為什麼 ChatGPT 的語音轉文字功能是我用過的最好的
必須說出來才能相信;這就是 ChatGPT 出色的語音轉文字功能。事實證明,它比一些最成熟的語音轉文字應用程式更流暢和精確。
ChatGPT 比 Google 的語音輸入更好
Google 的語音輸入是我斷斷續續使用多年的工具。它配備了 SwiftKey 鍵盤應用程式和 Google 自己的手機 Gboard 鍵盤。有一段時間,這還不錯——事實上,高於平均水平——但現在已經不行了。 ChatGPT 在競爭中遙遙領先,結果也很出色。
如果您曾經使用過 Google 的語音輸入功能,您就會知道每次要在文字中添加標點符號時大聲說出「逗號」或「句號」是多麼尷尬。在 ChatGPT 中,沒有必要。您可以像與朋友聊天一樣自然地說話,並且它會毫不費力地在您期望的位置添加標點符號。
這有很大的不同。以這句話為例:“我想去超市買蘋果、橙子、西瓜、梨和櫻桃。”要使用Google 語音輸入來聽寫,您需要說“...蘋果逗號橙子逗號西瓜逗號梨逗號和櫻桃” 。重複「逗號」這個詞五次既笨拙又不自然。
ChatGPT 的語音轉文字功能為何如此出色?
ChatGPT 在將語音轉換為文字方面取得了令人難以置信的成就,這要歸功於 WhisperAI(一種先進的神經網路)。 OpenAI 將其作為開源模型發布,旨在幫助那些希望將該技術開發成有用應用程式的人。這給我們帶來了一個關鍵的癥結。 ChatGPT 的語音轉文字功能尚未整合到語音輸入鍵盤等裝置中。
儘管如此,我已經開始在我的工作流程中一直使用它。儘管谷歌的語音輸入可以透過我的鍵盤輕鬆訪問,但我最終還是浪費了大量時間來修復它的錯誤。有一次,我開始用簡短的片段說話——想想機器人電話和電腦化語音——以幫助它更好地接收我的語音。
這就是為什麼我很高興使用 ChatGPT 的語音轉文字功能以及一個小解決方法。最後,除了讓我自然地說話之外,它還可以節省我更多的時間和精力。
ChatGPT 可在 Android、iPhone 和 macOS(M1 及更高版本)上使用。
使用 Windows 電腦的使用者可以期待在 2024 年底推出 ChatGPT 桌面應用程式。
在手機上使用 ChatGPT 做筆記



我用筆和紙為我的文章寫筆記。諷刺的是,對於技術作家來說,這是一種技術含量非常低的方法!雖然我很喜歡它,但最終我需要將這些單字轉換成數字格式,如果它們對我有用的話。
我最喜歡將我的想法轉移到的地方是筆記應用程式。例如,Google Keep 就很好,因為它可以自動在線上和裝置之間同步您的筆記。或者還有黑曜石,這是我最喜歡的新方式來組織我的想法並進行長期儲存。從長遠來看,最好的目標是開發一個可以在任何裝置上運行的筆記應用程序,以增加便利性。
我的過程很簡單。打開 ChatGPT 並點擊麥克風按鈕,然後開始講話。之後,按停止將音訊轉換為文字。最後,複製文字並將其貼上到筆記應用程式中。
在我的桌面上使用 ChatGPT 進行語音輸入
在我的桌面上,我遵循相同的流程。該應用程式看起來與行動版本幾乎相同,因此您只需按麥克風按鈕即可開始錄音,然後在完成後按下勾號按鈕。之後,您可以將文字複製到需要的位置,例如 Word 文件或電子郵件。

有時直接在 ChatGPT 中記錄轉錄是件好事。在這種情況下,您可以在轉錄文字之前新增「請勿註解:」行,然後按 Enter 鍵將其新增至 ChatGPT 的對話來源。這可以阻止 ChatGPT 回應冗長的答案,並具有保留轉錄記錄的額外好處。
除了將語音轉換為文字之外,您還可以使用 ChatGPT 做很多事情,這使其成為一個不錯的多功能應用程式。

這種語音到文字的人工智慧模型很快就會進入語音輸入應用程式或轉錄工具。在此之前,您可以使用 ChatGPT 為筆記、腦力激盪或聽寫的地方產生乾淨、準確的轉錄。
以上是為什麼 ChatGPT 的語音轉文字功能是我用過的最好的的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undress AI Tool
免費脫衣圖片

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 AI投資者停滯不前? 3條購買,建造或與人工智能供應商合作的戰略途徑
Jul 02, 2025 am 11:13 AM
AI投資者停滯不前? 3條購買,建造或與人工智能供應商合作的戰略途徑
Jul 02, 2025 am 11:13 AM
投資蓬勃發展,但僅資本還不夠。隨著估值的上升和獨特性的衰落,以AI為中心的風險投資的投資者必須做出關鍵決定:購買,建立或合作夥伴才能獲得優勢?這是評估每個選項和PR的方法
 AGI和AI超級智能將嚴重擊中人類天花板的假設障礙
Jul 04, 2025 am 11:10 AM
AGI和AI超級智能將嚴重擊中人類天花板的假設障礙
Jul 04, 2025 am 11:10 AM
讓我們來談談。 對創新AI突破的分析是我正在進行的AI中正在進行的福布斯列覆蓋的一部分,包括識別和解釋各種有影響力的AI複雜性(請參閱此處的鏈接)。 前往Agi和
 Kimi K2:最強大的開源代理模型
Jul 12, 2025 am 09:16 AM
Kimi K2:最強大的開源代理模型
Jul 12, 2025 am 09:16 AM
還記得今年早些時候破壞了Genai行業的大量開源中國模型嗎?儘管DeepSeek佔據了大多數頭條新聞,但Kimi K1.5是列表中的重要名字之一。模型很酷。
 未來預測從AI到AGI的道路上的大規模情報爆炸
Jul 02, 2025 am 11:19 AM
未來預測從AI到AGI的道路上的大規模情報爆炸
Jul 02, 2025 am 11:19 AM
讓我們來談談。 對創新AI突破的分析是我正在進行的AI中正在進行的福布斯列覆蓋的一部分,包括識別和解釋各種有影響力的AI複雜性(請參閱此處的鏈接)。對於那些讀者
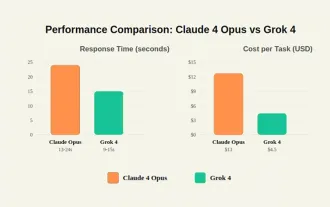
 Grok 4 vs Claude 4:哪個更好?
Jul 12, 2025 am 09:37 AM
Grok 4 vs Claude 4:哪個更好?
Jul 12, 2025 am 09:37 AM
到2025年中期,AI“軍備競賽”正在加熱,XAI和Anthropic都發布了他們的旗艦車型Grok 4和Claude 4。這兩種模型處於設計理念和部署平台的相反端,但他們卻在
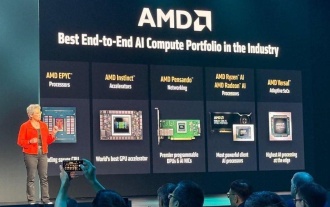
 AMD繼續在AI中建立動力,還有很多工作要做
Jun 28, 2025 am 11:15 AM
AMD繼續在AI中建立動力,還有很多工作要做
Jun 28, 2025 am 11:15 AM
總體而言,我認為該活動對於展示AMD如何向客戶和開發人員移動球非常重要。在SU下,AMD的M.O.要製定明確,雄心勃勃的計劃並對他們執行。她的“說/do”比率很高。公司做
 推理模型的思想鏈可能無法長期解決
Jul 02, 2025 am 11:18 AM
推理模型的思想鏈可能無法長期解決
Jul 02, 2025 am 11:18 AM
例如,如果您向模型提出一個問題,例如:“(x)人在(x)公司做什麼?”您可能會看到一個看起來像這樣的推理鏈,假設系統知道如何檢索必要的信息:找到有關CO的詳細信息
 批處理處理與深度學習的迷你批次培訓
Jun 30, 2025 am 09:46 AM
批處理處理與深度學習的迷你批次培訓
Jun 30, 2025 am 09:46 AM
深度學習通過允許機器在我們的數據中掌握更多深入的信息來徹底改變了AI領域。深度學習能夠通過複製我們的大腦通過神經元SYNA的邏輯來做到這一點







