Débloquez la puissance du machine learning dans vos applications web avec ce projet complet du LabEx. Dans ce cours pratique, vous apprendrez à déployer un modèle MobileNetV2 pré-entraîné à l'aide de TensorFlow.js dans une application Web Flask, permettant une classification transparente des images directement dans le navigateur.

À mesure que le paysage numérique continue d'évoluer, la demande d'applications Web interactives et réactives tirant parti des dernières avancées en matière d'apprentissage automatique (ML) est en augmentation. Ce projet, Déploiement de MobileNet avec TensorFlow.js et Flask, vous donne les compétences nécessaires pour créer de telles applications, vous permettant ainsi de mettre la puissance de l'apprentissage en profondeur à la portée de vos utilisateurs.
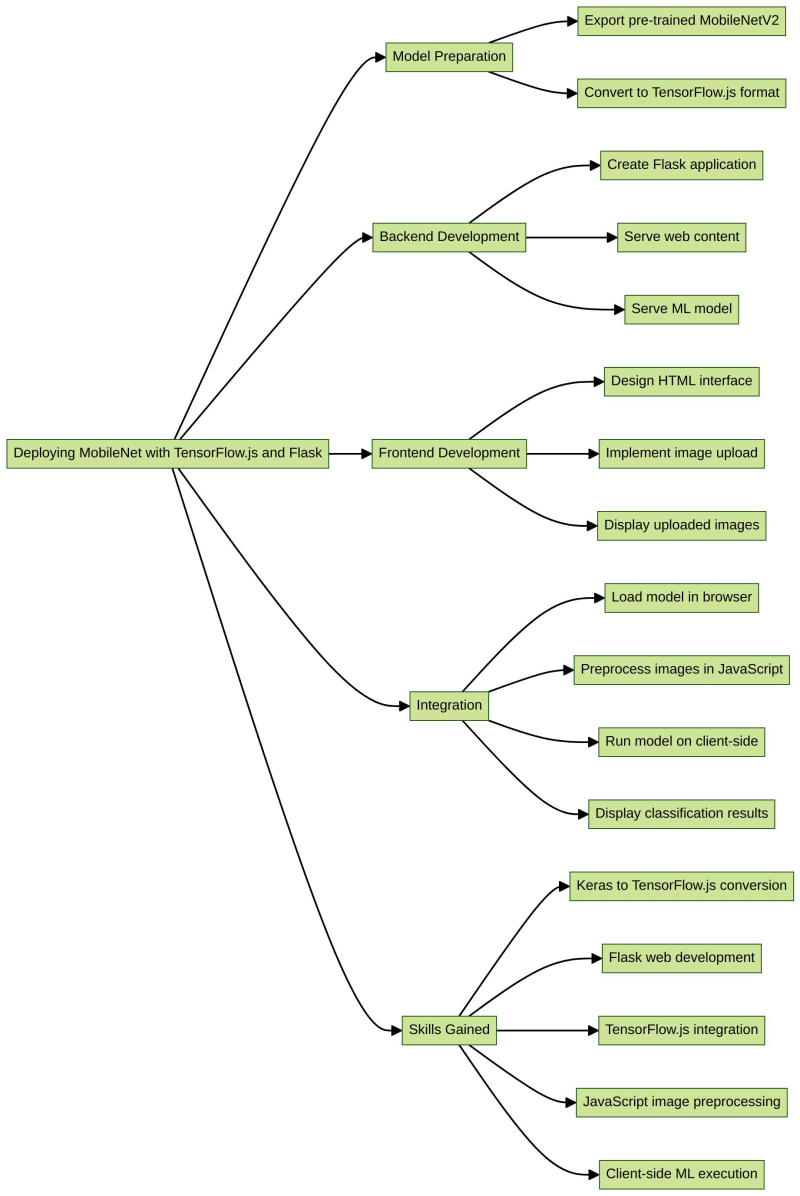
Tout au long de ce projet, vous embarquerez pour un voyage passionnant, explorant les aspects clés suivants :
Découvrez comment exporter un modèle MobileNetV2 pré-entraîné de Keras vers un format compatible TensorFlow.js, permettant une intégration transparente avec votre application Web.
Découvrez le processus de création d'une application Flask simple pour servir votre contenu Web et votre modèle d'apprentissage automatique, fournissant un backend robuste pour votre application Web interactive.
Plongez dans l'art de concevoir une page HTML qui permet aux utilisateurs de télécharger et d'afficher des images à des fins de classification, créant ainsi une expérience attrayante et conviviale.
Explorez la puissance de TensorFlow.js et apprenez à charger le modèle exporté dans le navigateur, activant ainsi les capacités d'apprentissage automatique côté client.
Comprenez l'importance du prétraitement des images pour répondre aux exigences d'entrée du modèle MobileNetV2 et implémentez les étapes nécessaires en JavaScript.
Soyez témoin de la magie lorsque vous exécutez le modèle d'apprentissage automatique dans le navigateur et affichez dynamiquement les résultats de la classification sur la page Web, fournissant ainsi à vos utilisateurs des informations en temps réel.
En réalisant ce projet, vous gagnerez la capacité de :
Embarquez pour ce voyage passionnant et inscrivez-vous dès aujourd'hui au projet « Déployer MobileNet avec TensorFlow.js et Flask ». Libérez la puissance de l'apprentissage automatique interactif basé sur le Web et élevez vos compétences en développement Web vers de nouveaux sommets.
LabEx est une plateforme d'apprentissage de la programmation distinctive qui offre une expérience en ligne immersive. Chaque cours du LabEx est accompagné d'un environnement Playground dédié, permettant aux apprenants de mettre immédiatement en pratique leurs nouvelles connaissances. Cette intégration transparente de la théorie et de l'application est une caractéristique de l'approche LabEx, ce qui en fait un choix idéal pour les développeurs débutants et en herbe.
Les tutoriels étape par étape proposés par le LabEx sont méticuleusement conçus pour guider les apprenants tout au long du processus d'apprentissage. Chaque étape est appuyée par une vérification automatisée, garantissant que les apprenants reçoivent en temps opportun des commentaires sur leurs progrès et leur compréhension. Cette expérience d'apprentissage structurée aide à construire une base solide, tandis que l'assistant d'apprentissage alimenté par l'IA fait passer l'expérience au niveau supérieur.
L'assistant d'apprentissage IA du LabEx fournit un soutien inestimable, proposant une correction des erreurs de code et des explications de concepts pour aider les apprenants à surmonter les défis et à approfondir leur compréhension. Cette assistance personnalisée garantit que les apprenants ne se sentent jamais perdus ou dépassés, favorisant ainsi un environnement d'apprentissage positif et productif.
En combinant la commodité de l'apprentissage en ligne avec la puissance de la pratique pratique et du support basé sur l'IA, le LabEx permet aux apprenants de libérer leur plein potentiel et d'accélérer leur parcours vers la maîtrise des compétences en programmation et en apprentissage automatique.
以上是建議專案:使用 TensorFlow.js 和 Flask 部署 MobileNet的詳細內容。更多資訊請關注PHP中文網其他相關文章!




