React 是當今建構前端最常用的框架之一。 React 有許多框架,更多的選擇正在將 React 提升到一個新的水平。所以學習Web開發尤其是前端開發的時候,學習React是必須的。
去年的 StackOverflow 調查顯示,React 是建構前端最常用的 Web 框架。

這表示後端的 NodeJS 和前端的 React 已經成為建立 Web 應用程式的首選框架。
今天,我們將研究一些基於 React 的基本 GitHub 儲存庫,您可以透過這些儲存庫來學習和改進 React。它不僅對初學者有益,對希望加深知識並優化 React 應用程式的中級和高級開發人員也有好處。
現在,讓我們開始吧。
30 天的 React 挑戰是在 30 天內學習 React 的逐步指南。

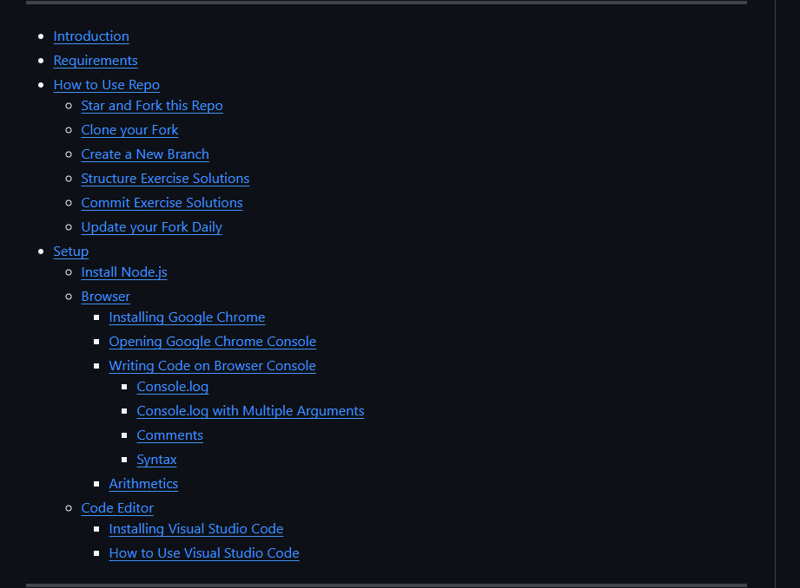
Asabeneh 的 GitHub 儲存庫 30-Days-Of-React 提供了一種全面且結構化的方法,可讓您在短短 30 天內掌握 React。這是一個很好的 React 入門儲存庫。它有一個指南,將介紹 React 並探索與 React 相關的更多主題。
該計畫旨在向學生介紹 React 的基礎知識,從基本概念到高級技術。它涵蓋了各種主題。包括 JavaScript 基礎知識和建置元件。狀態管理與條件渲染
以下是所涵蓋的一些主題:
有關 React 生態系的精彩內容的集合

一個資源密集型儲存庫,涵蓋了 React 生態系統的大部分內容。它擁有高品質的 React 資源、工具和函式庫。它是一個定期維護的儲存庫,定期添加更多資源。
它有多種類別,包括教學、最佳實務、狀態管理解決方案、元件庫和開發工具。 Awesome React 對於希望了解 React 生態系統中最新趨勢和工具的新手和經驗豐富的 React 開發人員來說都是必不可少的資源。
涵蓋的主題有:
✨ 反應模式、技巧、提示與技巧 ✨

它是有用的 React 模式、技術和最佳實踐的精選集合。它可以幫助開發人員了解 React 並提高他們的編碼技能。該儲存庫包括各種 React 元件、掛鉤和實用程序,以及富有洞察力的解釋和範例。
涵蓋的一些主題是:
為經驗豐富的 React 開發人員提供的 TypeScript 入門備忘單

它適合那些將要在 React 中使用 Typescript 的人。此儲存庫提供了將 Typescript 與 React 結合使用的實用技巧、模式和最佳實踐的集合。它涵蓋了 React 環境中 TypeScript 的各個方面,包括類型定義、元件類型和狀態管理。
備忘單會定期維護。它試圖幫助開發人員編寫類型安全的 React 程式碼,並提高品質和生產力。
涵蓋的主題有:
ReactJS 面試前 500 個問題及答案清單。

學習 React 後就該準備面試了。該存儲庫全面收集了 ReactJS 的面試問題及其答案。它涵蓋了從基礎知識到高級概念的廣泛主題。
每個問題都配有程式碼範例詳細解釋,以幫助更好地理解。對於希望溫習 React 知識的求職者和尋求一套全面的問題來評估候選人的面試官來說,該資源都是一個極好的工具。
它包括以下問題:
讓我們聯繫並隨時了解所有科技、創新及其他方面的資訊!
此外,如果您有興趣,我願意撰寫自由文章,然後透過電子郵件或社交媒體與我聯繫。
React 生態系統龐大且不斷發展,擁有廣泛的資源來幫助開發人員提高技能並建立高品質的應用程式。透過探索這些重要的 GitHub 儲存庫,您可以獲得對 React 的寶貴見解,從基本概念到進階模式、狀態管理,甚至是面試準備。
希望這篇文章對您有幫助。感謝您閱讀這篇文章。
以上是GitHub 儲存庫對於每個 React 開發人員來說都是必不可少的的詳細內容。更多資訊請關注PHP中文網其他相關文章!




