歡迎來到「免費 CSS 工具」系列。
在本系列中,我們將找到完全免費且易於使用的 CSS 工具。
在解釋瞭如何使用該工具後,我將與您分享該工具的連結。
工具連結:此工具可在 webdevtales.com
取得
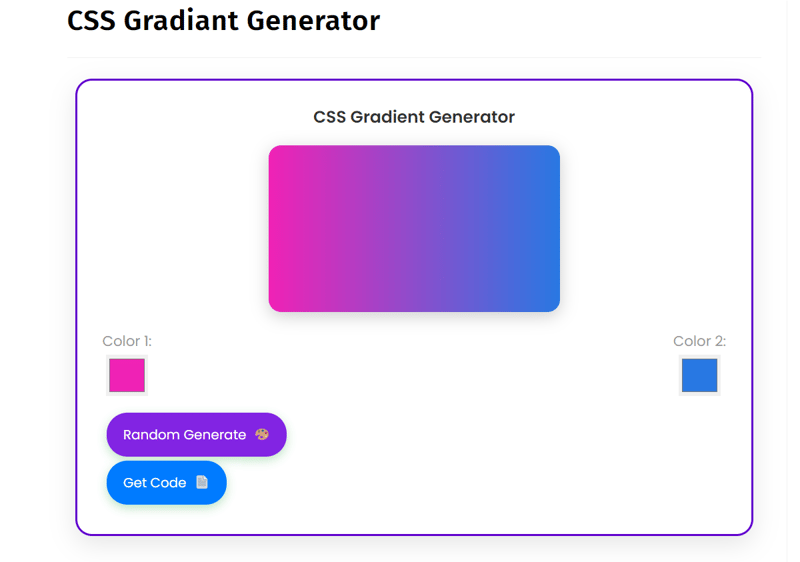
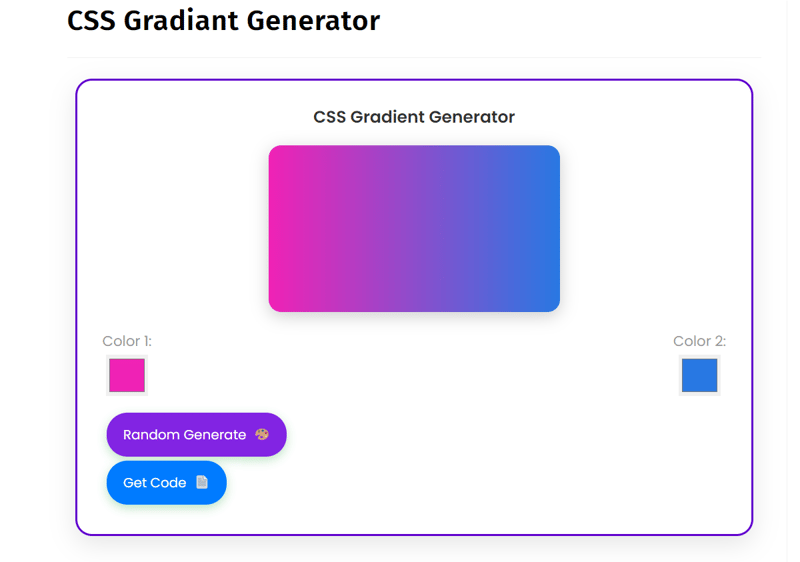
工具1:CSS漸層生成器
工具外觀:

簡介
歡迎使用 CSS 漸層產生器,這是一個功能強大的工具,可協助您為網站創建令人驚嘆的漸層。本使用手冊將引導您了解生成器的特性和功能,讓您輕鬆上手並創建令人驚嘆的漸層。
開始使用
- 在網頁瀏覽器中開啟 CSS 漸層產生器。
- 您將看到一個帶有兩個顏色選擇器的漸變框,標記為「顏色 1」和「顏色 2」。
- 漸層框顯示預設漸變,您可以使用顏色選擇器自訂漸層。
自訂漸層
-
選擇顏色:使用顏色選擇器選擇漸層的顏色。您可以使用色輪從多種顏色中進行選擇,也可以手動輸入十六進位代碼。
-
隨機漸層:點擊「隨機產生」按鈕即可產生引人注目的隨機漸層。
-
漸層方向:漸層方向預設為「向右」。您可以透過修改彈出視窗中的漸層程式碼來變更此設定(請參閱下文)。
取得漸層程式碼
-
顯示彈出視窗:點選「取得程式碼」按鈕可在彈出視窗中顯示漸層程式碼。
-
漸層程式碼: 彈出視窗顯示漸層的 CSS 程式碼,包括顏色和方向。
-
複製程式碼:點選「複製程式碼」按鈕將漸層程式碼複製到剪貼簿。
使用漸層程式碼
-
CSS 檔案: 將漸層程式碼貼到 CSS 檔案中以將漸層套用到元素。
-
HTML 元素: 透過新增帶有漸層程式碼的 style 屬性,將漸層應用於 HTML 元素。
提示與變化
-
嘗試顏色:嘗試不同的顏色組合來創造獨特的漸層。
-
更改漸層方向:修改彈出程式碼中的漸層方向,即可改變漸層的方向。
-
增加更多顏色:透過修改彈出代碼來為漸層添加更多顏色。
故障排除
-
漸層未更新:更改顏色後請務必按一下「套用」按鈕。
-
漸層未顯示: 檢查漸層程式碼是否正確套用於 HTML 元素。
工具連結:此工具可在 webdevtales.com
取得
以上是CSS 漸層產生器的詳細內容。更多資訊請關注PHP中文網其他相關文章!