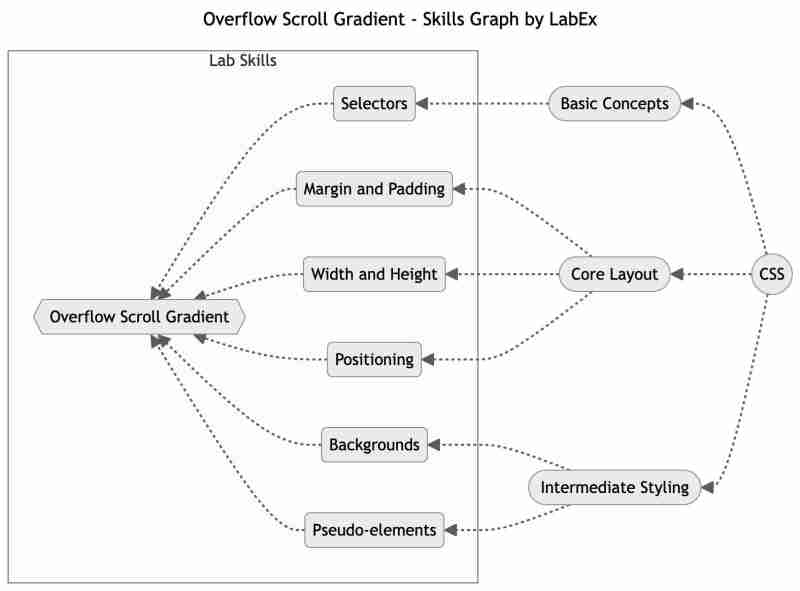
本文涵蓋以下技術技能:

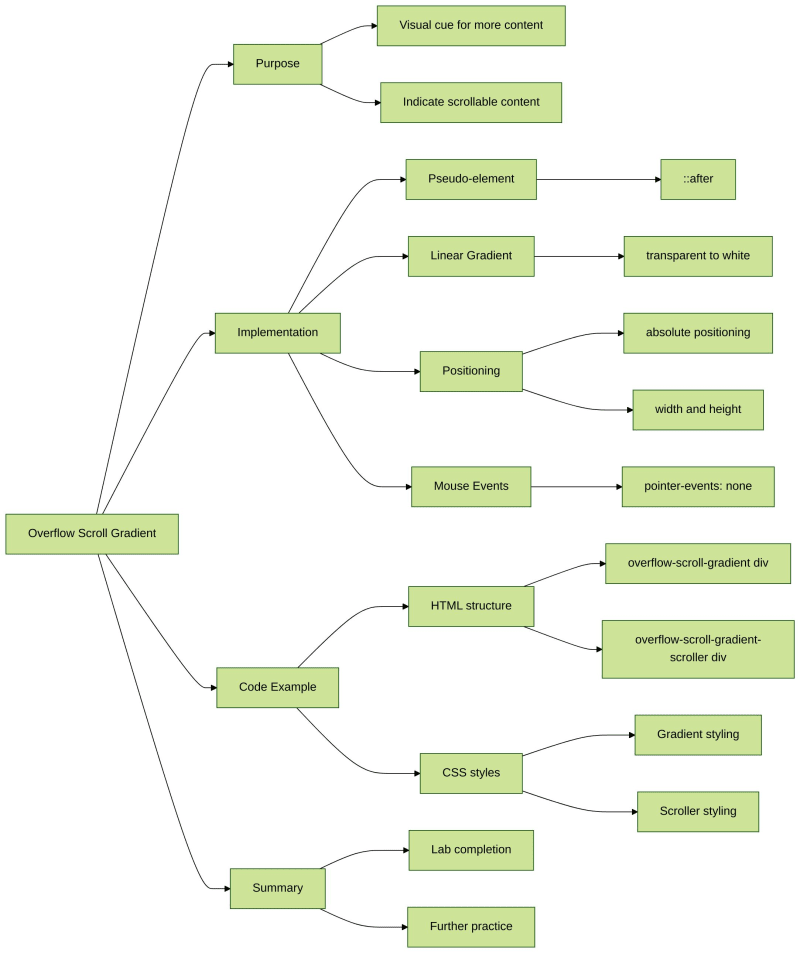
在本實驗中,我們將學習如何使用 CSS 為溢位元素添加淡入淡出漸層。本實驗的目的是為使用者創建一個視覺提示,表明有更多內容需要滾動。透過使用 ::after 偽元素和 Linear-gradient() 函數,我們可以創建一個從透明漸變到白色的漸變,表示還有額外的內容可以查看。
VM中已經提供了index.html和style.css。
要為溢位元素添加淡入淡出漸層並指示有更多內容要捲動,請按照以下步驟操作:
這是一個範例 HTML 和 CSS 程式碼片段:
請點擊右下角的“上線”,在 8080 連接埠上執行 Web 服務。然後,您可以刷新Web 8080選項卡來預覽網頁。
恭喜!您已經完成了溢位滾動漸層實驗。您可以在 LabEx 中練習更多實驗來提升您的技能。

?現在練習:溢出滾動漸層
以上是用 CSS 掌握溢出滾動漸變的詳細內容。更多資訊請關注PHP中文網其他相關文章!




