Chrome瀏覽器自備截長圖功能怎麼使用
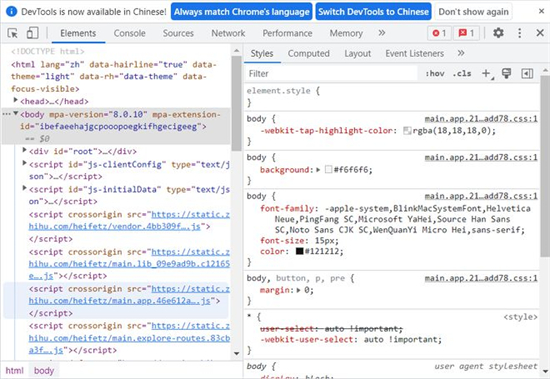
Chrome瀏覽器自備截長圖功能怎麼使用?相信還有用戶不清楚,Chrome瀏覽器是一款功能強大的瀏覽軟體,內建多種實用功能,其中就有截長圖功能,很方便,具體怎麼使用呢?針對這個問題,這篇帶來了詳細的使用教學,分享給大家,一起看看吧。 Chrome瀏覽器自備截長圖功能怎麼使用? PS:這個技巧是在Chrome瀏覽器上的,其他瀏覽器不清楚。在你需要截取長圖的瀏覽器頁面上按下F12,會在頁面右側額外開啟一個開發者窗口,如下圖。前端會常用到,可以對網頁進行一些調試等。

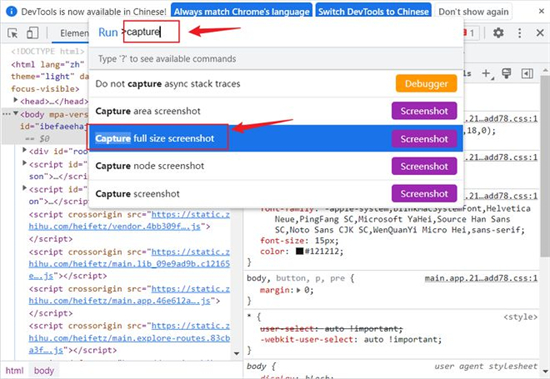
- 在開發者視窗上,按快速鍵:Ctr+Shift+P。
- 在彈出的運行命令視窗中,輸入:capture 或 full。
- 點選搜尋結果中的:Capture full size screenshot(截取全尺寸螢幕快照)。
△ 輸入關鍵字
當瀏覽較長的網頁時,截取長圖成為困擾許多使用者的難題。針對此問題,php小編小新為您介紹一種簡單實用的方法,無需安裝任何插件或擴展,即可在 Chrome 瀏覽器中輕鬆截取長圖,完美解決瀏覽不便的困擾。文中將詳細介紹操作步驟,引導您輕鬆截取網頁長圖。
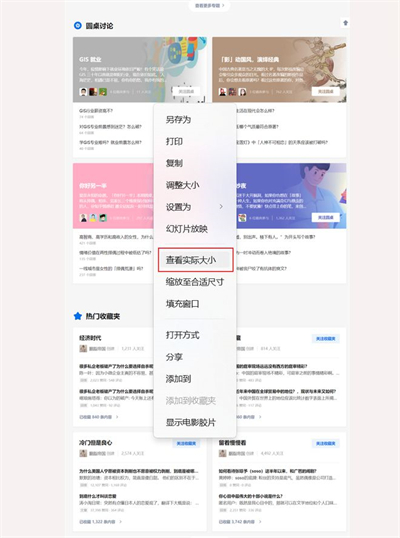
查看時,可使用 Win11 自帶的照片應用。右鍵選擇“查看實際大小”,即可發現截取的長圖清晰度與原始網頁一致。

以上是Chrome瀏覽器自備截長圖功能怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何修復:err_response_headers_multiple_access_control_allow_olaly_origin錯誤在Google Chrome中
Mar 21, 2025 pm 06:19 PM
如何修復:err_response_headers_multiple_access_control_allow_olaly_origin錯誤在Google Chrome中
Mar 21, 2025 pm 06:19 PM
文章討論修復“ err_response_headers_multiple_access_control_allow_origin” Chrome中的錯誤,通過解決多個訪問權限控制 - Origin-hearsers中的錯誤。
 Microsoft Powertoys的價格是多少?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoys的價格是多少?
Apr 09, 2025 am 12:03 AM
MicrosoftPowerToys是免費的。這套由微軟開發的工具集合旨在增強Windows系統功能,提升用戶工作效率。通過安裝和使用FancyZones等功能,用戶可以自定義窗口佈局,優化工作流程。
 如何修復:err_incomplete_chunked_encoding erry在Google Chrome中
Mar 21, 2025 pm 06:02 PM
如何修復:err_incomplete_chunked_encoding erry在Google Chrome中
Mar 21, 2025 pm 06:02 PM
本文討論了Google Chrome中的“ ERR_INCOMPLETE_CHUNKED_ENCODING”錯誤,提供了諸如重新加載頁面,清除緩存和禁用擴展名之類的修復程序。它還探討了常見原因和預防措施。
 Powertoys的目的是什麼?
Apr 03, 2025 am 12:10 AM
Powertoys的目的是什麼?
Apr 03, 2025 am 12:10 AM
PowerToys是微軟推出的免費工具集合,旨在提升Windows用戶的生產力和系統控制。它通過獨立模塊提供功能,如FancyZones管理窗口佈局和PowerRename批量重命名文件,使用戶工作流程更順暢。
 如何修復:err_response_headers_multiple_location in Google Chrome中
Mar 21, 2025 pm 06:05 PM
如何修復:err_response_headers_multiple_location in Google Chrome中
Mar 21, 2025 pm 06:05 PM
本文討論了由服務器發送多個位置標頭引起的Google Chrome中的“ err_respons_headers_multiple_location”錯誤。它提供解決方案,例如刷新頁面,清除緩存,禁用擴展名和checki
 Powertoys需要運行嗎?
Apr 02, 2025 pm 04:41 PM
Powertoys需要運行嗎?
Apr 02, 2025 pm 04:41 PM
PowerToys需要在後台運行才能發揮其全部功能。 1)它依賴系統級別的鉤子和事件監聽,如FancyZones監控窗口移動。 2)資源佔用合理,通常為50-100MB內存,CPU使用率空閒時幾乎為零。 3)可以通過任務計劃程序設置開機自啟,使用PowerShell腳本實現。 4)遇到問題時,檢查日誌文件、禁用特定工具、確保更新到最新版本。 5)優化建議包括禁用不常用工具、調整設置、監控資源使用。
 如何修復:Google Chrome中的ERR_TIMED_OUT錯誤
Mar 26, 2025 am 11:45 AM
如何修復:Google Chrome中的ERR_TIMED_OUT錯誤
Mar 26, 2025 am 11:45 AM
文章討論了Google Chrome中修復“ ERR_TIMED_OUT”錯誤,這是由互聯網不良,服務器問題,DNS問題等引起的。提供解決方案,例如檢查連接,清除緩存和重置設置。
 Powertoys的最佳選擇是什麼?
Apr 08, 2025 am 12:17 AM
Powertoys的最佳選擇是什麼?
Apr 08, 2025 am 12:17 AM
thebestalternativestopowertoysforwindowsersareautohotkey,windowgrid,andwinaerotweaker.1)autohohotkeyoffersextensextensExtensExtensIvesCriptingForautomation.2)WindowGridProvidesIntergrid witchGridProvidesIntergrid