沒有搜尋引擎或嗯搜尋功能的字典是什麼! ?
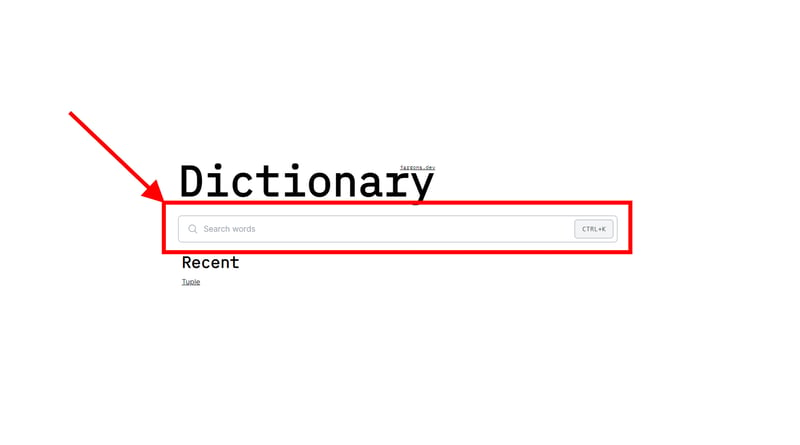
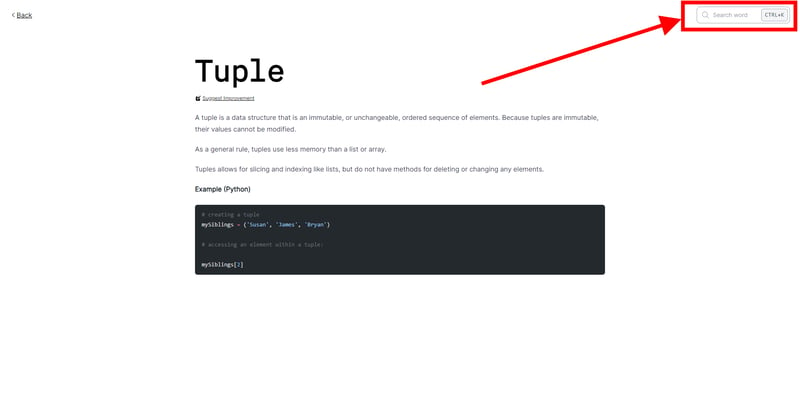
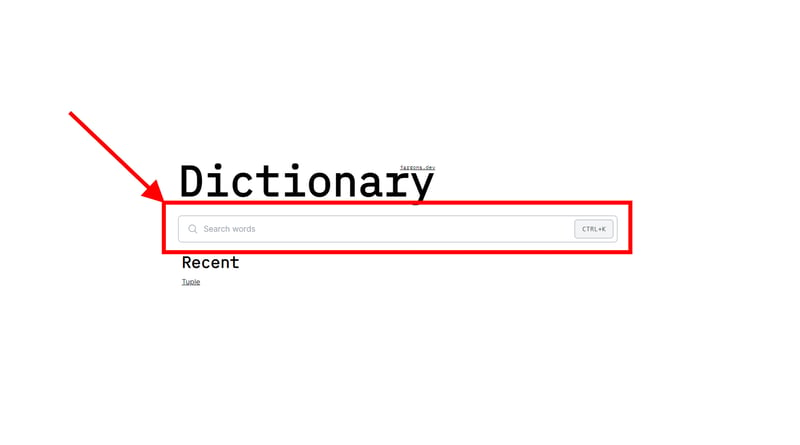
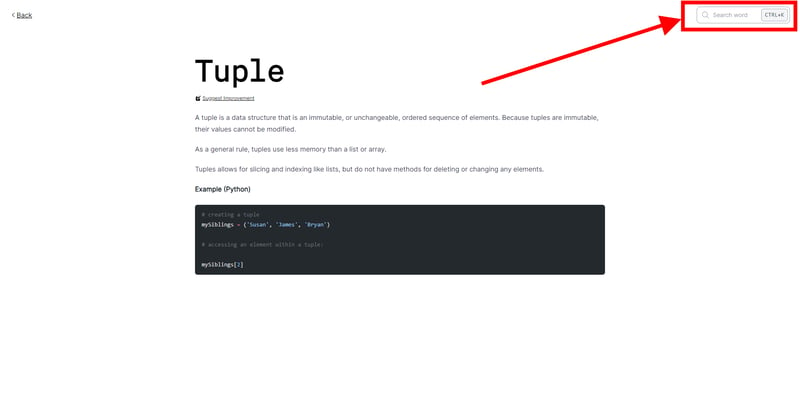
在基本字典的實作過程中,我建立了這些靜態搜尋表單(一個位於主頁上,另一個位於單字版面配置上使用的導覽列上),為這個特定功能做準備。


我只需要從那裡接起並讓它工作,輕鬆的工作 - 如果這是真的。
過去的事
需要重申的是,我最初的計劃是使用 Nextra 構建 jargons.dev,正如我在最初的提交中承認的那樣:
...Nextra(這實際上是我穿著閃亮盔甲的騎士,我想用 Nextra 來建造)。
我是 React ⚛️ 粉絲,非常喜歡 Next.js;Nextra 是一個基於 Next.js 建立的以內容為中心的 Web 框架。所以我想你應該能理解為什麼 Nextra 聽起來像個騎士。在我最初探索 Nextra 的過程中,有一個功能對我來說很突出:全文搜尋——我對這個流口水了(我必須承認)。
該功能由 Flexsearch 提供支援——一個零深度的全文搜尋庫;天哪,我是輕量級和無/低依賴性的忠實粉絲。我深入研究了 Nextra 如何使用它在構建時索引內容以進行搜索;很有趣。
所以! ?
在我早期接觸 Astro 的過程中,我發現自己正在使用 Flexsearch 進行黑客攻擊;當我遵循 astro 文件的構建博客教程時,我更進一步,非常輕鬆地實現了搜索功能。
那麼,這次實施的經驗;我傳遞給 jargons.dev 的搜尋引擎。
搜尋引擎
任務很簡單,我需要..
- 取得單字字典目錄內所有檔案的存取或呼叫它的引用 - 此時它是 src/pages/word 目錄
- 使用 Flexsearch 索引這些文件內容
- 插入搜尋表單並繁榮?
看起來很簡單!也許對於搜尋索引和實際搜尋來說,它是;但到達那裡需要做很多事情。
在 jargons.dev 中整合第一個“島”
Astro 預設採用伺服器優先的方法,這表示它會在伺服器上建立網站的 HTML/CSS,自動刪除所有用戶端 javascript (JS)(除非您另有說明)。去掉所有 JS 可以保證效能提升,但沒有 JS 就意味著沒有互動性;但如果您想要互動,阿斯特羅島是您的最佳選擇之一。我需要搜尋引擎的互動性,所以它就是島嶼!
什麼是“島”! ?
我簡單地說,島嶼是網頁上一個獨立的互動式元件,其 HTML/CSS 在伺服器端呈現和/但它的客戶端 javaScript 也與之捆綁在一起 -未刪除。
我在 TILConf'24 上發表了有關 Island 的演講,請查看以了解更多資訊。
Astro 的產品
Astro 提供了將 Island 與我最喜歡的 UI 庫(是的,你猜對了,React)整合的支援。這使我能夠將靜態搜尋表單建構成功能性的東西。
我做過的事
- 我首先為我需要整合的島嶼添加整合模組(@astrojs/react);使用 npx astro add React 指令可以輕鬆完成
- 我將所有靜態搜尋表單轉移到單一 React 元件中(這是兩個不同大小的表單);配置元件以根據給定的 props 以所需的大小渲染它們。
- 我還實作了一些子元件,這些子元件僅在同一搜尋元件中本地使用,這些是...
- SearchDialog - 執行搜尋操作的主要元件
- SearchResult 元件等...
- 我實作了一些自訂鍵盤快捷鍵和按鍵綁定,可以與搜尋元件進行互動(從現在起我想將其稱為「搜尋島」),這些是...
-
CTRL+K 或 ⌘K 開始搜尋
-
ESC 關閉搜尋
- ...以及在搜尋結果中導航所需的基本導航按鈕
- 我還添加了一些自訂掛鉤,以便搜尋島的工作順利進行,這些是...
-
useLockBody - 打開搜尋對話框後禁用滾動的鉤子
-
useRouter - 我作為一些window.location 方法的包裝器製作的鉤子,使它們感覺像React 中已知的路由器庫,這是我特別在搜尋結果組件上的導航按鈕鍵綁定中的ENTER 按鈕單擊處理程式上使用的鉤子在搜索島上。
- 和useIsMacOS - 檢查機器是否為MacOS,以確定在搜尋表單觸發器上呈現的適當描述文字;即 CTRL+K 或 ⌘K
- 我新增了命令式模組 - flexsearch;
- 我使用Astro.glob() 函數非常輕鬆地檢索了對單字目錄檔案的存取(太糟糕了,我無法談論這個函數有多強大;我很高興它在Astro 中開箱即用)以及它為啟動和運行該搜尋引擎的流程帶來了多少便利)並將返回的單字物件數組插入由nanostore(另一個漂亮的東西)提供支援的$dictionary 狀態(也許我應該稱其為商店)
- 然後使用 flexsearch 為這個 $dictionary 建立索引,為以後的搜尋做好準備。
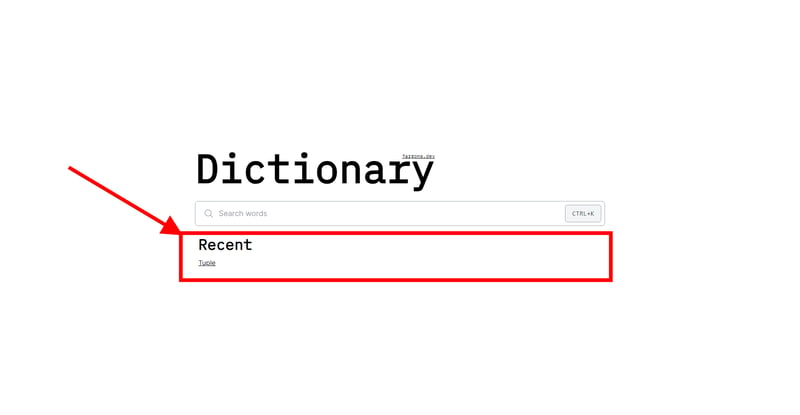
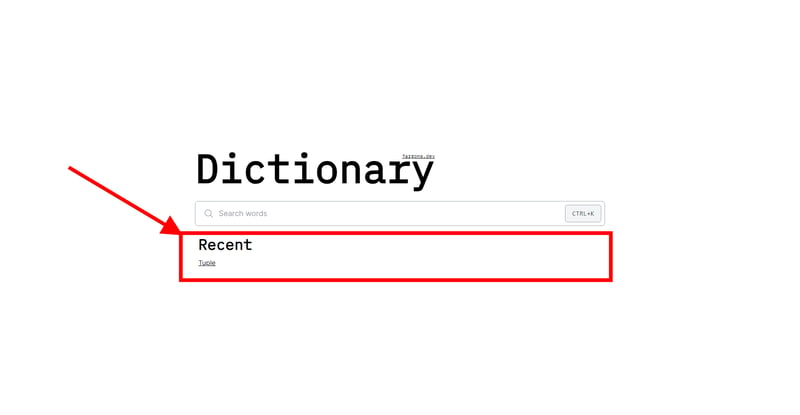
另一個重要功能:最近的搜尋
這是我必須談論的另一個必要功能;此功能跟踪搜索到的項目並將其存儲在本地存儲中,以便在頁面重新加載時保留它們;然後,這些商店搜索的項目將呈現在詞典主頁上的清單中。

它還將整合作為一個島嶼,並在 Nanostore 驅動的 $recentSearches 狀態中保存該值。
我對這個功能的實現並不完全完美,這裡列出了一些需要修復的問題(在撰寫本文時),以使其沿著這條路線更進一步(即使我們永遠無法達到完美,是的)當然)
- 將載入元件加入最近的搜尋島嶼 - https://github.com/devjargons/jargons.dev/issues/31
- 錯誤:在導覽列中使用搜尋表單執行的搜尋作業會覆寫 LocalStorage - https://github.com/devjargons/jargons.dev/issues/10
- 增強功能:Word 編輯器 - 第二次迭代功能 - https://github.com/devjargons/jargons.dev/issues/9
公關
這是一篇很長的文章,我希望保持簡短...這是 PR
 壯舉:實現字典搜尋引擎
#5
壯舉:實現字典搜尋引擎
#5
這個 Pull Request 實作了字典項目的搜尋功能。它使用@astro/react集成為Islands提供動力,並結合nanostore進行狀態管理和flexsearch作為文字搜尋庫。
做出的改變
- 新增了以下文字搜尋所需的 astrojs 整合和函式庫
- @astrojs/react
- @nanostores/react
- 彈性搜尋
- 實現了搜尋島(一個反應組件),其中實現了其他子組件以供內部使用
- 實作了 SearchTrigger 元件,該元件呈現兩種不同大小的搜尋欄位並在網頁上的兩個不同位置使用...
- size md - 在網路應用程式的主頁上使用
- size sm - 用於字典單字版面導航區
- 實作了SearchDialog元件,該元件僅在點擊SearchTrigger時呈現
- 實作了SearchInfo元件,當表單欄位中沒有輸入搜尋字詞時呈現為預設佔位符
- 實作了 SearchResult 元件,呈現搜尋結果或未找到搜尋結果的訊息
- 在搜尋島中實現了按鍵綁定,以允許使用指定的鍵盤快捷鍵進行以下操作
-
CTRL+K 或 ⌘K 開啟搜尋對話框,無需點選搜尋觸發器
-
ArrowUp、ArrowDown 和 Enter 允許在搜尋結果清單上導航
-
ESC 允許關閉搜尋對話框
- 增加了搜尋島上消費的自訂掛鉤
-
useIsMacOS - 檢查目前使用者是否正在使用 MacOS 電腦瀏覽 Web 應用程式;這用於確定要在搜尋觸發器上呈現的適當短路;即 CTRL+K 或 ⌘K
-
useLockBody - 用於在開啟搜尋對話方塊時停用目前視窗滾動
-
useRouter - (而不是將react-router加入deps)這個鉤子環繞window.location並使用分配物件作為推送;主要用在 SearchResult 元件中,路由到選定/點擊的結果頁面
- 在搜尋島上實現了 searchIndexing,並使用 flexsearch 的 Document 方法作為首選
- 新增了一個新的搜尋存儲,用於透過 nanostore 和 @nanostores/react 整合管理搜尋相關狀態
- 新增了以下儲存值和操作
-
$isSearchOpen - 用於管理 SearchDialog 狀態的全域狀態
-
$recentSearches - 用於追蹤最近搜尋的單字的狀態;它與 localStorage 協同工作,即使在選項卡重新載入後也能保留其值
-
$addToRecentSearchesFn - 將新項目新增至 $recentSearches 儲存值的儲存操作
- 新增了 $dictionary 儲存體來管理整個字典條目;使其可供客戶端存取並用作搜尋島中 searchIndex 的值
- 使用 Astro.glob() 方法索引整個字典目錄,儘早從佈局/基礎計算字典儲存的值
- 新增了RecentSearches島,它從$recentSearches儲存中讀取值並將其呈現在主頁上
截圖
完整示範
截圖影片-bpconcjcammlapcogcnnelfmaeghhagj-2024.03.25-13_32_30.webm
?
在 GitHub 上查看
以上是建立 jargons.dev [# 字典搜尋引擎的詳細內容。更多資訊請關注PHP中文網其他相關文章!



 壯舉:實現字典搜尋引擎
#5
壯舉:實現字典搜尋引擎
#5