MVVM(模型-視圖-視圖模型)C# 是一種產生控制 WPF 平台核心功能的客戶端應用程式的技術,可輕鬆對應用程式功能進行單元測試。 MVVM(模型-視圖-視圖模型)是一種架構模式,表示三個不同的元件。它是一種軟體設計模式,用於分離使用者介面控制項和程式邏輯。
MVVM(模型-視圖-視圖模型)是一種軟體設計模式,象徵三個獨立的元件:模型、視圖和視圖模型。
要了解這三個組件,讓我們看看它們如何協同工作,如下所示:
模型-視圖-視圖模型(MVVM)的使用是一種將使用者介面控制項和程式邏輯分開的架構軟體設計模式。它也稱為 Model-View-Binder,由 Microsoft 架構師開發。

這三個組件作為一個團隊透過以下模式相互引用,如下所示:
最重要的是 ViewModel 和 View 能夠透過兩種稱為資料綁定的方法進行通訊。通訊的最重要元件是名為 INotifyPropertyChanged 的介面。
要使用此方法,View 必須透過客戶端輸入一直更改 ViewModel 中的信息,且 ViewModel 必須使用透過 Model 中的流程更新的資訊來更新 View,或更新 View來自儲存庫的資訊。 MVVM(模型視圖視圖模型)架構高度重視每一層的關注點分離。透過分層,還有更多好處。讓我們看看以下內容。
讓我們來看看ViewModel的職責如下:
建立新的 WPF 應用程式專案以更好地理解 ViewModel。

接下來為 Model、View 和 ViewModel 建立三個資料夾,並刪除現有的 ManiWindow.xaml,只重新開始。

接下來,建立新項目以及每個對應於單獨組件的項目。

在視圖檔案中,修改 App.xaml 以指向新視圖,如下所示。
代碼:

ViewModel:
在 ViewModel 中,首先從建置 ViewModel 開始,該類別應包含名為 INotifyPropertyChanged 的接口,以聲明 PropertyChangedEventHandler 事件並建立引發該事件的方法。接下來,聲明欄位和相關屬性並確保呼叫屬性中的OnPropertyChanged()方法作為設定存取權限。讓我們以程式設計方式查看範例,其中建構函數用於顯示模型並向 ViewModel 提供資料。
代碼:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Runtime.CompilerServices;
using System.Text;
using System.Threading.Tasks;
using MyMVVMProject.Model;
namespace MyMVVMProject.ViewModel
{
// the interface INotifyPropertyChanged implements for supporting the binding purpose
public class HelloWorldViewModel : INotifyPropertyChanged
{
private string _helloString;
public event PropertyChangedEventHandler PropertyChanged;
public string HelloString
{
get
{
return _helloString;
}
set
{
helloString = value;
OnPropertyChanged();
}
}
/// <summary>
/// when the Property modifies it Raises OnPropertychangedEvent
/// </summary>
/// <param name="name">Property name represented by String</param>
protected void OnPropertyChanged([CallerMemberName] string name = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(name));
}
public HelloWorldViewModel()
{
HelloWorldModel hwModel1 = new HelloWorldModel();
_helloString = hwModel1.ImportantInfo;
}
}
}型號:
然後是Model的創建,它透過從儲存庫中拖曳資料來為ViewModel提供數據,並且會返回到儲存庫中進行儲存。這裡用 GetInfo () 方法解釋該程序,該方法傳回簡單列表
代碼:
private List<string> GetInfo ()
{
repositoryData = new List<string>()
{
"Hello",
"world"
};
return repositoryData;
}讓我們來看看下面的程式碼:
代碼:

查看:
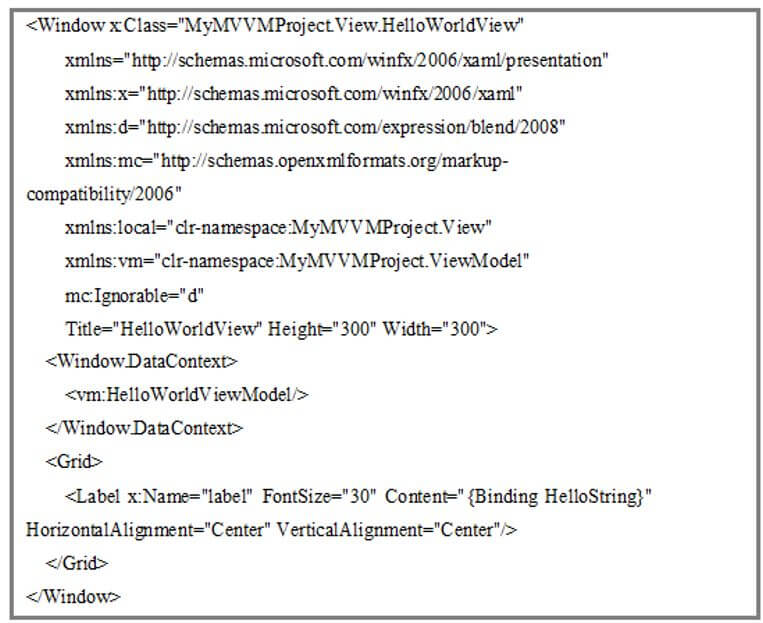
最後,我們需要建立一個View;它沒什麼,但必須在 XAML 中包含一些程式碼;該視窗需要對 ViewModel 命名空間的參考。然後將其映射到 XAML。最主要的是確保綁定ViewModel的屬性,它顯示標籤內容。
代碼:

在本文中,我們看到 MVVM C# 有助於設計人員和開發人員以最少的技術複雜性進行協作。
以上是MVVM C#的詳細內容。更多資訊請關注PHP中文網其他相關文章!




