當gen-AI開始出現時,我正在學習 HTML/CSS。我看到這一切並說:等一下,我可以使用 CSS 和一些 AI 工具來製作漫畫。總的來說,我沒有錯,只是我預計需要幾週時間,結果卻花了四個月。然而,結果相當不錯,我為這項工作感到自豪,並且我從中學到了很多東西。所以,讓我告訴你為什麼以及我如何這樣做的味道:
1 個免費工具:除非您選擇使用付費 AI 產生器(我推薦),否則您需要的所有其他工具都是免費的。
就我而言,我只使用了 VS code,只使用了 HTML 和 CSS。不需要更多。所有字體、資源和工具都可以免費找到。
沒有必要就不要增加東西。這是兩個超強大的工具。掌握它,花一段時間就夠了。
2-自動化:當您使用 html 和 css 製作漫畫時,您本質上是在編寫漫畫。然後,您可以利用自動化的力量。
氣泡、拼字錯誤、佈局…一切都可以透過點擊或幾行程式碼大規模完成。我不知道為此目的使用網路技術是否會成長,我懷疑這對我來說是一件非常特殊的事情。然而,結果是驚人的。
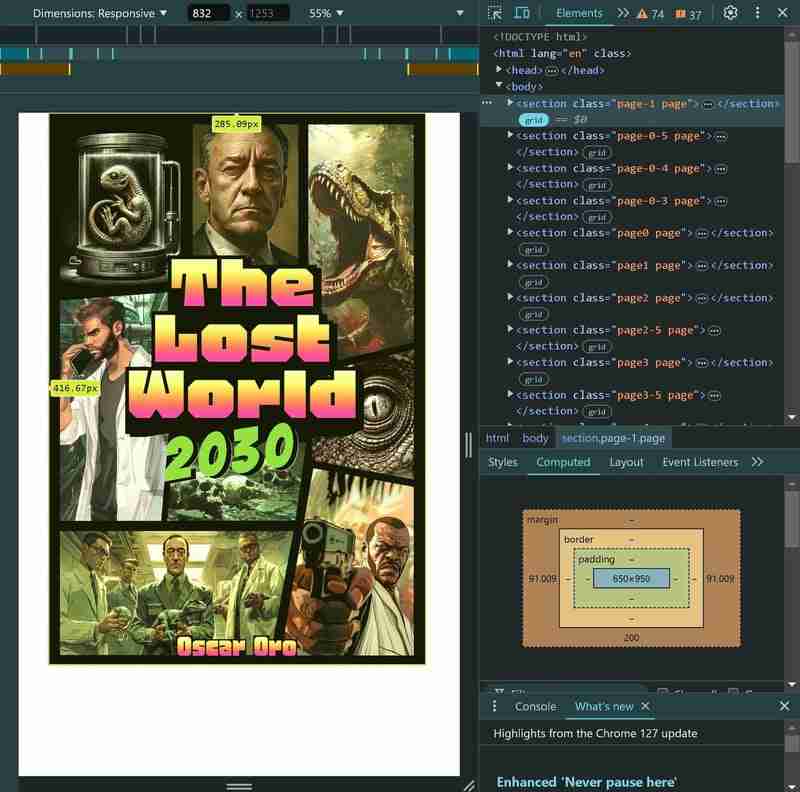
接下來是 VS code 中我的漫畫封面的視圖。使用 DevTools,您幾乎可以控制任何事情。就像是為此而生一樣。
3-翻譯:這是一件大事。因為即使您使用這些無程式碼平台之一來製作漫畫,您也會失去這種自動化的力量。
據我所知(如果我錯了,請糾正我),在所有這些平台中,您本質上創建了一些可導出的文件- PDF、JPG、DOC ... - 因此,如果您想將漫畫翻譯成另一個文件語言,你將不得不一遍又一遍地重複這個過程。我的漫畫大約有 264 頁,相信我,即使是看似簡單的以其他語言複製/貼上所有文字的任務,也開始變得難以逾越...... 20 頁?更不用說如果你創造了數百個。
如果您使用網路技術來製作漫畫,那麼您只需單擊即可利用瀏覽器的強大功能進行自動翻譯。幾乎是魔法。
我的建議是雙重的。首先,對於翻譯,迄今為止最好的瀏覽器是chrome,因為它嵌入了谷歌翻譯器並且支援幾乎任何你能想到的語言(有一些瘋狂的...)。其次,即使是自動的,您也需要檢查每一頁以進行品質控制。這是因為有些語言比其他語言更冗長,這可能會極大地改變語音氣泡的長度以及您未設定的力量大小和位置,從而破壞頁面的樣式。
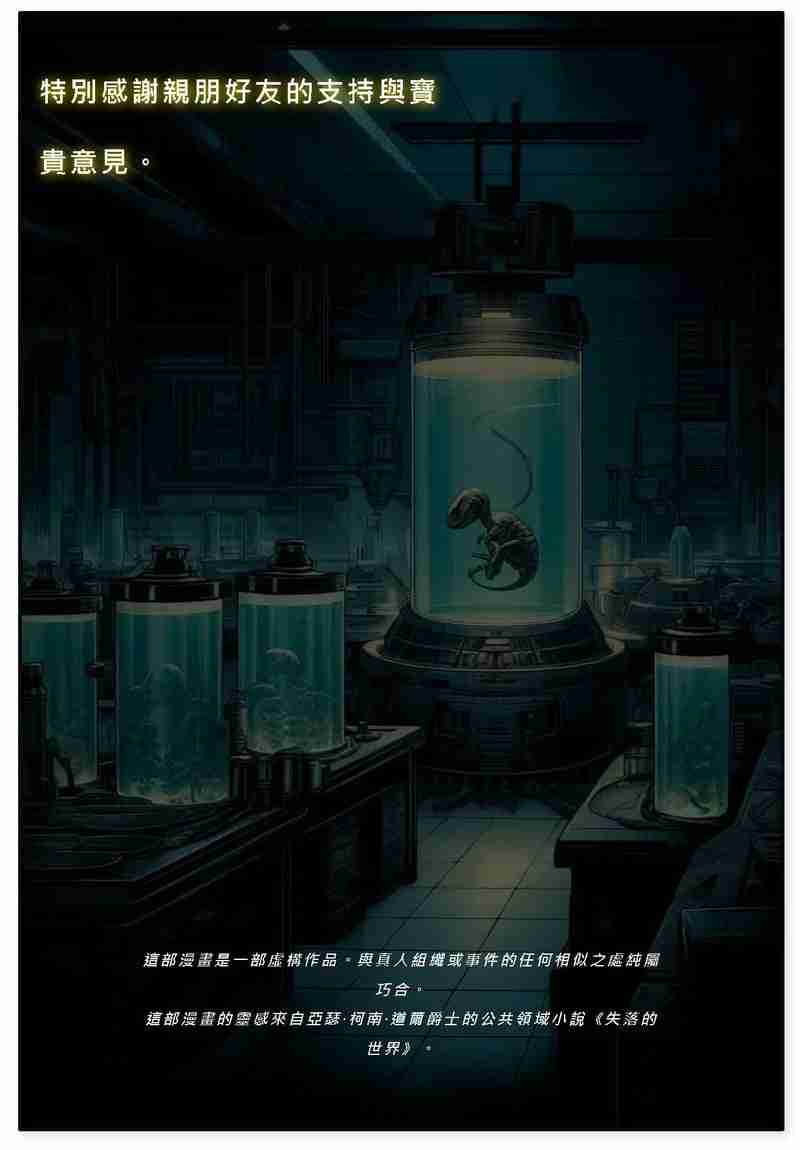
漫畫頁翻譯為繁體中文的例子:
一個值得了解的重要屬性是翻譯,它允許您設定為「是」或「否」。假設您不想翻譯某些單字或句子。您可以設定為 NO,瀏覽器將不會執行翻譯。
4-線上發布:如果您不想提交給中間人並在線發布您的漫畫,例如在您的個人網站上怎麼辦?
這是一個很好的選擇。我透過這樣做和出版漫畫獲得的經驗之一是,平台就像看門人一樣——合理,甚至可以預測——但不是必需的。這是網路的魅力之一,一種去中心化的媒體,你可以創建自己的網路/平台並在那裡發布你的漫畫,而不必透過其他人強加給你的過濾器——相信我,有很多過濾器,即使在像亞馬遜這樣看似沒有意識形態的平台上也是如此。
我在 VS 程式碼中使用了Live Server擴充功能來視覺化本機伺服器上的進程。
HTML/CSS の 5 つの実践:これは、これを行う上での私の目標の最上位でした。
html と css を練習したかったので、特に CSS GRID のコツを掴みたかったのですが、これは非常に効果的なアイデアでした。これらの Web 言語を使用してコミックを作成することで、すべてではないにしても、これらの言語が提供できる機能の多くを使用する口実が得られました。 CSS では、変数、プロパティ、レイアウト、テキスト スタイルを使用しました...学んだ量は膨大で、一番良かったのは、好きなこのプロジェクトをやっていたので、楽しいプロセスだったということです。
CSS GRIDは特筆に値します。 CSS が言語として始まって以来、複雑なレイアウトを作成するために HTML のスタイルを設定するのは非常に面倒でした。位置決め、マージン トリック、レイアウト テーブル…もう必要はありません。この漫画の作成は、まさにCSS グリッドの威力と、それを使って何ができるかを証明するものです。学習を始めると、このツールはあたかも漫画を描くために作られたものであることがすぐにわかりました。精度のレベルと低いコントロールがもたらすのは驚くべきもので、自然で適切に感じられます。最初は急な学習曲線がありますが、コツを掴めば、長期的には
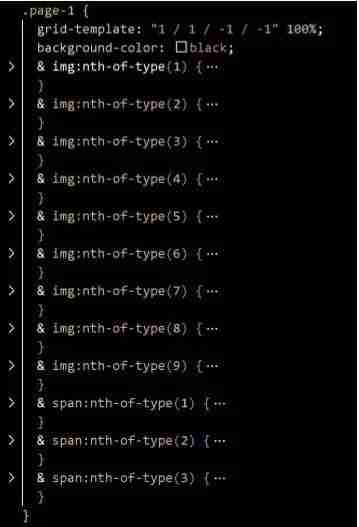
本当に価値があります。これは、Web ベースのコミックを最もシンプルな方法で作成するための中心的な部分であり、素晴らしいスキルへの投資であると言えます。 コミックの表紙の CSS コードは次のとおりです。 .page-1 クラスを選択し、grid-template の短縮表現を使用して位置を指定しています。ページの背景を黒に設定し、HTML ファイルにアップロードしたすべての画像のスタイルを設定しました。 本当に素晴らしくて楽しい冒険でした(予想より時間がかかったとしても)。今はフロントエンドに少し飽きてきました。バックエンドを続けて、クールなフルスタック プロジェクトを作成したいです。
本当に素晴らしくて楽しい冒険でした(予想より時間がかかったとしても)。今はフロントエンドに少し飽きてきました。バックエンドを続けて、クールなフルスタック プロジェクトを作成したいです。
漫画は
こちらからチェックしてください
以上是我使用 HTML/CSS + AI 製作了一個網路漫畫...的詳細內容。更多資訊請關注PHP中文網其他相關文章!




