在瀏覽器中填寫表單時,為使用者提供在 Web 表單上執行多項操作的彈性非常重要。一種稱為重置的特殊類型按鈕允許重置使用者輸入的表單中的值。該按鈕為使用者提供了執行重置操作的靈活性。該按鈕基本上會清除使用者在同一表單上輸入的所有資料。重設後,表單將填入預設值。本文將介紹重置按鈕在多種場景下的使用方法以及使用方法。
重設操作可以在上定義標籤或 標籤。這些標籤上使用 type 屬性來定義它,並將值「reset」傳遞給它。
文法:
<input type = "reset">
這裡,Input是用來定義Input元素的標籤,type是用來定義輸入元素類型的屬性。重置值是可以傳遞給此屬性的值之一。
文法:
<button type = "reset">
重置是可以傳遞給 Button 元素的 type 屬性的值之一。如前所述,這將重置表單。此標籤支援的另外兩個值是「button」和「submit」。
以下是 HTML 重設按鈕的範例:
代碼:
<!DOCTYPE html>
<html>
<head>
<title>
Reset button in HTML
</title>
<style>
.form-data {
border : #81D4FA 2px solid;
background-color : #03a9f400;
text-align : left;
padding-left : 20px;
height : 450px;
width : 95%;
}
.form {
margin:5px auto;
max-width: 700px;
padding: 25px 15px 15px 25px;
}
.form li {
margin: 12px 0 0 0;
list-style: none;
}
.form label {
margin: 0 0 3px 0;
padding: 0px;
display: block;
font-weight: bold;
}
.form .field {
width: 80%;
height: 20px;
}
.form input[ type = submit], .form input[ type = reset] {
background: #2196F3;
padding: 10px 17px 10px 17px;
margin-right: 10px;
color: #fff;
border: none;
}
.form input[type = submit]:hover, .form input[ type = reset]:hover {
background: #2173f3;
}
.heading {
font-weight: bold;
border-bottom: 2px solid #ddd;
font-size: 15px;
width: 98%;
}
</style>
</head>
<body>
<div class = "form-data">
<div class = "heading">
<h2> HTML Reset Button </h2>
<p> Click on reset button to reset the form data. </p>
</div>
<div>
<form action = "#" >
<ul class = "form" >
<li>
<label> First Name <span class = "required"> * </span></label>
<input type = "text" name = "firstName" placeholder = " First name" class = "field"/>
</li>
<li>
<label> Last Name <span class = "required"> * </span></label>
<input type = "text" name = "lastName" placeholder = " Last name" class = "field" />
</li>
<li>
<label> Email <span class = "required" > * </span></label>
<input type="email" name="field3" class="field" />
</li>
<li>
<label> Message </label>
<textarea name = "message" id = "message" class = "field-message"></textarea>
</li>
<li>
<input type = "reset" value = "Reset">
<input type = "submit" value = "Submit" />
</li>
</ul>
</form>
</div>
</div>
<script type = "text/javascript">
</script>
</body>
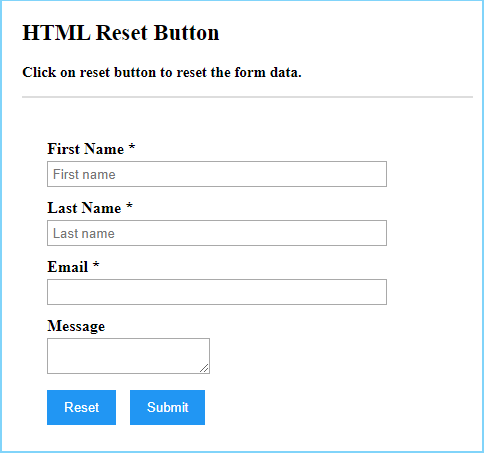
</html>輸出:

嘗試在輸入框中鍵入內容,如果不刷新點選重設按鈕,輸入的資料將會被擦除。請注意,為了進行重置,我們不需要刷新頁面;資料將在同一加載頁面上動態清除。
代碼:
<!DOCTYPE html>
<html>
<head>
<title>
Reset button in HTML
</title>
<style>
.form-data {
border : #81D4FA 2px solid;
background-color : #03a9f400;
text-align : left;
padding-left : 20px;
height : 450px;
width : 95%;
}
.form {
margin:5px auto;
max-width: 700px;
padding: 25px 15px 15px 25px;
}
.form li {
margin: 12px 0 0 0;
list-style: none;
}
.form label {
margin: 0 0 3px 0;
padding: 0px;
display: block;
font-weight: bold;
}
.form .field {
width: 80%;
height: 20px;
}
.form button[ type = submit], .form button[ type = reset] {
background: #2196F3;
padding: 10px 17px 10px 17px;
margin-right: 10px;
color: #fff;
border: none;
}
.form button[type = submit]:hover, .form button[ type = reset]:hover {
background: #2173f3;
}
.heading {
font-weight: bold;
border-bottom: 2px solid #ddd;
font-size: 15px;
width: 98%;
}
</style>
</head>
<body>
<div class = "form-data">
<div class = "heading">
<h2> HTML Reset Button </h2>
<p> Click on reset button to reset the form data. </p>
</div>
<div>
<form action = "#" >
<ul class = "form" >
<li>
<label> First Name <span class = "required"> * </span></label>
<input type = "text" name = "firstName" placeholder = " First name" class = "field"/>
</li>
<li>
<label> Last Name <span class = "required"> * </span></label>
<input type = "text" name = "lastName" placeholder = " Last name" class = "field" />
</li>
<li>
<label> Email <span class = "required" > * </span></label>
<input type="email" name="field3" class="field" />
</li>
<li>
<label> Message </label>
<textarea name = "message" id = "message" class = "field-message"></textarea>
</li>
<li>
<button type = "reset" value = "Reset"> Reset </button>
<button type = "submit" value = "Submit"> Submit </button>
</li>
</ul>
</form>
</div>
</div>
<script type = "text/javascript">
</script>
</body>
</html>輸出:

HTML重置按鈕提供了強大的功能,可以自動重置表單中輸入的數據,而無需刷新網頁。重置按鈕通常在表單元素內使用。
以上是HTML 重置按鈕的詳細內容。更多資訊請關注PHP中文網其他相關文章!




