谷歌瀏覽器的網址列如何顯示網頁前綴?谷歌瀏覽器的網址列是整個介面最重要的部分之一,它能讓使用者透過輸入網址來存取網路上的網頁。我們可以透過網址列瀏覽和管理網頁。例如可以讓其顯示網址前綴,不懂得如何設定的小夥伴可以看看下面的簡單方法教學。透過調整這些功能,我們可以獲得更佳的網頁瀏覽體驗。

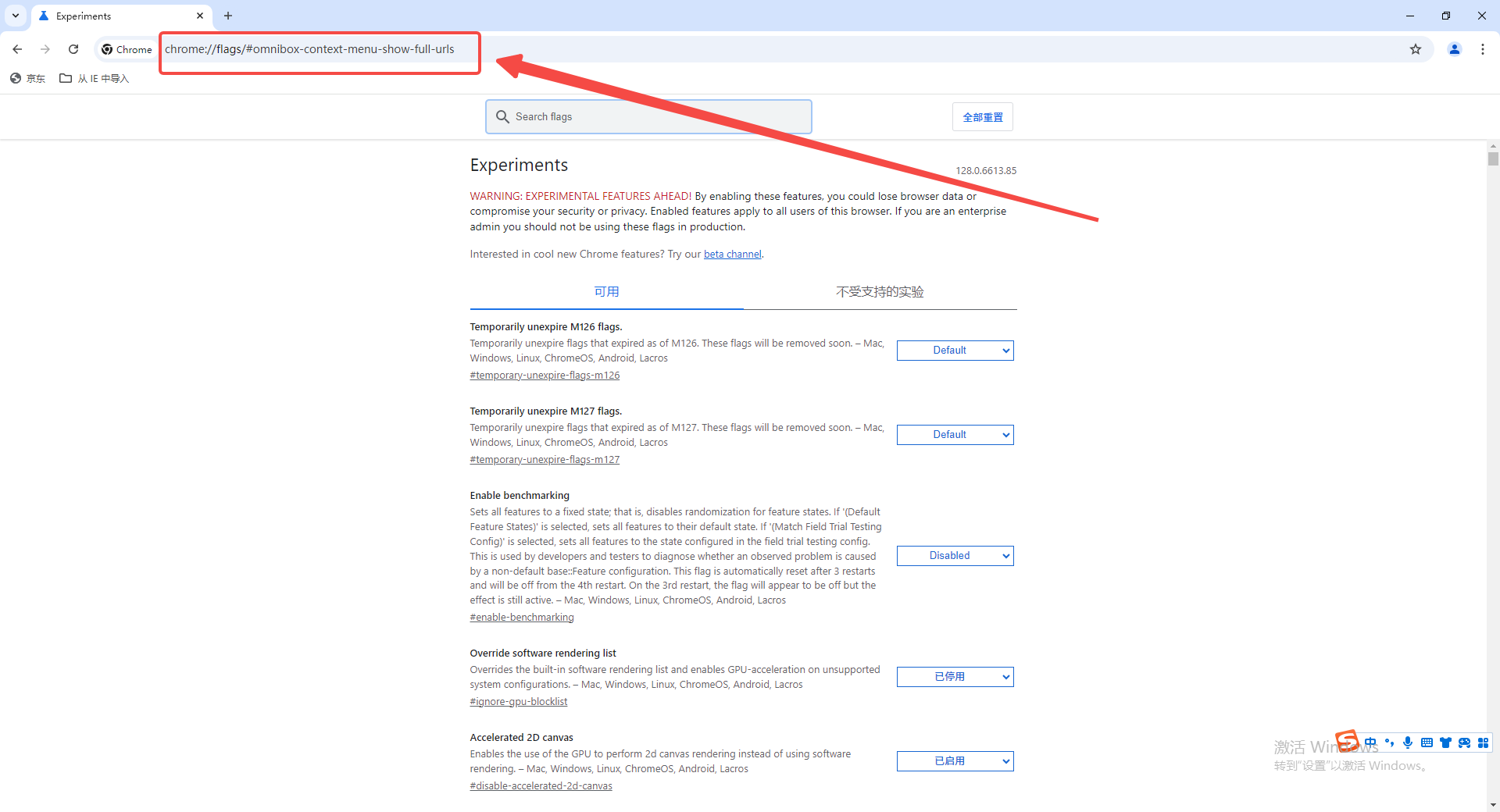
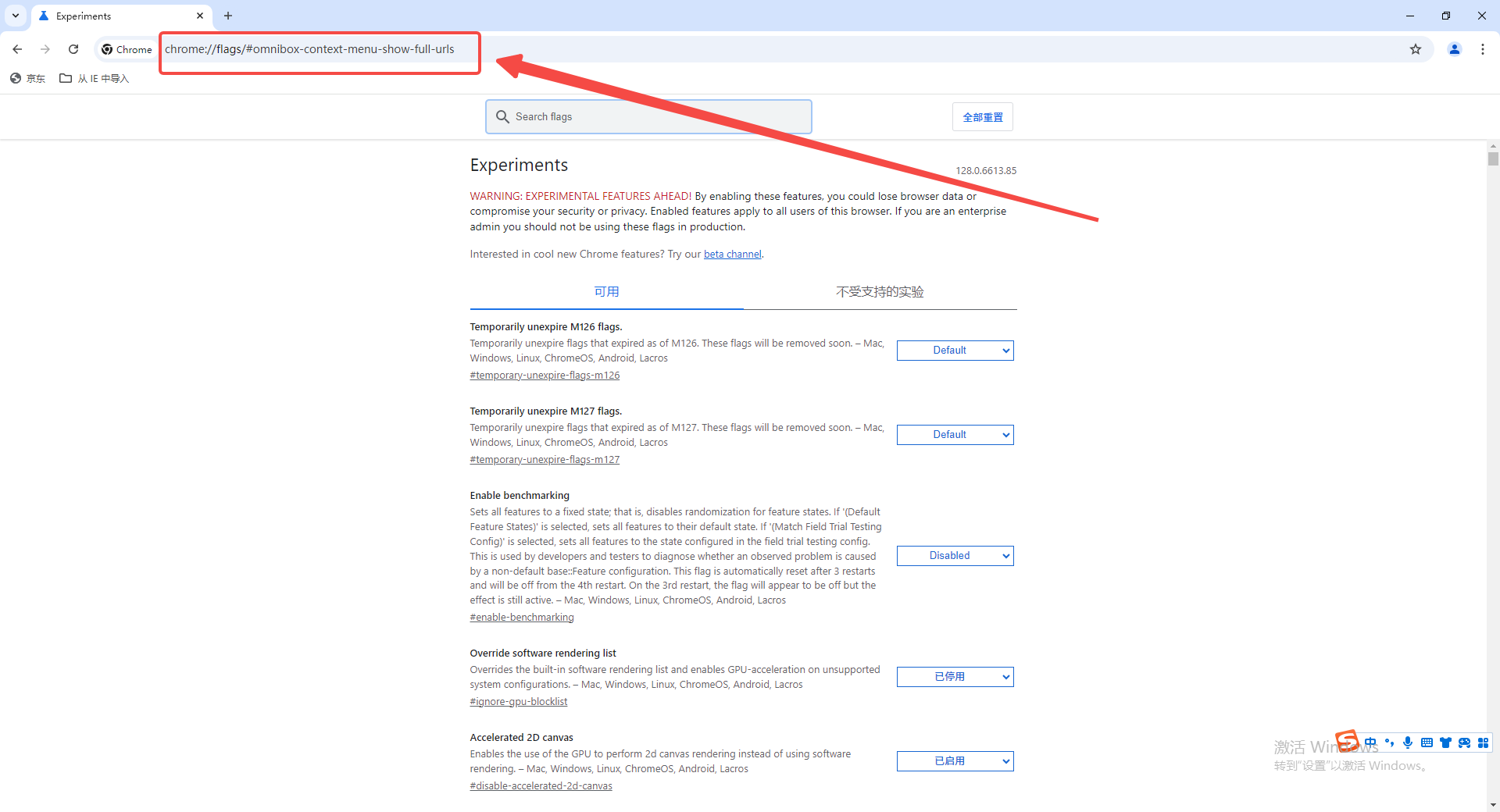
簡單方法教學1、首先我們打開該瀏覽器,在網址列輸入“chrome://flags/#omnibox-context-menu-show-full-urls”,按回車鍵(如圖所示)。

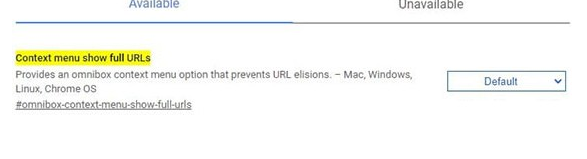
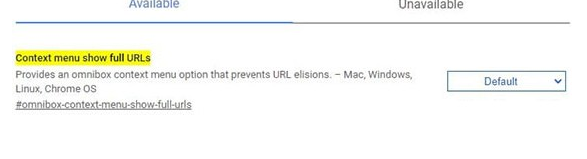
2、接著進入到新介面後,找到其中的「Context menu show full URLs」一欄(如圖)。

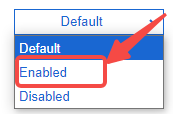
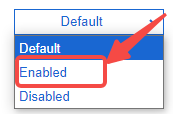
3、然後點選右側是下拉按鈕,選擇「Enabled 」進行啟用(如圖所示)。

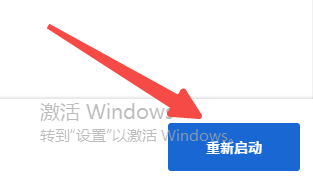
4、最後將瀏覽器重啟,然後點擊上方網址列如圖所示就可以了(如圖)。

以上是谷歌瀏覽器的網址列如何顯示網頁前綴的詳細內容。更多資訊請關注PHP中文網其他相關文章!