YAML 與 JSON - Astro、React、AI 專案和開發人員指南的最佳格式
在快速發展的 Web 開發和人工智慧領域,YAML 和 JSON 等資料序列化格式的選擇可以深刻影響開發效率和資料管理。對於使用 Astro、React 和 Vue 等現代框架的開發人員來說,選擇正確的格式對於優化資料處理和增強效能至關重要。 YAML 以其人類可讀的格式而聞名,經常在設定檔中使用,使其成為以清晰且可存取的方式管理設定和環境變數的理想選擇。相反,JSON 的緊湊且普遍支援的格式在資料交換和速度至關重要的場景(例如 Web 應用程式)中表現出色。
Astro SSR SPA 範本利用 JSON 檔案進行配置,是 JSON 如何簡化高效能靜態網站和伺服器端渲染中的資料管理的一個主要範例。 React 開發人員同樣可以從 JSON 中受益,以實現跨元件的高效狀態管理和資料綁定。同時,對於使用大型語言模型 (LLM) 和 AI 的人來說,YAML 的可讀性和靈活性對於管理複雜的配置和訓練資料集來說非常寶貴。無論您是要增強高速 Astro 網站還是開發複雜的 AI 解決方案,了解 YAML 和 JSON 的優勢和應用都可以幫助您將資料處理實務與專案的特定需求保持一致。
YAML 和 JSON 的比較

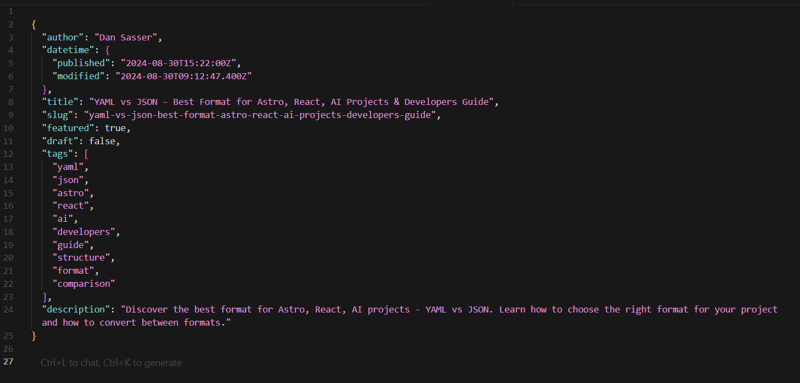
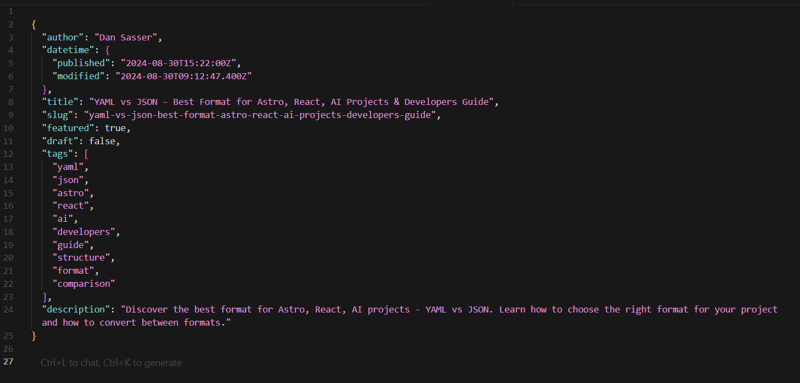
JSON 資料範例:緊湊高效的結構。
-
可讀性
-
YAML:YAML 專為人類可讀性而設計,在清晰度至關重要的 Web 開發環境和 AI 配置中特別有價值。其基於縮排的結構非常適合 Astro 和 Vue 等框架中的配置文件,在這些框架中,輕鬆編輯複雜設定是優先考慮的。
-
JSON:雖然更緊湊和標準化,但 JSON 對大括號 {} 和方括號 [] 的使用對於人類來說可能不太直觀。然而,其簡單的結構有助於快速解析和集成,使其成為效能和資料交換效率至關重要的 React 應用程式的理想選擇。
-
語法與結構
-
YAML:使用縮排而不是顯式的大括號或方括號,這可以減少視覺混亂並簡化文件管理。這在管理 Astro SSR SPA 模板中的複雜配置或 AI 模型中的詳細資料結構時非常有用。
-
JSON:採用更嚴格的語法,用引號將鍵和值括起來,用逗號分隔項目,並用大括號和方括號表示結構。這種一致性有助於 React 元件和 Vue 應用程式內的資料交換。

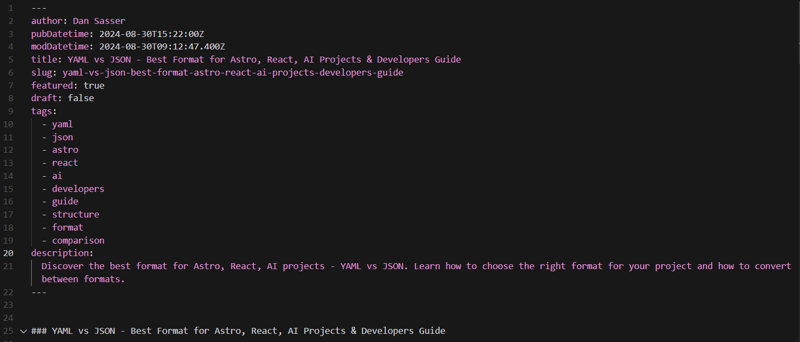
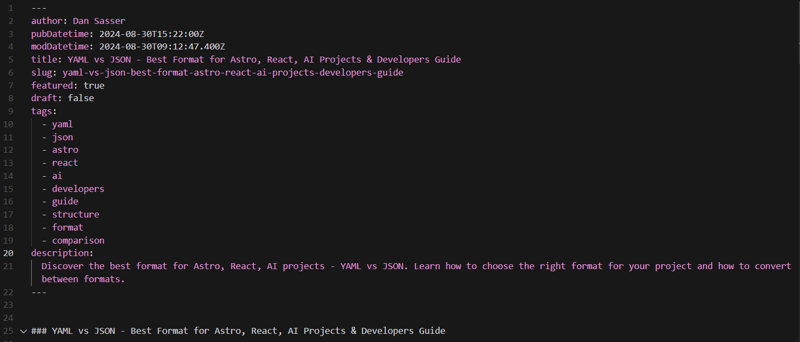
YAML 資料範例:帶有縮排的人類可讀格式。
-
用例
-
YAML:通常用於 Docker Compose 或 Kubernetes 等環境中的設定文件,以及可讀性和易用性至關重要的 Astro 專案中的設定。它的靈活性還支援大型語言模型 (LLM) 中的複雜訓練配置。
-
JSON:由於其緊湊且易於解析,常用於 API 和資料交換場景。在React中,JSON支援狀態管理和資料綁定,而在Vue中,它有助於資料整合和元件通訊。
-
複雜資料結構
-
YAML:支援參考和複雜資料類型等進階功能,對於 Astro SSR SPA 範本中的複雜配置和詳細的 AI 框架設定非常有用。
-
JSON:強大支援數組和對象,但缺乏 YAML 的一些高級功能。它非常適合處理 React 應用程式中的資料以及在 Web API 中交換資料。
-
解析與相容性
-
YAML:由於對格式的敏感性,解析可能容易出錯,如果管理不仔細,可能會導致問題。安全解析器至關重要,尤其是在配置一致性至關重要的 Astro 環境中。
-
JSON:廣泛支援各種語言和框架,包括 React、Vue 和 Node.js。其嚴格的語法最大限度地減少了解析錯誤並增強了相容性。
-
檔案大小與效率
-
YAML:由於冗長和空格,通常會導致檔案變大。這可能會影響效能,特別是在高流量的 Astro 網站或大規模 AI 資料集中。
-
JSON:更緊湊和高效,有利於減少 React 應用程式中的負載大小並加快 Web API 中的資料傳輸。
-
評論和文件
-
YAML:允許內嵌註釋,更容易直接註釋配置。此功能對於複雜的 Astro 專案配置和詳細的 AI 模型設定非常有價值。
-
JSON:不支援註釋,這可能會限制資料結構內的文件。對於需要內聯解釋的項目來說,這可能是個缺點。
-
安全考量
-
YAML:更容易受到安全風險,例如解析過程中的程式碼執行漏洞。使用安全解析器並對 YAML 功能保持謹慎至關重要,尤其是在 Astro 和 AI 專案中。
-
JSON:由於其嚴格的語法和缺乏可能帶來安全風險的高級功能,通常被認為更安全。廣泛應用於 React 和 Vue 應用中,安全隱憂較低。
結論
在 YAML 和 JSON 之間進行選擇不僅僅是一個偏好問題;這是一項策略決策,可以影響專案的效率和可擴展性。對於使用 Astro、React 和 Vue 等框架的開發人員來說,了解每種格式的優點和限制至關重要。 YAML 的人類可讀結構和靈活性使其成為管理複雜配置的理想選擇,尤其是在 AI 和 LLM 專案中。另一方面,JSON 的緊湊性和廣泛的支援使其成為高流量應用程式中資料交換和效能最佳化的首選。
作為一名熱衷於提供高效能、可擴展解決方案的開發人員,我已將這些考慮因素整合到我的最新產品 Astro SSR SPA 模板中。這個開源專案可在 GitHub 上找到,利用 JSON 檔案進行配置,提供現代 Web 應用程式所需的效率和相容性。然而,它也提供了合併 YAML 的靈活性,確保開發人員擁有根據專案要求定製配置所需的工具。
有關如何在 Web 開發專案中有效利用 YAML 和 JSON 的更多見解和教程,包括如何最大限度地發揮 Astro SSR SPA 模板的潛力,請訪問我的網站 dansasser.me。無論您是使用 Astro、React、Vue.js 進行構建,還是使用法學碩士和人工智慧,了解正確的資料序列化格式都可以在實現成功且可持續的專案方面發揮重要作用。
資源
-
Astro 文件 – Astro 入門綜合指南,包括教學課程和 API 參考。
-
HTMX 文件 – 在專案中學習和使用 HTMX 的官方文件。
-
Daisy UI 文件 – 在 UI 設計中使用 Daisy UI 元件的參考。
-
Tailwind CSS 文件 – 使用 Tailwind CSS 建立響應式設計的詳細指南。
-
MongoDB 社群版 – 下載並安裝 MongoDB 社群版以進行本地開發的官方頁面。
-
Vue - Vue 網站
-
React - React 網站
-
Dev.to – 我們目前關於 Astro SSR SPA 模板的文章的鏈接,位於 dev.to
-
NPM - 通過 NPM 的包
-
medium.com – 我們目前關於 Astro SSR SPA 模板的文章的鏈接,位於medium
-
GitHub - Astro SSR SPA 範本的 GitHub 儲存庫的連結
-
astro-ssr-spa.org - Astro SSR SPA 範本的官方網站
-
dansasser.me - 我的個人網站
-
LinkedIn - 我的 LinkedIn 個人資料
-
Tailwind CSS 安全風險 - 我關於 Tailwind CSS 安全風險的文章
支持我的工作
本文原刊於 dansasser.me
也可以在以下位置找到它:
- medium.com
- dansasser.substack.com
以上是YAML 與 JSON - Astro、React 和 AI 專案的最佳格式。開發人員指南:第 1 部分的詳細內容。更多資訊請關注PHP中文網其他相關文章!