注意:我剛剛翻譯了下面的文字並將其發佈在這裡。參考文獻在本文末。
在這篇適合初學者的部落格文章中,我們將學習如何只使用 CSS(特別是 CSS 屬性 mix-blend-mode)從圖片中刪除背景。此技術可用於創建有趣的視覺效果,並透過減少編輯圖像的需求來提高網站的效能。
下載 .png 檔案時,您可以期望它具有透明背景。然而,情況並非總是如此。有時 .png 檔案可能具有純背景顏色,例如白色或黑色。
在這些情況下,您可以使用 CSS 屬性 mix-blend-mode 來刪除純色背景色並建立透明背景的外觀。
mix-blend-mode 是一個 CSS 屬性,它定義元素的內容應如何與父元素及其背景的內容混合。有了這個,您可以根據元素的直接背景為元素的部分內容創建漂亮的混合和顏色。
看看這篇文章。
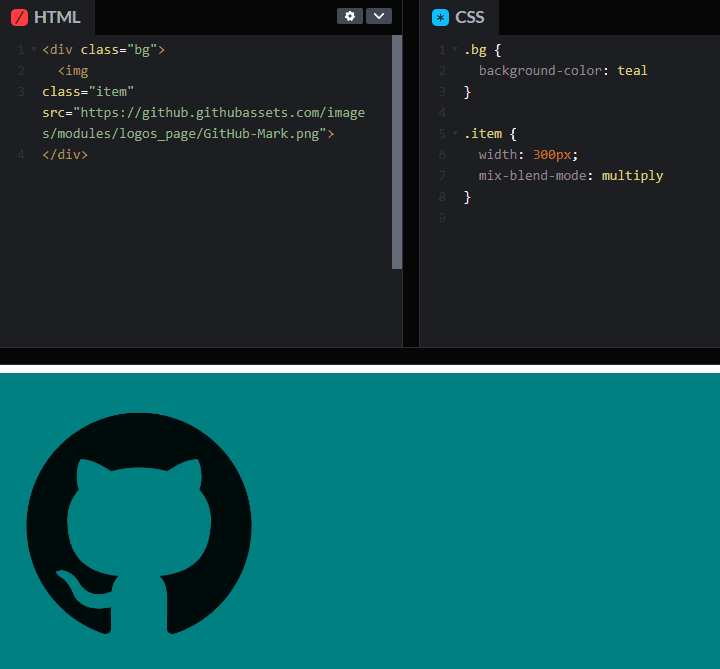
要從圖片中刪除背景,我們將使用 CSS 屬性 mix-blend-mode 和值 multiply。該值將刪除影像的最白部分。這是一個例子:
div 內的圖像:

div 內的圖片與 mix-blend-multiply:

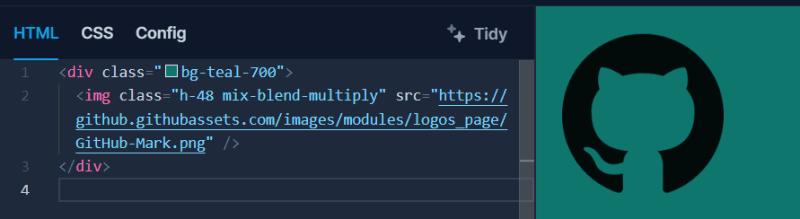
類似地,我們可以用 TailwindCSS 來寫它。

在本教學中,我們學習如何僅使用 CSS 和 mix-blend-mode 屬性從圖片中刪除背景。與使用編輯後的圖像相比,該技術可以實現更大的設計靈活性、更好的性能和更好的 SEO 優勢。有了這些知識,您就可以在您的網站上創建有趣的視覺效果並改善整體用戶體驗。
文章由jeetvora331撰寫。
以上是僅使用 CSS 從圖片中刪除背景的詳細內容。更多資訊請關注PHP中文網其他相關文章!




