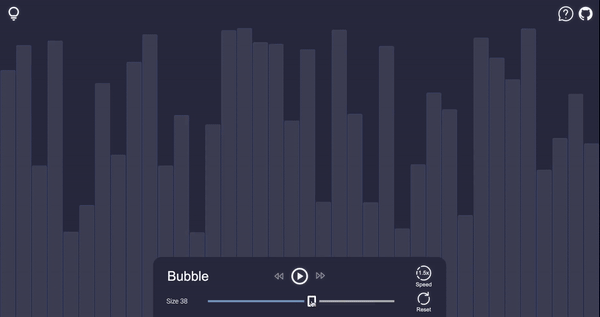
大家好!我剛剛完成了我的第一個真正的寵物專案 - 使用 React 建立的排序演算法視覺化工具。 ?
GitHub 倉庫:https://github.com/Fedorse/Sorting-Algorithm-Visualizer
現場示範:https://algorithms-virid.vercel.app/

這是一次很棒的學習經歷,我希望這個專案可以幫助其他人直觀地了解排序演算法的工作原理。
以上是使用 React 建構的排序演算法視覺化工具的詳細內容。更多資訊請關注PHP中文網其他相關文章!




