從靜態到動態:建立響應式單頁網站
嘿,代碼愛好者們!今天,我想分享我最近為一家名為「最後一站咖啡館」的虛構咖啡館建立響應式單頁網站的經驗。該專案是結合 HTML、CSS 和 JavaScript 來創建流暢、用戶友好的體驗的絕佳練習。讓我們深入探討一些可以應用於您自己的專案的關鍵要點!

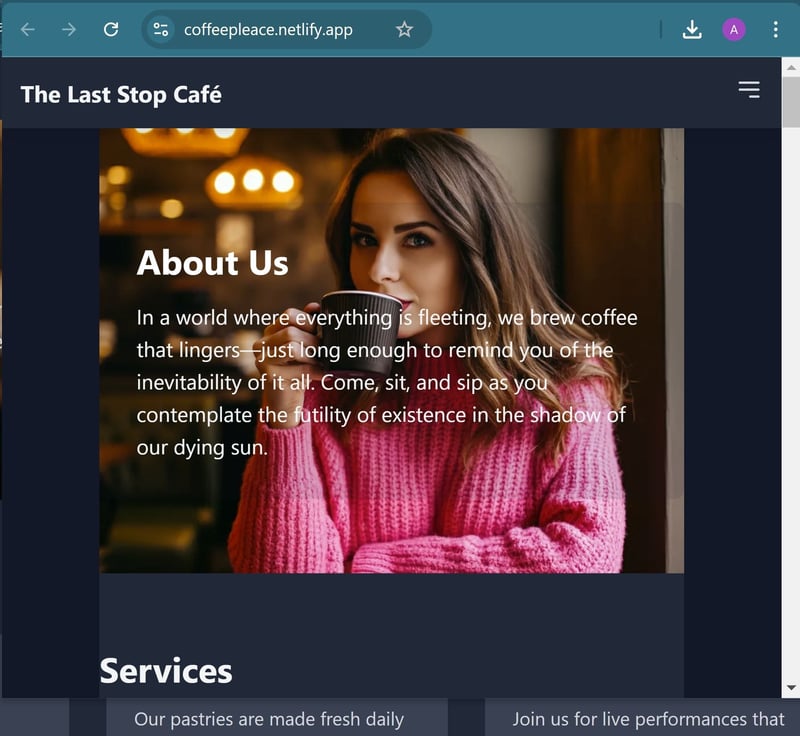
https://coffeepleace.netlify.app/
建立單頁網站時,HTML 結構至關重要。這裡有一些提示:
使用語意 HTML5 標籤,如 、 、 和 來賦予您的內容意義並提高可訪問性。
將您的內容組織成邏輯部分。對於我們的咖啡館網站,我們有「關於」、「服務」、「菜單」、「圖庫」、「團隊」和「聯絡」等部分。
對您的部分使用 id 屬性。這對於以後的平滑滾動非常重要!
響應式設計不再是可選的。以下是我們如何讓我們的網站在所有裝置上看起來都很棒:
使用行動優先的方法。從行動裝置的樣式開始,然後使用媒體查詢來調整以適應更大的螢幕。
利用 CSS Flexbox 或 Grid 進行佈局。我們為選單項目使用了 Flexbox:
.menu-items {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
使用相對單位(如 em、rem 或百分比)而不是固定像素值,以獲得更好的可擴展性。
JavaScript 是神奇發生的地方。以下是我們實現的一些關鍵功能:
平滑滾動
我們沒有實現刺耳的跳躍,而是實現了平滑滾動到各個部分:
document.querySelectorAll('a[href^="#"]').forEach(anchor => {
anchor.addEventListener('click', function (e) {
e.preventDefault();
document.querySelector(this.getAttribute('href')).scrollIntoView({
behavior: 'smooth'
});
});
});
我們為行動裝置建立了一個漢堡選單,可切換下拉式選單:
const menuBtn = document.getElementById("menu-btn");
const menu = document.getElementById("menu");
menuBtn.addEventListener("click", () => {
menu.classList.toggle("hidden");
});
動態內容載入
我們沒有對所有內容進行硬編碼,而是使用 JavaScript 動態載入資料:
const menuSection = document.getElementById("menu");
menuData.forEach(item => {
const menuItem = document.createElement("div");
menuItem.innerHTML = `
<h3>${item.name}</h3>
<p>${item.description}</p>
<span>${item.price}</span>
`;
menuSection.appendChild(menuItem);
});
請記住,效能是使用者體驗的關鍵。這裡有一些提示:
最佳化網路使用的影像。考慮使用 WebP 等現代格式。
縮小您的 CSS 和 JavaScript 檔案。
對不立即可見的映像使用延遲載入。
始終在各種裝置和瀏覽器上測試您的網站。 Chrome DevTools 是您調試和測試回應能力的朋友。
建立響應式單頁網站是練習 HTML、CSS 和 JavaScript 技能的絕佳方法。它教您結構、風格、互動性和效能 - Web 開發的所有關鍵方面。
祝您編碼愉快,祝您的咖啡濃烈,代碼無錯誤!
下載原始碼:https://buymeacoffee.com/techmobilebox/e/296490
以上是從靜態到動態:建立響應式單頁網站的詳細內容。更多資訊請關注PHP中文網其他相關文章!




