延遲載入是 ReactJS 中一項強大的技術,它允許元件或元素僅在需要時才加載,從而增強了 Web 應用程式的效能。在本文中,我們將探討延遲載入的概念、它的好處,以及如何使用內建的React.lazy() 和React.Suspense 特點。
什麼是延遲載入?
延遲載入是Web開發中常用的技術,用於在初始載入時延遲載入非關鍵資源。這意味著圖像、元件或路由等資源是按需加載的,而不是一次性加載,這可以大大減少初始加載時間並增強用戶體驗
延遲載入的好處
- 效能最佳化:透過將大包分割成更小的區塊並按需加載,延遲載入顯著減少了應用程式的初始載入時間和整體載入時間。
- 減少頻寬消耗:僅在需要時載入資源,這可以節省頻寬,對於網路連線速度較慢的使用者特別有用。
- 改進的使用者體驗:透過更快地顯示內容並減少第一次有意義的繪製時間,使用者可以體驗更快的導航和互動。
在 React 中實現延遲加載
React 透過 React.lazy() 函數和 React.Suspense 元件提供了延遲載入的內建支援。這些功能可以輕鬆實現程式碼分割和動態載入元件。
使用
React.lazy() 和 React.Suspense
- React.lazy() 是一個函數,可讓您將動態匯入呈現為常規元件。此函數採用一個傳回動態導入(解析為包含預設導出的模組的承諾)的函數並傳回一個 React 元件。
- React.Suspense 是一個元件,可讓您定義一個後備 UI,該 UI 將在取得延遲載入元件時顯示。您可以在任何層次結構層級使用它,使其能夠靈活地延遲載入多個元件。
Suspense 的後備屬性採用 React 元素,充當佔位符內容。它可以是載入旋轉器、進度條或您想要在載入時顯示的任何其他 React 元件。 -
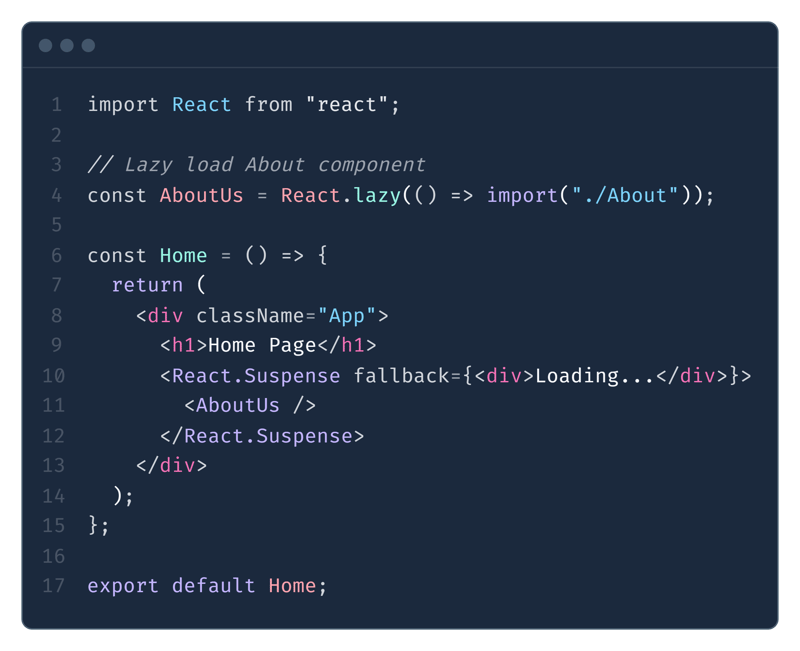
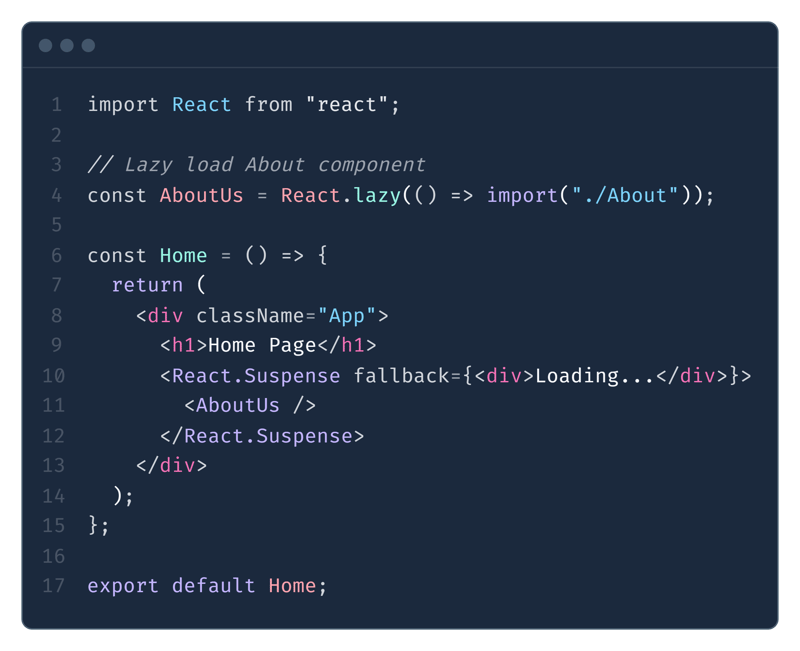
例如,考慮一個簡單的 Home 元件,我們要在其中延遲載入 About 元件:
 在此範例中:
在此範例中:
React.lazy()用於動態導入About元件-
React.Suspense 包裹在惰性元件周圍,並在元件載入時使用後備屬性來指定載入指示器(例如,旋轉器或簡單文字)。
-
使用延遲載入元件進行錯誤處理
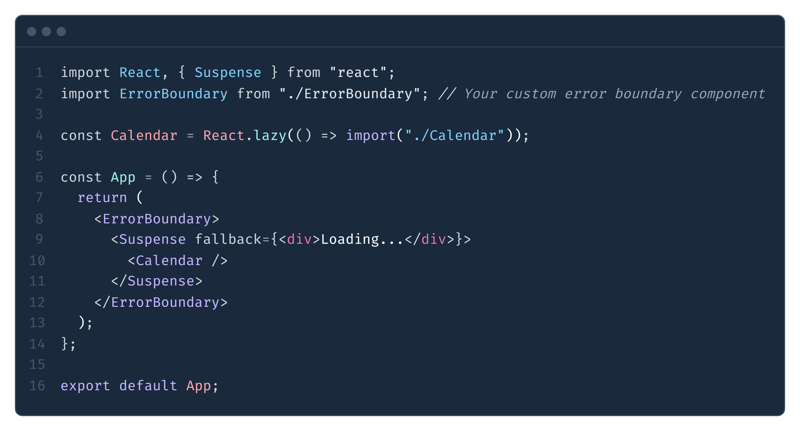
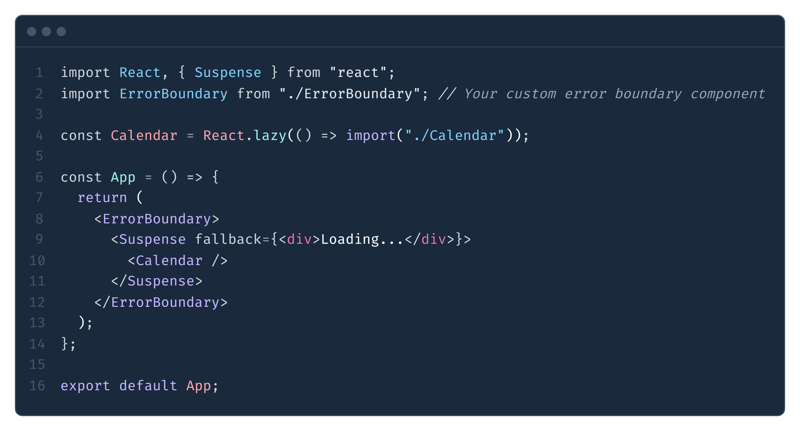
在處理延遲載入的元件時,載入過程總是有可能因為網路問題或其他錯誤而失敗。為了增強此類情況下的使用者體驗,您可以使用錯誤邊界來捕獲錯誤並顯示自訂錯誤訊息。這是一個例子:
 透過使用
透過使用
ErrorBoundary 元件 包裝 Suspense 元件,您可以確保捕獲任何載入錯誤,並顯示回退 UI,而不是空白畫面。
使用 React Router 基於路由的延遲加載
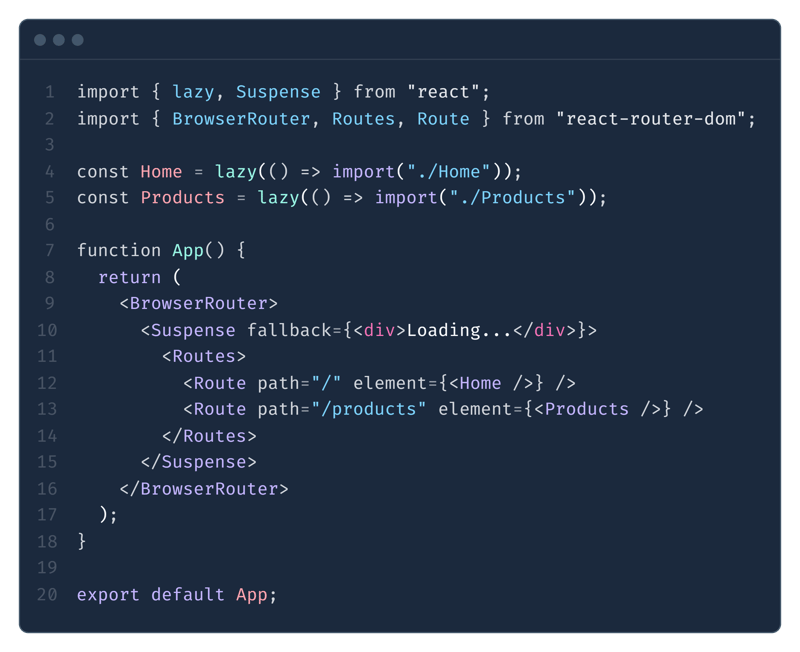
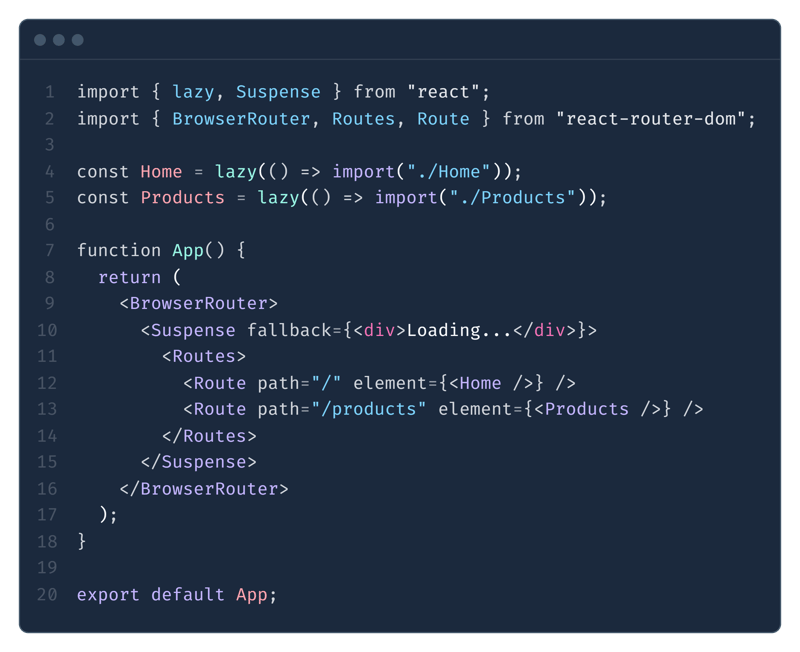
基於路由的延遲載入是一種根據使用者導航分割代碼的有效方法,尤其是在處理大型應用程式時。您可以使用 React.lazy() 僅在需要時動態載入路由元件,而不是預先載入所有路由元件。這是使用 React Router 的範例:
 在此範例中,當使用者導航到各自的路線時,主頁和產品元件會延遲加載,從而優化應用程式的效能。
在此範例中,當使用者導航到各自的路線時,主頁和產品元件會延遲加載,從而優化應用程式的效能。
結論
延遲載入是一種最佳化 React 應用程式的高效方法,僅在需要時載入元件和資源。它顯著提高了效能,減少了頻寬使用,並增強了整體用戶體驗。透過使用 React.lazy() 和 React.Suspense,以及錯誤邊界和基於路由的延遲加載,您可以使您的 React 應用程式更加高效和用戶友好。
以上是ReactJS 中的延遲載入:開發人員指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 在此範例中:
在此範例中: 透過使用
透過使用  在此範例中,當使用者導航到各自的路線時,主頁和產品元件會延遲加載,從而優化應用程式的效能。
在此範例中,當使用者導航到各自的路線時,主頁和產品元件會延遲加載,從而優化應用程式的效能。 



