建立 Next.js 應用程式時,有效組織元件和佈局對於維護乾淨、可擴展的程式碼庫至關重要。在這篇文章中,我們將研究一個受 Supabase 程式碼庫啟發的使用基於頁面的方法來建立元件和佈局的實際範例。
Next.js 使用頁面目錄,其中每個檔案對應於應用程式中的一個路由。這種結構很直觀,但隨著應用程式的成長,以促進可重複使用性和清晰度的方式組織元件和佈局非常重要。
讓我們透過檢查 Supabase 原始碼中 SignInPage 元件的結構來看看現實世界的範例。

我們正在建立一個教授最佳實踐的平台,並從開源社群中汲取靈感。在 Github 上給我們一顆星。
注意組件和佈局的組織方式:

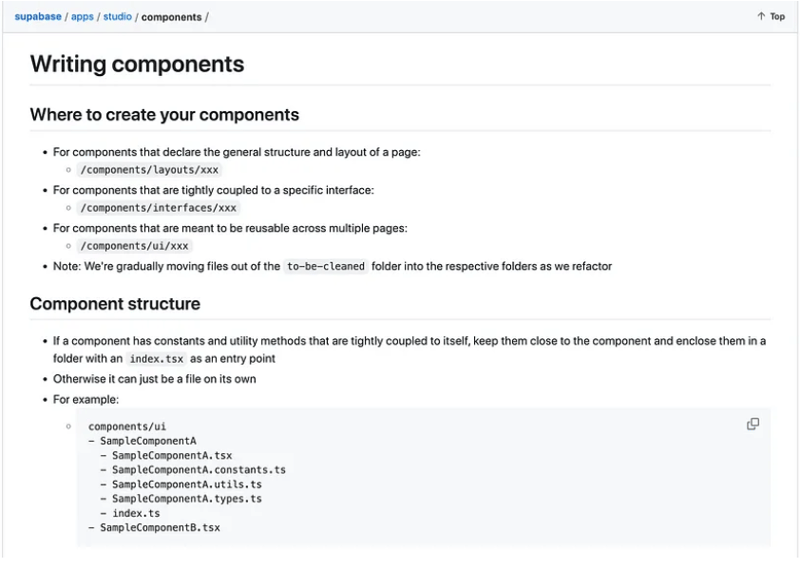
事實上,Supabase 元件資料夾對這種方法有很好的解釋。

Next.js 的優勢之一是它能夠在每頁的基礎上定義佈局。 SignInPage 元件包裝在 SignInLayout 中,定義頁面的整體結構:
SignInPage.getLayout = (page) => (
<SignInLayout
heading="Welcome back"
subheading="Sign in to your account"
logoLinkToMarketingSite={true}
>
{page}
</SignInLayout>
)
export default SignInPage
以這種方式在基於頁面的 Next.js 應用程式中組織元件和佈局可以促進乾淨、可擴展的結構。透過對相關元件進行分組並分離佈局邏輯,您可以建立一個可維護的程式碼庫,該程式碼庫可以隨著應用程式的成長而輕鬆擴展。
網址:https://thinkthroo.com/
Github:https://github.com/thinkthroo/thinkthroo(給我們一顆星!)
免費從頭開始建立開源專案
讓您的開發團隊學習最佳實務
需要專案協助嗎?請透過 thinkthroo@gmail.com 與我們聯絡
以上是以這種方式在基於頁面的 Next.js 應用程式中組織元件和佈局。的詳細內容。更多資訊請關注PHP中文網其他相關文章!




