透過 AWS Code Build、Code Deploy 和 GitLab 利用 AWS (Amazon Web Services) Elastic Beanstalk、Docker 和 CI/CD 管道,可以簡化且有效率地將 Next.js Web 應用程式部署到生產環境。本指南將引導您設定現代部署管道,以確保您的應用程式健壯、可擴展且易於維護。
在深入部署流程之前,請確保您已:
有權利在 AWS 中建立 Elastic Beanstalk 環境的 AWS 根帳戶或 IAM 帳戶
Docker 安裝在本機上
GitLab 或 GitHub 帳戶,包含 Next.js 應用程式的儲存庫
已準備好部署的 Next.js 專案

輸入您的應用程式名稱,然後按一下「建立」。
建立應用程式後,現在是建立新環境的時候了。點選建立新環境。




在應用程式程式碼中,選擇範例應用程序,因為我們將透過 AWS Code Pipeline 部署我們自己的程式碼。
在預設中,您可以將其保留為預設值,但是,對於生產應用程序,建議使用高可用性實例。選擇預設後,按一下“下一步”。
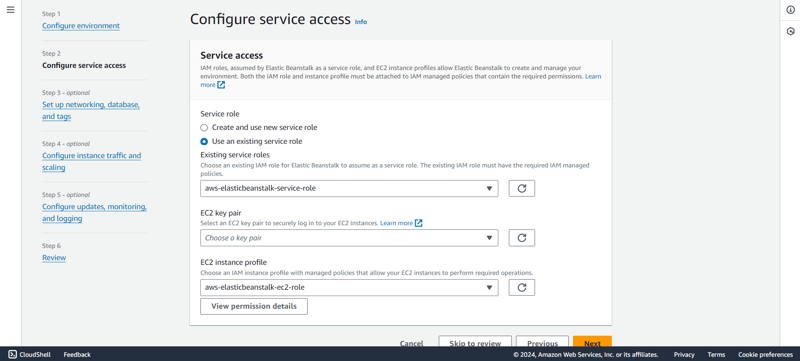
建立或使用您現有的服務角色。在繼續建立 EC2 執行個體之前,擁有 Elastic Beanstalk 服務角色以及 EC2 服務角色設定非常重要。
但是,如果您希望從終端透過 SSH 存取 EC2 實例,請新增 EC2 金鑰對,並建立 EC2 執行個體設定檔以執行必要的操作。



由於我們不需要設定資料庫,因此我們可以按一下「下一步」繼續下一步。
對於根捲,我們將選擇通用SSD。
現在,在安全群組中,您可以從現有的安全群組中進行選擇,也可以保持原樣,Elastic Beanstalk 將在設定 EC2 執行個體時為您建立安全群組。
如果出於生產目的進行部署,始終建議配置自動擴展並選擇 Elastic Beanstalk 將建立來服務流量的實例類型。我們將和 t3 家族一起去。

按一下「下一步」。
在健康報告中,我們將使用基本報告,但請隨意根據您需要的報告類型從可用選項中進行選擇。
我們也會取消選取託管平台更新,因為示範網站不需要它。
保持其餘設定不變,然後按一下「下一步」。
最後,檢查您的變更並點擊「提交」。
Elastic Beanstalk 將啟動您的環境,這需要一些時間。


npx create-next-app@latest nextjs-blog --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"
如果您已經準備好現有程式碼,您可以跳到下一部分
cd nextjs-blog
然後,執行以下指令:
npm run dev
這將在連接埠 3000 上啟動 Next.js 應用程式的「開發伺服器」(稍後將詳細介紹)。
讓我們檢查一下它是否正常工作。在瀏覽器中開啟 http://localhost:3000。
現在是時候在應用程式中建立 Dockerfile 了。
在應用程式的根目錄中建立一個名為 Dockerfile 的文件,並加入以下程式碼:
FROM node:18-alpine RUN mkdir -p /app WORKDIR /app COPY . . RUN npm install RUN npm run build EXPOSE 3000 CMD ["npm", "start"]
docker build -t testapp .

建置成功後,使用以下命令執行應用程式:
docker run -p 3000:3000 testapp
version: 0.2
artifacts:
type: zip
files:
- '**/*'
登入 AWS 管理主控台,導覽至 Code Pipeline,然後按一下建立管道。
輸入有效的管道名稱並選擇管道的執行模式。在我們的例子中,我們將選擇“排隊”(需要管道類型 V2)。
建立新的服務角色(如果尚不存在)或從現有服務角色中進行選擇,然後按一下「下一步」。

從來源提供者選擇您的工件儲存位置。我們將選擇“Gitlab”。
從連線清單中,選擇現有連線或建立新連線。

連線成功後,選擇儲存庫名稱和將使用程式碼的分支。
對於觸發器類型,我們將選擇“無過濾器”,然後按一下“下一步”。




當您按一下「繼續程式碼管道」時,視窗將自動關閉並帶您返回程式碼管道螢幕。
將構建類型指定為單一構建,然後按一下「下一步」。


將 Next.js Web 應用程式部署到生產環境非常簡單,並且可以使用 AWS Code Build、Code Deploy 和 GitLab 透過 AWS Elastic Beanstalk、Docker 和 CI/CD 管道更有效率地完成。
您可以使用 Elastic Beanstalk 提供的 URL 來存取它。在本地進行更改,當您推送到分支時,它將自動部署。
快樂編碼! !
以上是在 AWS Elastic Beanstalk 上部署 Next.js 的完整指南:使用 Docker、AWS CodePipeline 和 CodeBuild的詳細內容。更多資訊請關注PHP中文網其他相關文章!




