將 Chrome 擴充功能從 Manifest V2 更新到 Manifest V3 對開發人員來說是關鍵的一步,因為 Google 逐步停止 Manifest V2 的支援。在本文中,我們將逐步介紹將最初使用 Manifest V2 建構的 Pomodoro Timer 擴充功能升級到更新的 Manifest V3 標準的過程。
我有一個 4 年前免費製作的番茄計時器擴展,我收到了來自 Google 的通知,要求我更新 Manifest。
番茄計時器的原始版本是我自己設計的,用霸王龍的咆哮作為週期結束通知? 。它既古怪又有趣,我甚至驚訝地看到有 24 個人在使用它。
這就是它的樣子:

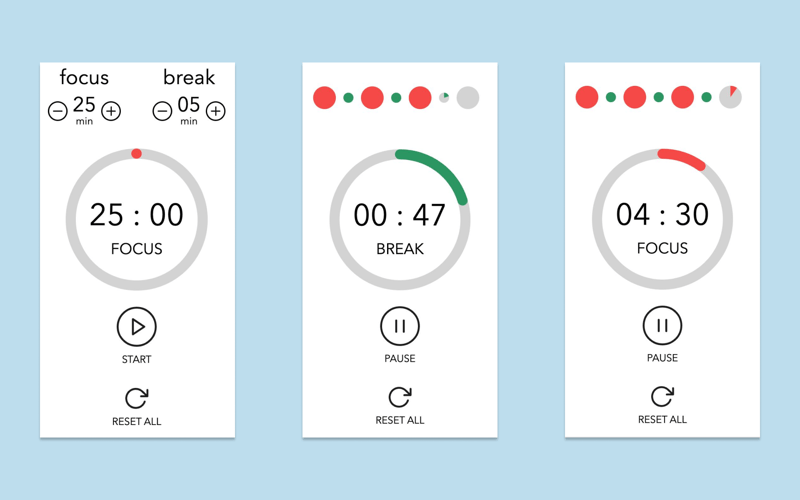
我的妻子最近開始學習設計,由於我需要更新 Manifest,所以我請她更新設計。結果在文章最後。劇透:我認為結果很棒。
Manifest V3 引入了幾項關鍵更改,旨在增強 Chrome 擴充功能的隱私性、安全性和效能。這些變化包括:
在深入了解更新之前,了解 Manifest V2 和 V3 之間的關鍵變化非常重要:
以下是將番茄鐘定時器擴充的 manifest.json 檔案從 V2 更新到 V3 的方法:
原始清單 V2 範例:
{
"name": "Pomodoro Clock",
"version": "1.1.0",
"description": "Simple background timer for productivity",
"manifest_version": 2,
"permissions": ["storage"],
"browser_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
}
},
"icons": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
},
"background": {
"scripts": ["background.js"]
},
"options_page": "options.html"
}
更新了 Manifest V3 範例:
{
"name": "Pomodoro Timer & Focus Clock",
"version": "2.0.1",
"description": "Boost productivity with this simple Pomodoro timer. Focus on tasks, minimize distractions, and manage your time effectively.",
"manifest_version": 3,
"permissions": ["storage","notifications","alarms"],
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
}
},
"icons": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
},
"background": {
"service_worker": "background.js"
}
}
清單中的主要變化:
背景腳本:
在 V3 中,後台腳本被 Service Worker 取代。 Service Worker 僅在必要時運行,以提高資源效率。
操作與瀏覽器操作:
browser_action 已被 action 取代,它整合了功能並簡化了清單。
我的擴充功能在背景使用了一個簡單的 setInterval(),對於 Service Worker,此行為將不起作用,因為為了節省瀏覽器資源,它僅在需要時運行。
在我的例子中,我必須修改計時器並將時間戳存儲在存儲中,使用警報來安排通知呼叫者的觸發代碼運行。
當然還有使用chrome的內建通知來發送通知,以擺脫煩人的霸王龍尾部。如果我的擴充功能的早期用戶閱讀了我的內容,我真的很抱歉?
這裡不會有程式碼範例,因為它太具體了。
這是結果。我覺得很酷。簡約且易於使用

更新並沒有那麼困難,主要是了解舊的後台腳本和 Service Worker 之間的區別,但是要小心警報,我什至在測試時使 Chrome 崩潰了幾次?
隨時嘗試更新的番茄鐘和焦點時鐘擴展,祝您更新順利!
以上是如何使用番茄鐘計時器範例從 Manifest Vo VA 逐步指南更新 Chrome 擴充功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




