開發高效、安全的應用程式不僅需要經過深思熟慮的API,還需要正確選擇資料傳輸協定。 Web 應用程式通常使用基於文字的格式,例如JSON或XML,但對於需要最小延遲和低資料傳輸量的高效能係統,使用二進位協定可能會更有利。在本文中,我們將逐步介紹如何為Node.js和基於 WebSockets 的應用程式開發自訂二進位協議,透過JWT新增授權,並探索二進位協定相對於其他資料格式的優勢。

二進位協定的優點:
效率:二進位協定比基於文字的格式(例如 JSON)更緊湊。它們允許以更壓縮的形式傳輸數據,從而減少傳輸的流量。
效能:二進位協定資料量少,無需解析文字格式,節省客戶端和伺服器端資源。
安全性:與文字資料相比,二進位資料更難動態分析,使得二進位協定更不容易受到攻擊。
靈活性:在二進位協定中,可以更精確地控制資料格式以適應特定的資料類型(例如浮點數、字串、位元組數組等)。
系統架構:
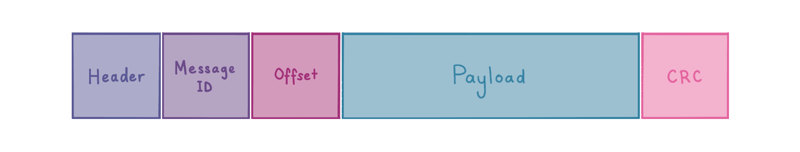
我們將開發一個由以下組件組成的系統:
Node.js上的伺服器,使用WebSockets與客戶端通訊。
一個JavaScript客戶端,連接到伺服器並使用二進位協定傳輸資料。
使用 JWT(JSON Web Token)進行授權,以安全地將客戶端連接到伺服器。
首先,讓我們安裝必要的依賴項:
ws是一個用於在伺服器端使用WebSocket的函式庫,jsonwebtoken用於使用 JWT。
簡單伺服器程式碼:
代碼說明:
JWT 授權:伺服器檢查客戶端在連線時傳遞的 JWT 令牌。如果令牌無效,伺服器將關閉連線並出現授權錯誤。
二進位資料處理:本範例假設客戶端發送二進位資料。伺服器透過逐字節讀取資料來解析訊息。例如,訊息的第一個位元組可以用作訊息類型,後面是訊息長度和資料本身。
WebSocket 伺服器:ws程式庫用於管理連線和訊息。
為了實作客戶端,我們使用純 JavaScript。
代碼說明:
伺服器連線:客戶端透過請求字串傳遞 JWT 令牌來連接到WebSocket伺服器。
發送二進位資料:為了發送二進位數據,會建立一個ArrayBuffer,其中寫入訊息類型和文字資料。
接收訊息:客戶端期望來自伺服器的二進位資料並使用DataView解析它以讀取位元組。
在伺服器端建立 JWT 令牌的範例:
此令牌可用於連接客戶端。
將二進位協定與WebSockets結合使用並透過JWT進行授權,可以為客戶端-伺服器通訊提供高效且安全的系統。儘管二進制協定的實作很複雜,但它提供了顯著的效能和資料減少優勢。它們與高負載和資源密集型應用程式特別相關,在這些應用程式中,最小化延遲和網路利用率非常重要。
這種方法對於遊戲開發、即時系統、金融應用程式以及其他需要高效能和可靠性的系統非常有用。
當然,感謝您的閱讀。
You can also support writing tutorials, articles and see ready-made solutions for your projects:
My Discord|My Blog|My GitHub|Buy me a Beer
BTC:bc1qef2d34r4xkrm48zknjdjt7c0ea92ay9m2a7q55
ETH:0x1112a2Ef850711DF4dE9c432376F255f416ef5d0
以上是透過 JWT 授權,為基於 Node.js 和 WebSockets 的應用程式開發自訂二進位協議的詳細內容。更多資訊請關注PHP中文網其他相關文章!




