歡迎來到我們的 JavaScript 之旅的另一部分!在這篇文章中,我們將介紹程式設計中最基本的任務之一:將「Hello, World!」列印到螢幕上。這個簡單的練習是開始使用 JavaScript 和了解語言運作原理的好方法。讓我們潛入吧!
列印「你好,世界!」是用來介紹新程式語言的經典範例。在 JavaScript 中,您可以透過多種方式實現此目的,具體取決於您所處的環境。我們將介紹最常見的方法:使用瀏覽器控制台並在網頁上顯示訊息。
瀏覽器控制台是用於測試和偵錯 JavaScript 程式碼的強大工具。您可以按F12 或Ctrl Shift I (Windows/Linux) 或Cmd Opt I (Mac) 來存取大多數現代網頁瀏覽器中的控制台。
console.log("Hello, World!");
如果你想顯示「Hello, World!」在網頁上,您需要寫一些 HTML 和 JavaScript 程式碼。操作方法如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello, World!</title>
</head>
<body>
<h1 id="message"></h1>
<script>
document.getElementById("message").innerText = "Hello, World!";
</script>
</body>
</html>
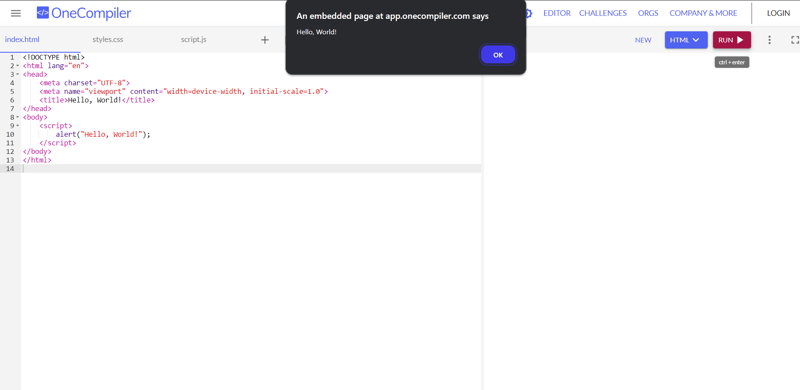
另一種顯示「Hello, World!」的方式是透過使用alert()函數,它會顯示一個帶有指定訊息的彈出對話框。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello, World!</title>
</head>
<body>
<script>
alert("Hello, World!");
</script>
</body>
</html>

列印「你好,世界!」是一個簡單但功能強大的練習,向您介紹 JavaScript 的基礎知識。無論您是使用瀏覽器控制台、在網頁上顯示訊息,還是使用 alert() 函數,這些方法都展示了 JavaScript 的多功能性和易用性。
在下一篇部落格文章中,我們將深入研究 JavaScript 語法並探索變數、資料類型和基本操作。請繼續關注我們的 JavaScript 世界之旅!
以上是如何在 JavaScript 中列印'Hello, World!”的詳細內容。更多資訊請關注PHP中文網其他相關文章!




