傳統的Web Components編寫方式對SSR(伺服器端渲染)不太友善。在這篇文章中,我將向您展示如何建立與 SSR 和任何 JavaScript 框架(Vue、React、Svelte、Solid、Brisa)或 Vanilla JS 搭配使用的反應式 Web 元件。
我們將使用 Brisa Web 元件編譯器。 Brisa 是一個 Web 框架,除了與 Next.js 或 Nuxt.js 等其他框架類似之外,還允許您建立與反應性訊號、JSX 和 SSR 一起使用的反應式 Web 元件。

為了做到這一點,你只需要在編寫 Web Components 時了解 Brisa 的語法。 Brisa 尚未公開,因為它目前佔 v0.1 路線圖的95.48%,但我們估計 1 個月內它將準備好發布,每個人都可以訪問它。然而,即使它根本不公開,您也可以使用它來建立您自己的 Web 元件庫。
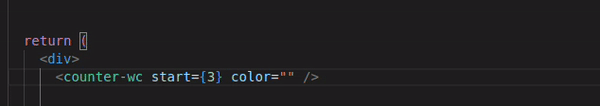
作為範例,我們將一如既往地編寫一個計數器的 Web 元件,經典範例。
counter-wc.tsx
Brisa 使用檔案名稱來了解選擇器,這裡選擇器將是 counter-wc。
提示:雖然 Brisa 尚未公開,但您可以使用 TypeScript 類型來指導您如何編寫 Web 元件。
在上面的範例中,狀態用於建立訊號,然後使用 .value 使其在 JSX 內具有反應性。 props 也是特殊訊號,因為它們是唯讀的,所以不使用.value 來使其更易於使用並更輕鬆地定義預設值,這是透過建置時優化完成的,類似於React如果他們使用訊號但反過來。
CSS 模板文字允許它對顏色屬性的反應性變化做出反應。此範例之外的 CSS 模板文字對於輕鬆製作反應式動畫非常有用。重要的是要記住,Web 元件與 Shadow DOM 一起使用,因此 CSS 不會影響頁面的其餘部分。
要建置 Web Component,您需要執行以下命令:
此指令將產生2個檔案:
這些檔案不是 Web Component,它只是 Web Component 的渲染功能,在建置時優化得盡可能輕(出來的位元組沒有 gzip).
那麼,我們要如何載入Web Component呢?
為此,您需要使用 brisa/client 在 HTML 中新增 importmap,然後匯入 counter-wc.client.js 檔案:
這裡只有渲染部分會被移植到每個 Web 元件檔案中,而它們都將使用 importmap 中定義的相同 Brisa 包裝器,負責使用訊號和 Shadow DOM 建立 Web 元件。
借助聲明式 Shadow DOM,現在可以完成 Web 元件的 SSR。 counter-wc.server.js 檔案已經使用此行為進行了編譯,因此您只需將其導入到您的伺服器上並在 HTML 中呈現它並使其適應您的伺服器框架。
這是一個使用 Bun.js 或 Node.js 而不使用 JSX 的範例:
ssr.js
然後執行bun run ssr.js,您將看到使用宣告性Shadow DOM渲染的網路元件的HTML。
這些 Web 元件庫與 Brisa 的整合是透過設定檔完成的:
這樣,SSR 和 TypeScript 類型就會自動整合到你的專案中。您可以在任何伺服器元件或另一個 Web 元件中使用該 Web 元件。

如果您有興趣了解更多信息,我邀請您訂閱 Brisa 時事通訊,以接收有關 Brisa 的最新消息和更新。我們估計九月底就可以發布了。
We encourage you to try Brisa to create your own Web Component libraries. If you put the "made with Brisa" badge, we will put a link to your library on the Brisa page.

If you want to see the GitHub repository of the example of the counter that we have explained in this article, you can take a look and use it as a reference for your own creations:
In this post, we have seen how to build reactive Web Components that work with SSR and with any JavaScript framework or Vanilla JS. We have used Brisa to build the Web Component and we have seen how to load it in a Vanilla JS project and how to do SSR with it.
I hope you have enjoyed this post and that you have learned something new. If you have any questions, do not hesitate to ask me in the comments below. I will be happy to help you.
Happy coding and enjoy the rest of the summer! ??

以上是使用 SSR 建構響應式 Web 元件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




