歡迎來到 jargons.dev 系列的第二部分!
讓我們開始吧!
在最初的提交之後,我開始研究「分叉腳本」(想知道那是什麼??你會在本系列後面找到答案?)但我必須承認,正如你在提交歷史中會發現的那樣,我從jargons.dev 的工作中休息了很長一段時間(3 個月以上)。在這段時間裡,我有機會進行一些潛意識反思,這對這個計畫來說非常有用。
反思機會
我暫時停止了 jargons.dev 的工作,不是故意的,而是因為我太專注於我在 Hearts 上所做的工作,以至於我什至沒有想到 jargons.dev。嗯,在這幾個月裡,新的一年到來了(當然有新的目標),我也經歷並接觸了一些新技術。有一項技術對我來說很突出,那就是 Astro。
Astro 與行話產生共鳴。 dev
一月份,我的目標是“透過文件學習新技術”,這是一個挑戰,在聽到有關 Astro 的精彩內容後,我開始使用 Astro。
快轉三月,我發現自己正在從事另一個完全不同的副業項目(wp-主題),我正在觀看Eddie Jaoude YT Stream,我向Eddie 透露了這一點,但他的回應最終迫使我回去工作行話.dev
你有不少副業項目...我不知道是哪一個。
這句話讓我認真思考,因此我決定停止所有大量的副項目,並立即專注於一些重要的項目,jargons.dev 很容易就回想起了。
此時,我已經對Astro 有了一定的了解,它是一個內容驅動的Web 應用程式框架,具有超級簡單的檔案系統、i18n 就緒、SSG 具有出色的SEO(對專案很重要)、高性能、支援其他前端庫,例如帶有島嶼的ReactJS(我特別喜歡這個);它是構建jargons.dev 的天作之合的工具。
嗯,我很快就開始工作,下一個週末我必須處理該專案的基礎字典部分。
基礎詞典
npm create astro@latest
登入後複製
我為此初始化了一個新的 Astro 項目,就像運行下面的命令並按照提示操作一樣簡單......
npx astro add tailwind
npx astro add mdx
登入後複製
我還添加了 tailwindcss 整合來進行樣式設定;內容的 mdx 整合;只需分別執行命令即可輕鬆配置
- 我繼續並完成了以下任務
-
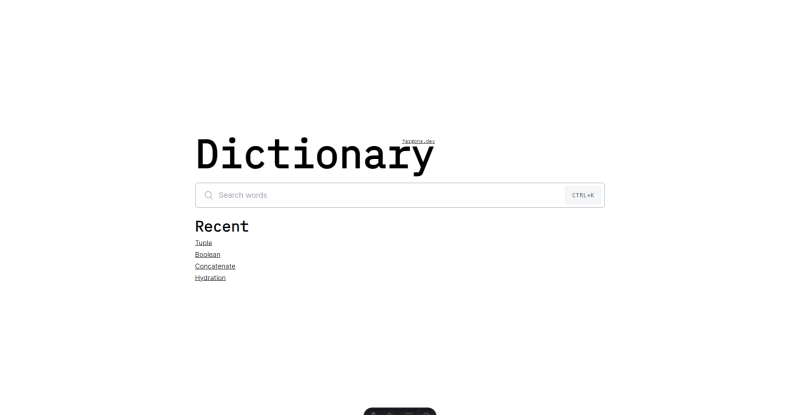
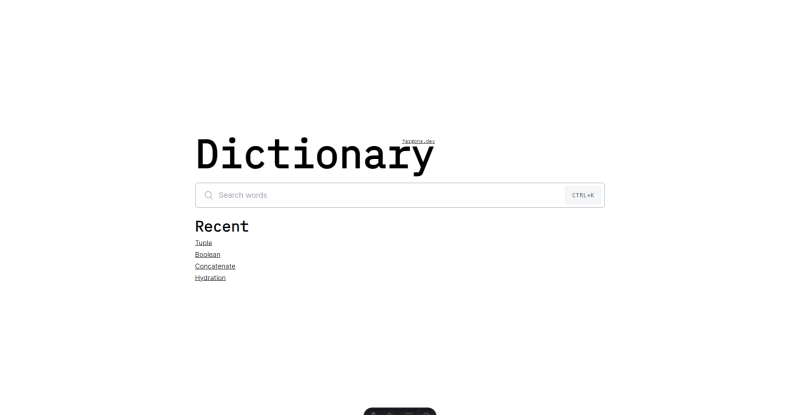
建立了帶有靜態搜尋表單的樣板主頁-
暫時解決將 src/pages/word 目錄作為將字典中的每個單字儲存為 mdx 檔案的目錄。 -
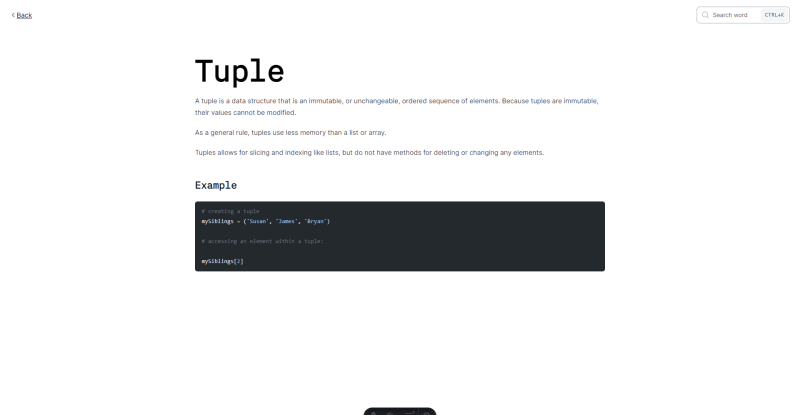
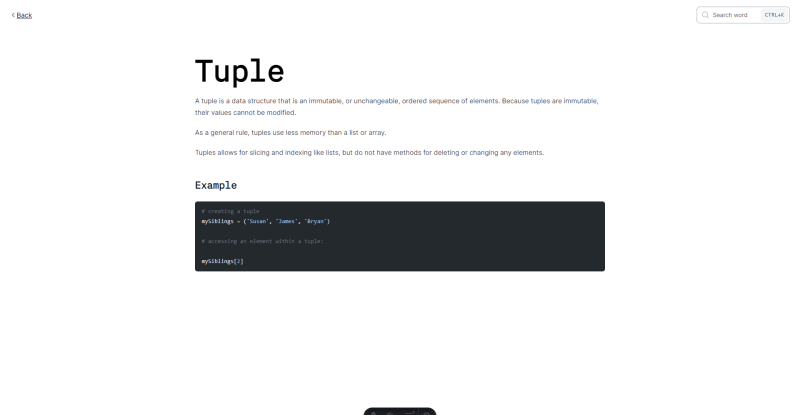
實作了 word.astro 佈局,它作為框架,可以使用 frontmatter 渲染 src/pages/word/ 目錄中單字的所有 .mdx 檔案內容。
也在單字版面導覽列中新增了一個靜態迷你搜尋表單。
有了這個功能,我們已經可以在 jargons.dev/word/[word] 路徑上查看字典單字。這意味著當檔案 tuple.mdx 存在於 src/pages/word/directory 時,我們將能夠透過存取 jargons.dev/word/tuple
到達該頁面以查看字典單詞
公關

2024 年 3 月 24 日
此 Pull 請求使用 AstroJS 實作基礎字典應用
<script>
// Detect dark theme
var iframe = document.getElementById('tweet-1744263459867410930-456');
if (document.body.className.includes('dark-theme')) {
iframe.src = "https://platform.twitter.com/embed/Tweet.html?id=1744263459867410930&theme=dark"
}
</script>做出的改變<script>
// Detect dark theme
var iframe = document.getElementById('tweet-1768395047462981963-82');
if (document.body.className.includes('dark-theme')) {
iframe.src = "https://platform.twitter.com/embed/Tweet.html?id=1768395047462981963&theme=dark"
}
</script>
<script>
// Detect dark theme
var iframe = document.getElementById('tweet-1771908483828363760-196');
if (document.body.className.includes('dark-theme')) {
iframe.src = "https://platform.twitter.com/embed/Tweet.html?id=1771908483828363760&theme=dark"
}
</script>
- 開始新的 astro 專案
- 已建立首頁
- 實現了 2 種佈局
- Base - 所有頁面和佈局的主要主要包裝器
- Word - Word 頁面上使用的版面配置
- 在主頁和 Word 版面配置中實作靜態搜尋表單觸發器
截圖
首頁

字頁

在 GitHub 上查看
以上是建構 jargons.dev [# 基礎字典的詳細內容。更多資訊請關注PHP中文網其他相關文章!