有沒有註意到 React 如何成為開發者社群的熱門話題? ?無論您是瀏覽 Twitter、與其他程式設計師聊天還是瀏覽 GitHub,React 無所不在。但這些炒作到底是為了什麼?它真的那麼強大嗎,還是我們只是像一群羊一樣追隨最新的編碼趨勢? ?好吧,係好安全帶,因為我們即將深入 React 的世界,並找出為什麼每個人(和他們的狗?)都沉迷於這個 JavaScript 庫!

在 React 出現之前,Web 開發人員會想,「今年我需要學習多少個 JavaScript 框架?」?但後來,在 2013 年,Facebook 放棄了 React,從此 Web 開發世界發生了翻天覆地的變化。 React 是這個領域最酷的新秀,它可以讓 UI 更新的速度比你所謂的「JavaScript」還要快。
開發人員很快就意識到 React 不僅僅是另一種短暫的趨勢——它是遊戲規則的改變者。如今,它得到了 Facebook 的支持,被 Netflix、Airbnb 和 Instagram 等公司使用,並且是就業市場上最搶手的技能之一。但為什麼?讓我們來分解一下。

想像一下建立一個像樂高積木的網站。每個部分(或組件)都是獨立的,可以重複使用來建立應用程式的不同部分。 React 可以讓你做到這一點!您可以創建小型的、可管理的元件,將它們組合在一起形成您的應用程序,而不是編寫巨大的、混亂的程式碼。
需要按鈕嗎?創建一個按鈕組件!想要那個按鈕是藍色的嗎?只需調整那個組件即可。不再需要在程式碼庫中尋找該按鈕的 47 個不同實例。這就像網路開發界的近藤麻理惠一樣——一切都井井有條,充滿歡樂! ✨

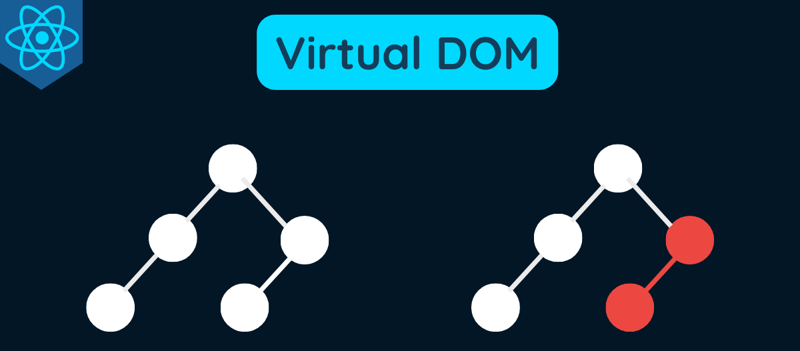
React 不僅聰明;而且這是一個天才。當你對應用程式進行更改時,React 不會像某些過於熱心的實習生在第一天就盲目地更新整個頁面。相反,它使用稱為虛擬 DOM 的東西——真實 DOM 的輕量級副本。
當你更新某些內容時,React 會將虛擬 DOM 與真實 DOM 進行比較,找出發生了變化的部分,然後只更新必要的部分。這就像是具有雷射聚焦功能的腦外科醫生。 ?結果呢?超快的 UI 更新讓您的應用程式感覺敏捷且反應迅速。

React 向我們介紹了 JSX,它允許您直接在 JavaScript 中編寫 HTML。起初,開發人員的反應是,“等等,混合 HTML 和 JavaScript?這不是罪過嗎?”但在嘗試之後,他們說:“天啊,這太棒了!” ?
JSX 讓您只需瀏覽程式碼即可輕鬆了解 UI 的外觀。不再需要在文件之間跳躍來匹配您的 HTML 和 JavaScript。一切都在一個地方,易於閱讀和理解。它就像花生醬和果凍——兩種偉大的東西在一起效果更好! ?

React 不僅為您提供了構建出色應用程式的工具;還為您提供了構建出色應用程式的工具。它還配備了圖書館生態系統,讓您的生活更加輕鬆。想要管理狀態嗎?查看 Redux 或內建的 useState 和 useReducer 掛鉤。需要路由嗎? React Router 為您提供支援。喜歡一些動畫嗎? Framer Motion 已準備好震撼您的世界。 ?
這個生態對開發者來說就像是自助餐。您可以挑選最適合您需求的工具,並且可以混合搭配以創建完美的技術堆疊。這是編碼精華的大雜燴! ?️

React 最好的事情之一就是它龐大的社區。無論您是在凌晨 2 點遇到 bug,還是在尋求最佳實踐建議,您都會找到一位友好的 React 開發人員隨時為您提供幫助。 Stack Overflow、GitHub、Reddit,凡是你能想到的——React 開發者無所不在,他們分享他們的知識,一起建立很棒的東西。 ?
我們不要忘記無數的教學、課程和部落格文章(例如這篇!),它們可以引導您的 React 之旅。使用 React 編碼時,您永遠不會孤單。這就像有一整支編碼夥伴在你身邊! ? ♂️

React 並不僅僅滿足於現狀。 React 團隊不斷致力於改進和發展該程式庫。隨著最近 React Server Components 的推出以及 React Concurrent Mode 的持續開發,React 開發人員的未來一片光明。
這些新功能將使 React 變得更加強大和多功能,確保它在未來幾年保持在 Web 開發的最前沿。因此,如果您正在考慮深入研究 React,那麼現在就是最佳時機。最好的尚未到來! ?

那麼,為什麼每個人都在談論 React?因為它不僅僅是一種趨勢,它是改變我們建立 Web 應用程式方式的強大力量。憑藉其基於組件的架構、虛擬 DOM、JSX、強大的生態系統和充滿活力的社區,React 提供了無與倫比的強大功能、靈活性和易用性的組合。
無論您是剛開始 Web 開發還是經驗豐富的專業人士,學習 React 都是明智之舉。這不僅是一種技能,更是一種超能力。所以,繼續深入研究 React,親自看看為什麼每個人都對它讚不絕口。 ⚛️
您對 React 的體驗如何?在下面的評論中分享您的想法,讓我們繼續對話! ?
讓我們聯絡吧
以上是為什麼每個人都在談論 React:深入探討它的受歡迎程度和力量⚛️的詳細內容。更多資訊請關注PHP中文網其他相關文章!




