嘿,開發者社群! ?
我很高興分享我一直在開發的新工具,它將使您的網頁設計過程更加順暢和更加個人化。如果您發現自己想要更多地控制網站的配色方案,那麼這個工具適合您!
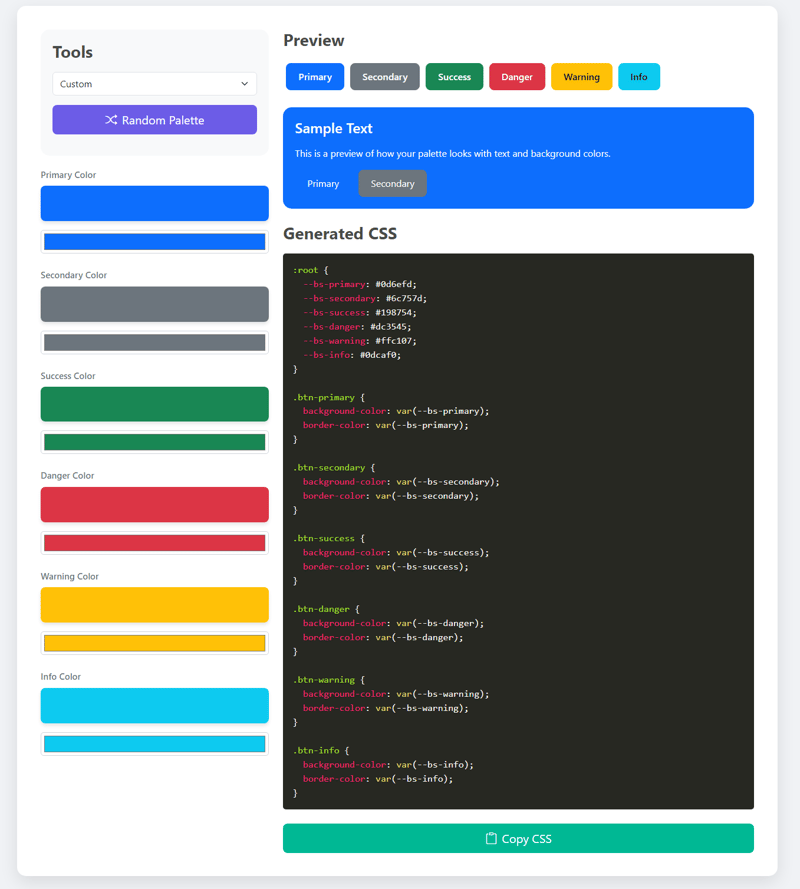
這個 Bootstrap 5 調色板產生器工具可讓您輕鬆設定自己的調色板。只需點擊幾下,您就可以定義主要、次要、成功、危險、警告和資訊顏色,並即時預覽這些顏色在您的設計中的外觀。

自訂顏色:為每個類別定義您想要的顏色 - 主要、次要、成功等
即時預覽:立即查看這些顏色在範例文字和背景顏色的上下文中的外觀。
產生的 CSS:該工具會產生帶有變數的乾淨、可重複使用的 CSS 程式碼,讓您可以輕鬆地在整個網站上應用一致的樣式。
易於使用:每當您想要調整設計時,無需手動更新 CSS 檔案。該工具為您完成這一切。
一致性:透過使用 CSS 變量,您可以確保整個網站的配色方案保持一致。
快速自訂:透過即時預覽功能立即查看變更的影響。
這款 Bootstrap 5 調色板產生器工具非常適合任何希望為其網站添加個人風格而無需手動更新樣式的人。無論您是建立新項目還是更新現有項目,此工具都將節省您的時間和精力。
我很想聽聽您的回饋!如果您有任何建議或問題,請隨時在下面發表評論或與我們聯繫。
編碼愉快! ?
以上是介紹我的新 Bootstrap olor 調色盤產生工具的詳細內容。更多資訊請關注PHP中文網其他相關文章!




