編寫測試案例是確保程式碼可靠性和健全性的一項基本技能。測試案例可以幫助識別錯誤並驗證程式碼是否按預期工作。
測試案例可以使用任何程式語言(例如 Java、Python、C# 等)編寫。然而,由於 Java 強大的社群支援以及與專案需求的一致性,許多測試人員更喜歡用 Java 編寫測試案例。使用 Java 自動化這些測試案例可以幫助測試人員節省執行時間並在測試的早期階段捕獲錯誤。
Java 是自動化測試最常用的程式語言之一。用 Java 編寫測試案例意味著建立一個遵循並實現 OOP 概念的整個自動化專案。這使得專案和測試案例更加健壯,整個程式碼被分類為許多類別和方法,使其更易於維護和使用。
自動化測試案例有助於在回歸時快速測試功能,並有助於節省大量手動工作。這些測試案例在網頁上執行一些流程,然後使用斷言來驗證輸出是否與所需的輸出相符。
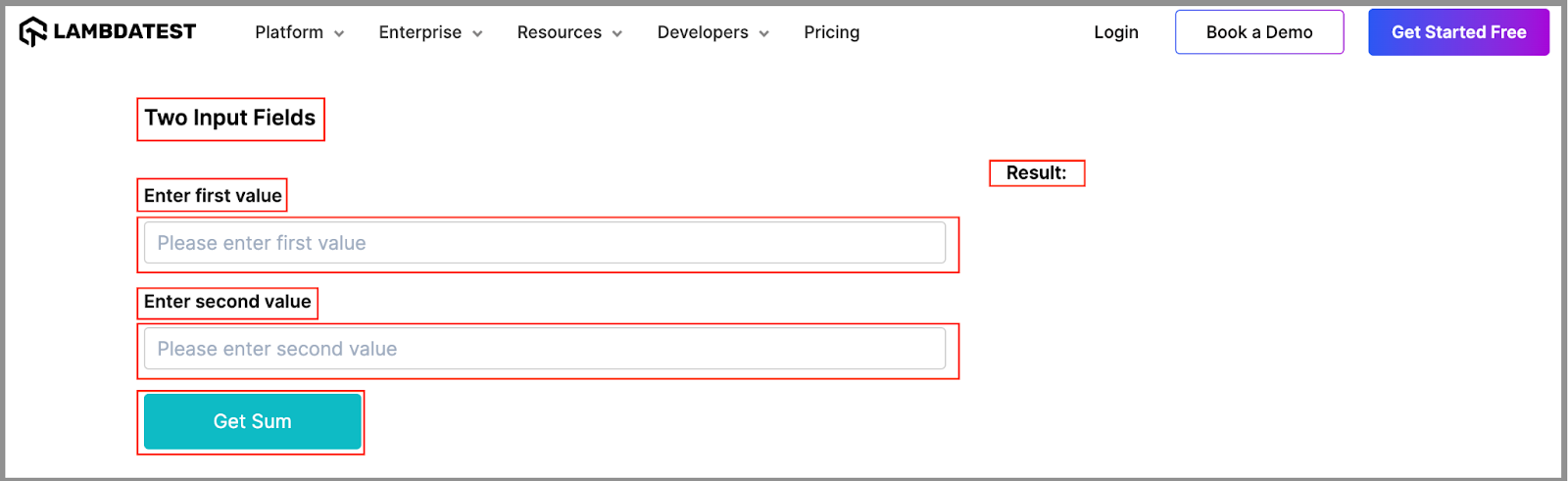
例如,對於 LambdaTest Selenium Playground 頁面上的兩個輸入字段部分,一些測試用例如下所示:



在用Java編寫測試案例時,需要考慮一些事情,例如測試流程、測試範圍、命名、斷言、測試資料、分組、定位WebElements等。如果使用得當,所有這些都會成為一個好的測試隨著更多變化的到來,這種情況在將來很容易理解和維護。
但是,開始測試流程的初始操作是找到一個 WebElement,您必須用 Java 為其編寫有效的測試案例。
關於用 Java 編寫測試案例需要了解的另一件事是定位 WebElements。這是必需的,因為測試案例流將與這些 WebElement 互動以執行輸入資料、點擊按鈕、檢索資料等操作以取得結果。在 Selenium 中尋找 WebElement 定位器有多種方法,例如 ID、Name、CSS、XPath、linkText、 等
在示範如何用 Java 編寫測試案例之前,讓我們先了解如何使用其定位器策略來定位測試流程中使用的不同 WebElement。我們將使用 XPath 或 ID 定位器來定位此測試案例的所有 WebElement。
您可以使用最常見的方法之一來尋找元素,即 Selenium 中的 findElement()。

driver.findElement(By.xpath("//*[contains(text(),'Two')]"));
driver.findElement(By.xpath("//*[contains(text(),'first value')]"));
driver.findElement(By.xpath("//*[contains(text(),'first value')]"));
driver.findElement(By.xpath("//*[contains(text(),'Sum')]"));
driver.findElement(By.id("sum1"));
driver.findElement(By.id("sum2"));
driver.findElement(By.id("user-message"));
driver.findElement(By.id("addmessage"));
您也可以參考這個 Selenium 定位器指南來了解如何在 Java 中編寫測試案例時定位 WebElements。

在用 Java 編寫有效的測試案例之前,您必須使用所有必需的程式庫和工具來設定專案。我們將使用 Eclipse IDE 來示範 Maven 專案的設定。此外,我們將新增 TestNG 作為測試框架來處理測試執行並實現設定和拆卸方法。
在本次示範中,我們首先將編寫 3 個測試案例來涵蓋提到的所有 Java 測試案例,並實作所有適用的最佳實務。
測試場景 1:
導覽至 Selenium Playgrounds 上的兩個輸入欄位部分(簡單表單示範)
斷言此部分的所有 WebElement 的可見性
辨識 兩個輸入欄位 標籤的定位器。
辨識**第一個**和**第二個**值標籤的定位器。
辨識**第一個**和**第二個**值輸入框的定位器。
辨識 取得總和 按鈕的定位器。
結果標籤。
測試場景 2 :
導覽至 Selenium Playgrounds(簡單表單示範)頁面上的 兩個輸入欄位 部分。
在兩個輸入框中輸入有效值。
點選取得總和按鈕。
斷言總和正確並顯示在 **結果 **標籤下。
測試場景 3 :
導覽至 Selenium Playgrounds(簡單表單示範)頁面上的 兩個輸入欄位 部分。
在任一輸入框中輸入數值。
點選取得總和按鈕。
斷言錯誤訊息顯示在結果標籤下。
讓我們開始安裝必要的函式庫,因為我們已經有了測試流程並準備好使用工具和函式庫。
項目設定:
如前所述,我們將使用 Eclipse IDE 用 Java 編寫測試案例。但是,您可以使用任何 IDE 來編寫測試案例。您只需要建立一個新的 Maven 專案。
啟動 Eclipse IDE 並透過點選「檔案」>「新專案」精靈開啟「新建專案」精靈。新的>項目。
在「精靈」下,展開 Maven,選擇 Maven 項目,然後按一下「下一步」。
按一下「建立簡單的項目」複選框,然後按一下「下一步」。
在此新 Maven 專案精靈中,輸入 Group Id 和 Artifact Id,然後按一下 Finish 建立您的專案。在這裡,Group Id 是幫助識別一個專案群組與另一個專案群組的唯一名稱,Artifact Id 是為我們將建立的專案指定的唯一名稱。
專案建立後,專案結構的根資料夾中將包含一個 pom.xml 檔案。在這裡,我們將添加用 Java 編寫和執行自動化測試案例所需的依賴項。由於我們將使用 TestNG 作為測試框架,因此我們將添加它的依賴項。此外,我們將新增 Selenium 依賴項,因為我們將編寫的測試案例涉及 Web 自動化。
You can fetch the latest TestNG and Selenium dependencies from the Maven Repository.
The updated pom.xml would look like the one below.
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>demo.lambdaTest</groupId>
<artifactId>JavaTestCase</artifactId>
<version>0.0.1-SNAPSHOT</version>
<dependencies>
<dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>7.10.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.21.0</version>
</dependency>
</dependencies>
</project>
The next step is to add the test class files where we will write the test case in Java. Add 2 Java class files under src/test/java package.
BaseTest.java: This file will have the setup() and tearDown() methods to create and remove the *WebDriver *instances for test cases.
**TwoInputFieldTests.java: **This file will be the test class file where all the test cases discussed above will be written.
The completed BaseTest.java would look like the one below.
package LocalGrid;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.testng.annotations.*;
public class BaseTest {
public static WebDriver driver;
@BeforeMethod
public void setup()
{
driver = new ChromeDriver();
System.out.println("Navigating to Two Input Field section");
driver.get("https://www.lambdatest.com/selenium-playground/simple-form-demo");
}
@AfterMethod
public void tearDown()
{
driver.quit();
}
}
Code Walkthrough:
Below is the complete code walkthrough to understand the code written in the above BaseTest.java file.




With this, the BaseTest file is created, and we are ready to create a test file to run the test case in Java.
Create a file called TwoInputFieldTests.java. This file will contain all the code for the test scenarios discussed earlier.
package LocalGrid;
import org.openqa.selenium.By;
import org.testng.Assert;
import org.testng.annotations.Test;
public class TwoInputFieldTests extends BaseTest
{
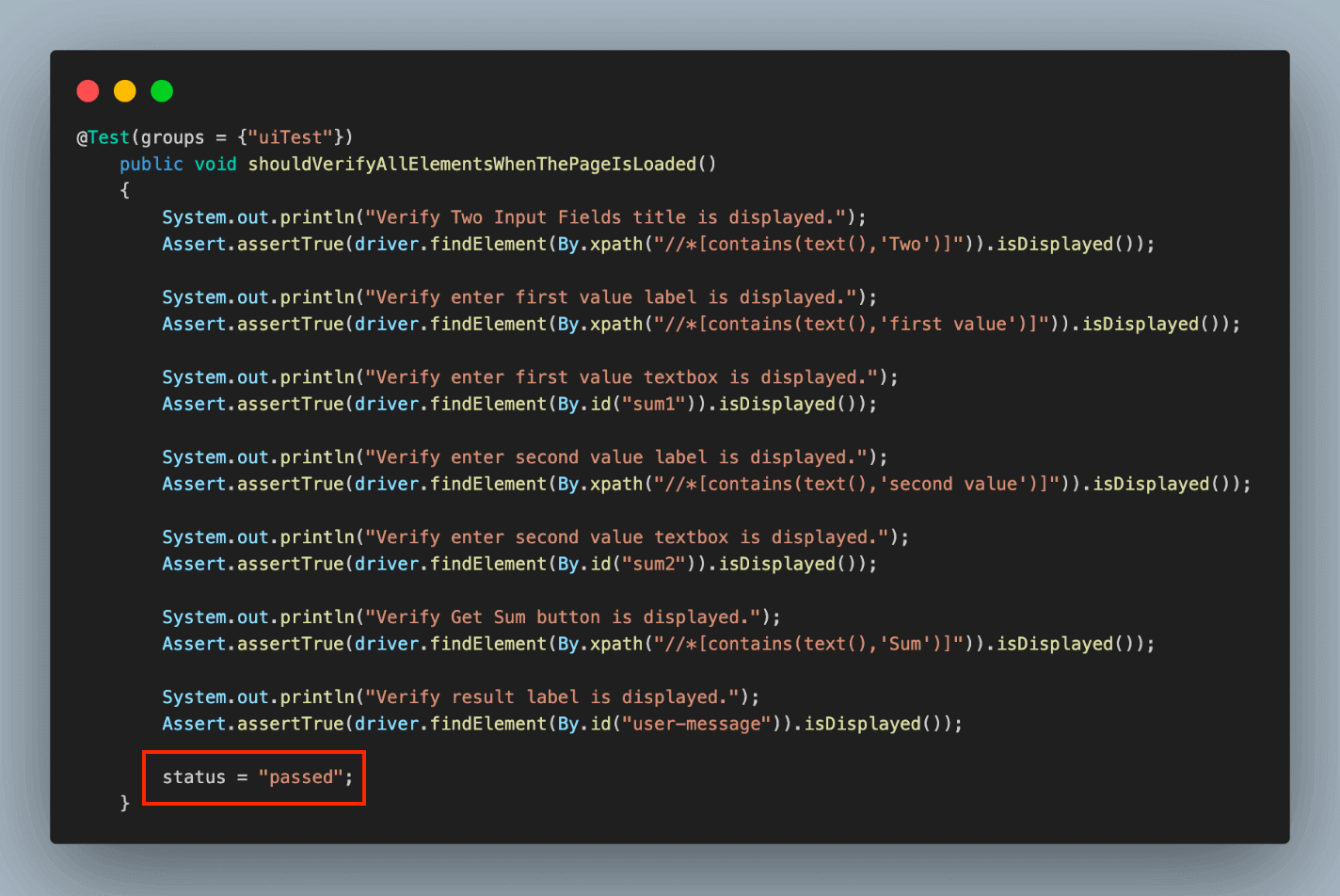
@Test(groups = {"uiTest"})
public void shouldVerifyAllElementsWhenThePageIsLoaded()
{
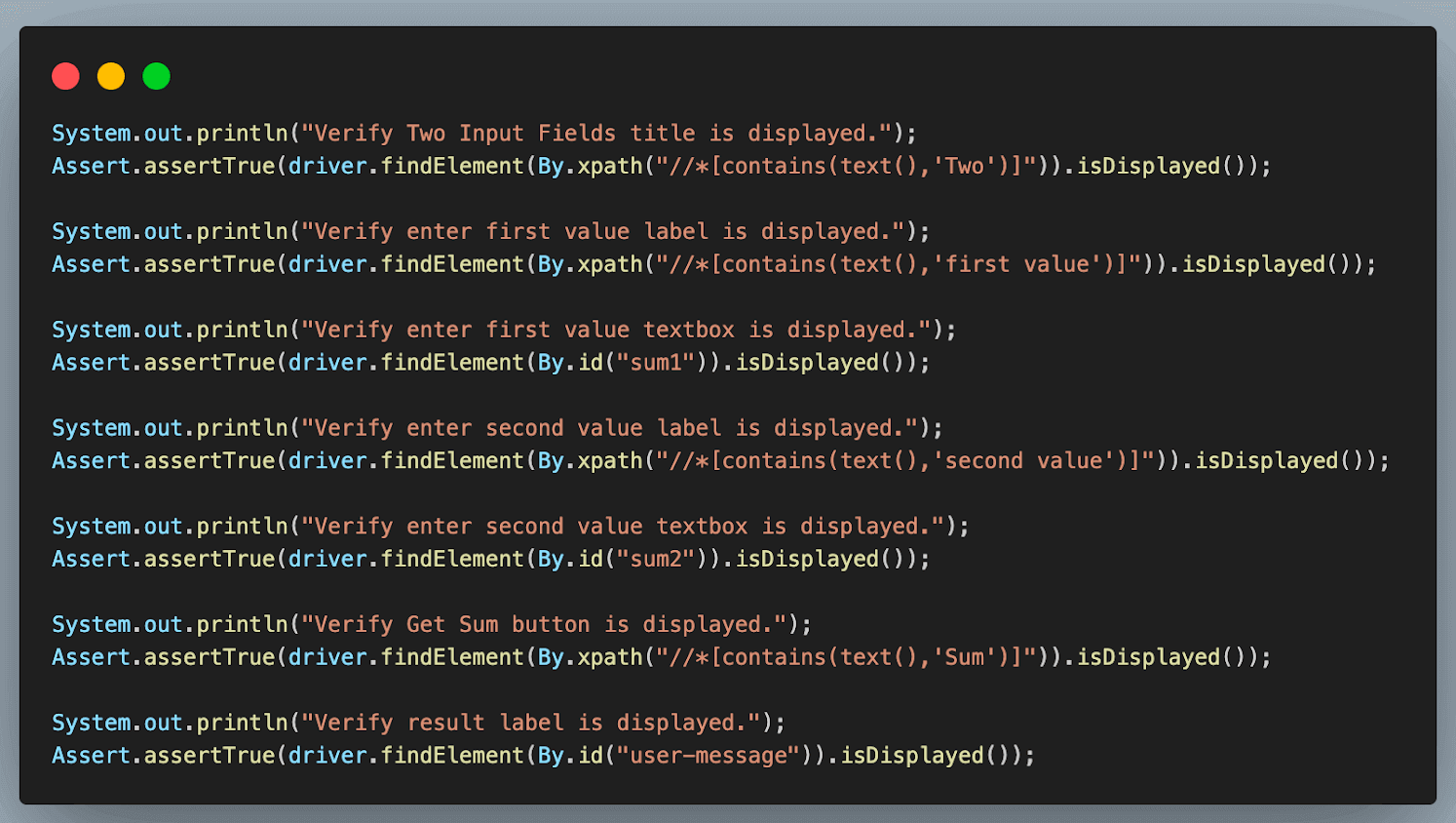
System.out.println("Verify Two Input Fields title is displayed.");
Assert.assertTrue(driver.findElement(By.xpath("//*[contains(text(),'Two')]")).isDisplayed());
System.out.println("Verify enter first value label is displayed.");
Assert.assertTrue(driver.findElement(By.xpath("//*[contains(text(),'first value')]")).isDisplayed());
System.out.println("Verify enter first value textbox is displayed.");
Assert.assertTrue(driver.findElement(By.id("sum1")).isDisplayed());
System.out.println("Verify enter second value label is displayed.");
Assert.assertTrue(driver.findElement(By.xpath("//*[contains(text(),'second value')]")).isDisplayed());
System.out.println("Verify enter second value textbox is displayed.");
Assert.assertTrue(driver.findElement(By.id("sum2")).isDisplayed());
System.out.println("Verify Get Sum button is displayed.");
Assert.assertTrue(driver.findElement(By.xpath("//*[contains(text(),'Sum')]")).isDisplayed());
System.out.println("Verify result label is displayed.");
Assert.assertTrue(driver.findElement(By.id("user-message")).isDisplayed());
}
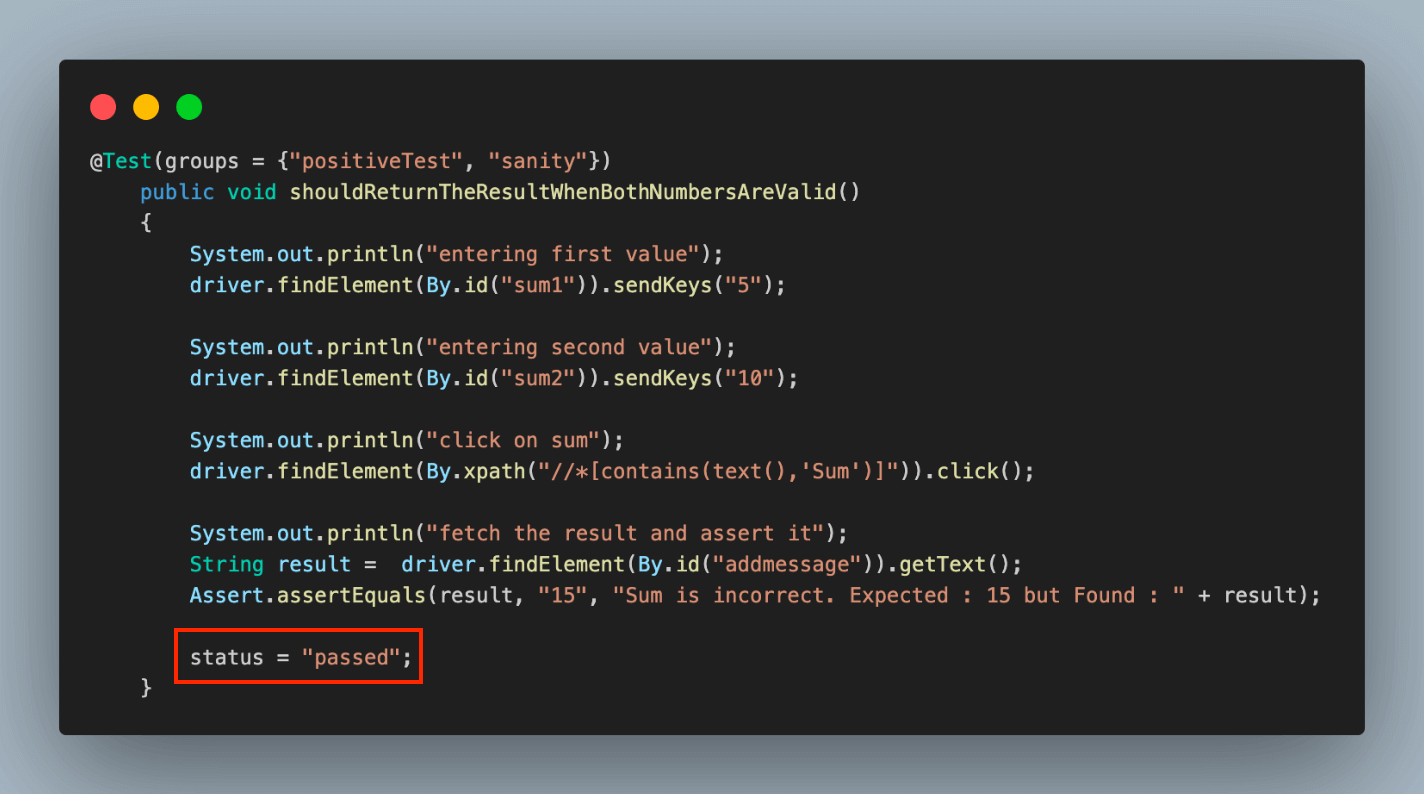
@Test(groups = {"positiveTest", "sanity"})
public void shouldReturnTheResultWhenBothNumbersAreValid()
{
System.out.println("entering first value");
driver.findElement(By.id("sum1")).sendKeys("5");
System.out.println("entering second value");
driver.findElement(By.id("sum2")).sendKeys("10");
System.out.println("click on sum");
driver.findElement(By.xpath("//*[contains(text(),'Sum')]")).click();
System.out.println("fetch the result and assert it");
String result = driver.findElement(By.id("addmessage")).getText();
Assert.assertEquals(result, "15", "Sum is incorrect. Expected : 15 but Found : " + result);
}
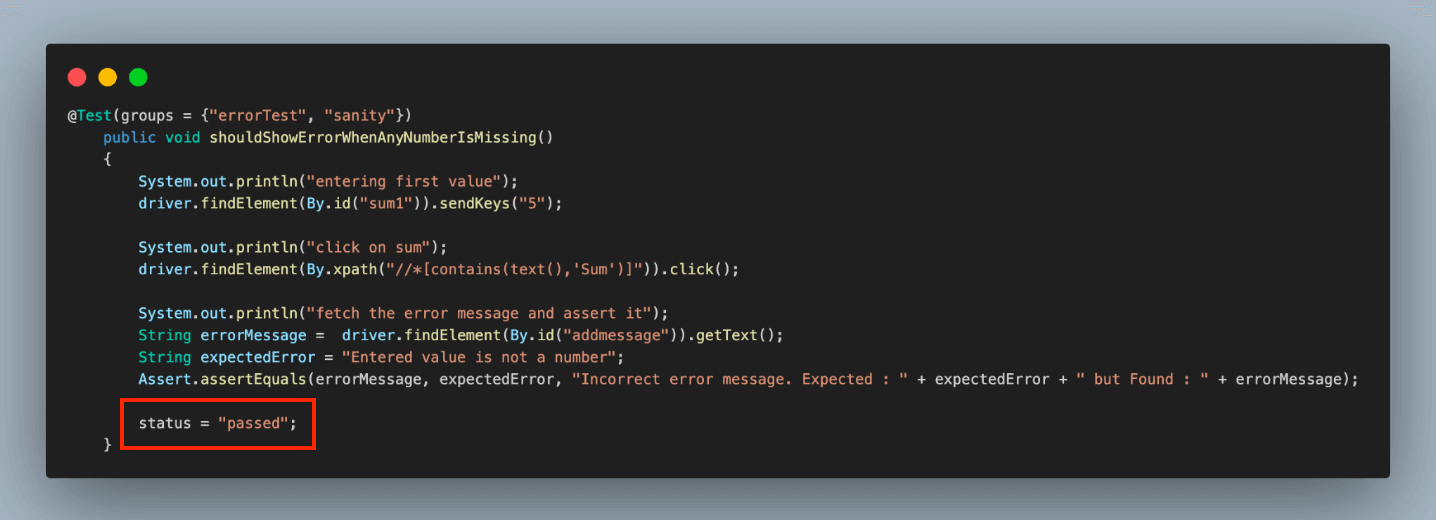
@Test(groups = {"errorTest", "sanity"})
public void shouldShowErrorWhenAnyNumberIsMissing()
{
System.out.println("entering first value");
driver.findElement(By.id("sum1")).sendKeys("5");
System.out.println("click on sum");
driver.findElement(By.xpath("//*[contains(text(),'Sum')]")).click();
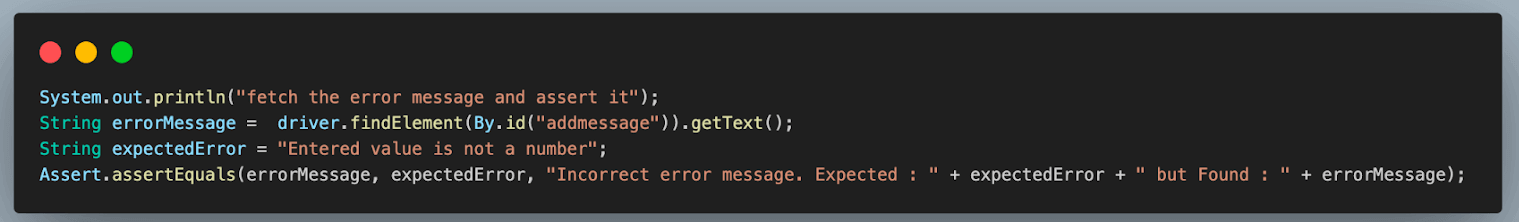
System.out.println("fetch the error message and assert it");
String errorMessage = driver.findElement(By.id("addmessage")).getText();
String expectedError = "Entered value is not a number";
Assert.assertEquals(errorMessage, expectedError, "Incorrect error message. Expected : " + expectedError + " but Found : " + errorMessage);
}
}
``
**Code Walkthrough:**
Below is the complete code walkthrough to understand the code written in the above TwoInputFieldTests.java file.
1. Add a new class file as TwoInputFieldTests.java and extend BaseTest. This helps to inherit and access the *driver* variable and methods of the base class in all the test cases and prevents redundant code.

1. Add the first test case as *shouldVerifyAllElementsWhenThePageIsLoaded()* and *annotate* it with the *@Test* annotation. This annotation helps to identify a method as a test case and execute it as a TestNG case. We have used the *groups* attribute of *@Test* annotation here to mark this test as part of the *uiTests* group so that it gets executed whenever these group cases are triggered.

1. In this test case, we verify if all the Two Input Fields section elements are displayed when the web page is loaded.

1. For this, we use the *isDisplayed()* method of WebElement to check whether the element is displayed. This returns a boolean *true* value if the element is displayed and *false* if not.

1. To assert the same, we use the *assertTrue()* method of the *Assert* class. It passes if the passed value is true, meaning the element is displayed.

Assertions are crucial in the automation testing process, ensuring the software functions as expected. To learn assertTrue(), follow this guide on assertTrue() in Java and gain valuable insights.
1. Write a similar assert statement using the *isDisplayed()* method for all the web elements to verify the entire UI of this section.

1. Add the second test case as *shouldReturnTheResultWhenBothNumbersAreValid*(). Similar to the previous case, annotate it with the *@Test* annotation and add it to *positiveTest* and *sanity* groups. We have added 2 group names here, unlike 1 in the previous case. This means that this test case in Java will get executed as part of both these groups.

1. Enter the first and second values using the *sendKeys()* method. This method of Selenium WebDriver is used to enter data in any input text box field while working with web automation.

1. After entering the values, click the **Get Sum** button to get the result. For this, another method of WebDriver, *click()* is used.

1. Finally, we fetch the result using the *getText()* method and store it in a variable. This method retrieves any text value from the web page using Selenium web automation. Assert’s a*ssertEquals()* method compares this value with the expected result.

This method is used to compare two values as part of an assertion. Learn how to use asserts in TestNG correctly to help you verify and validate your actual and expected results.
1. Add the last test case and name it as *shouldShowErrorWhenAnyNumberIsMissing()*. Like the previous cases, annotate it with *@Test* and add it to the *negativeTest *and *sanity *groups.

1. Enter any one value using the *sendKeys()* method. Here, we are entering the first value field.

1. Click on the **Get Sum** button.

1. Fetch the error message using the *getText()* method and assert it to be the same as the expected error message using the *assertEquals()* method.

**Test Execution And Results**
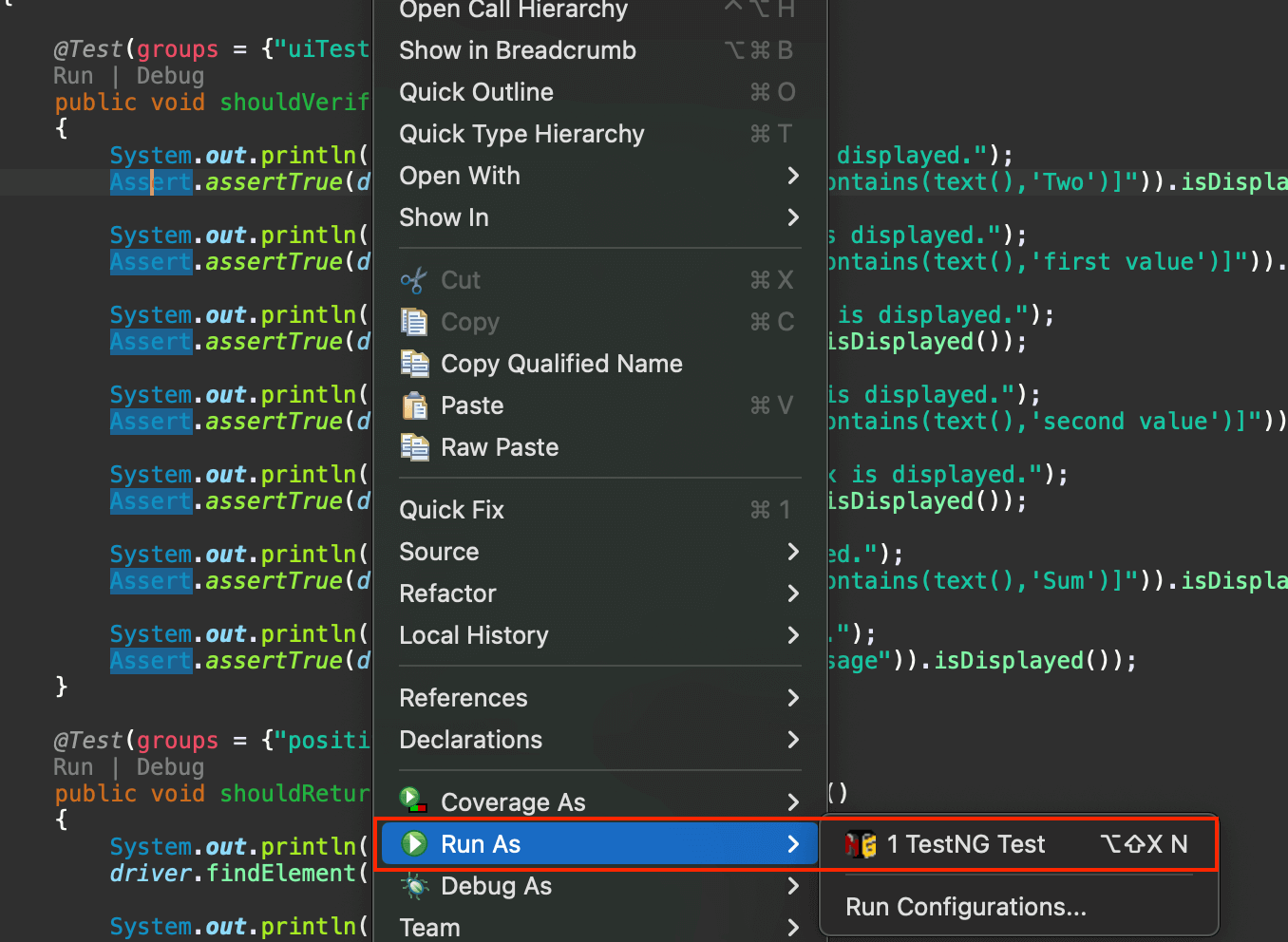
Right-click > Select Run As > TestNG, Test to execute the tests individually.

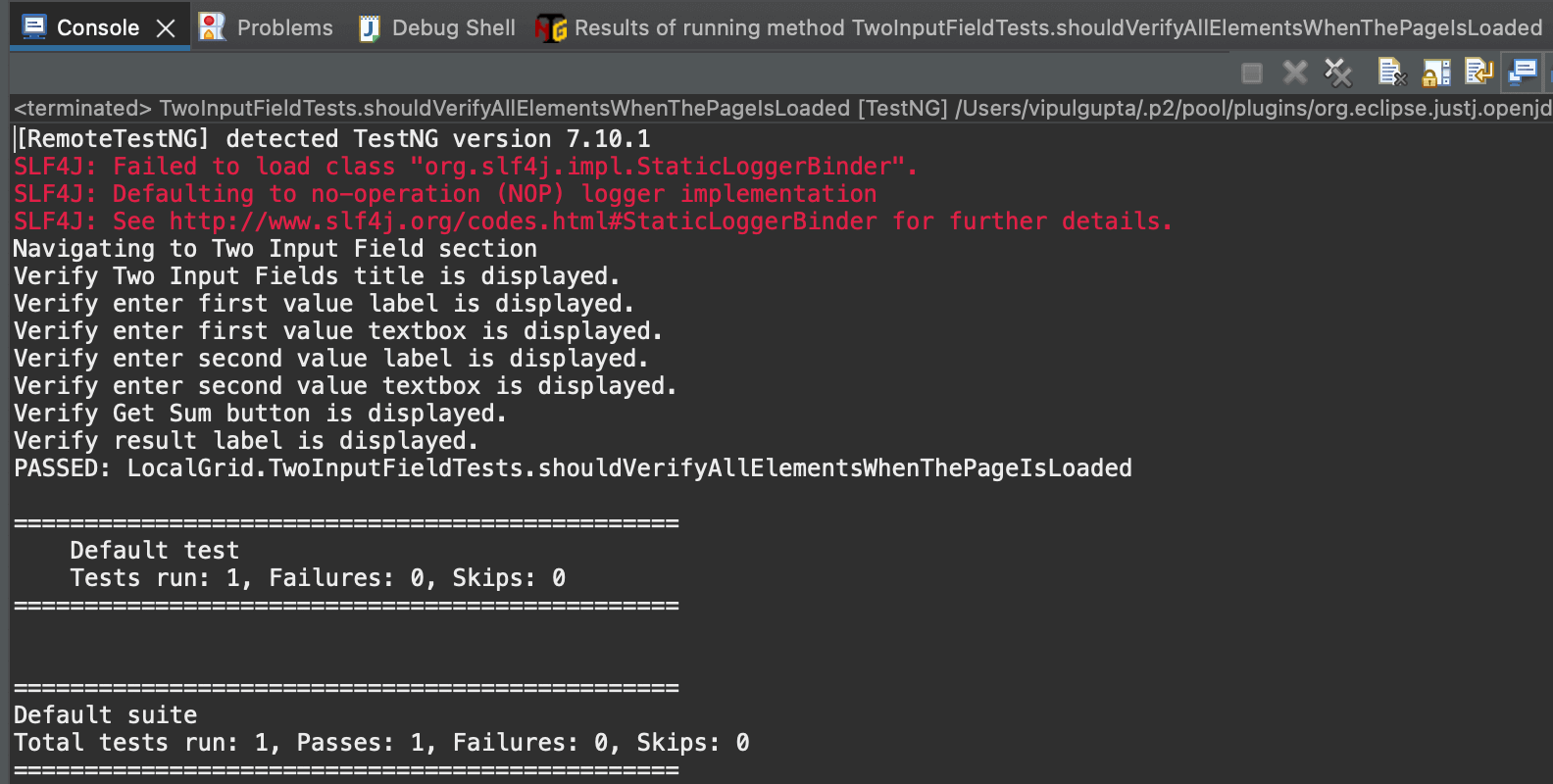
**Result:**
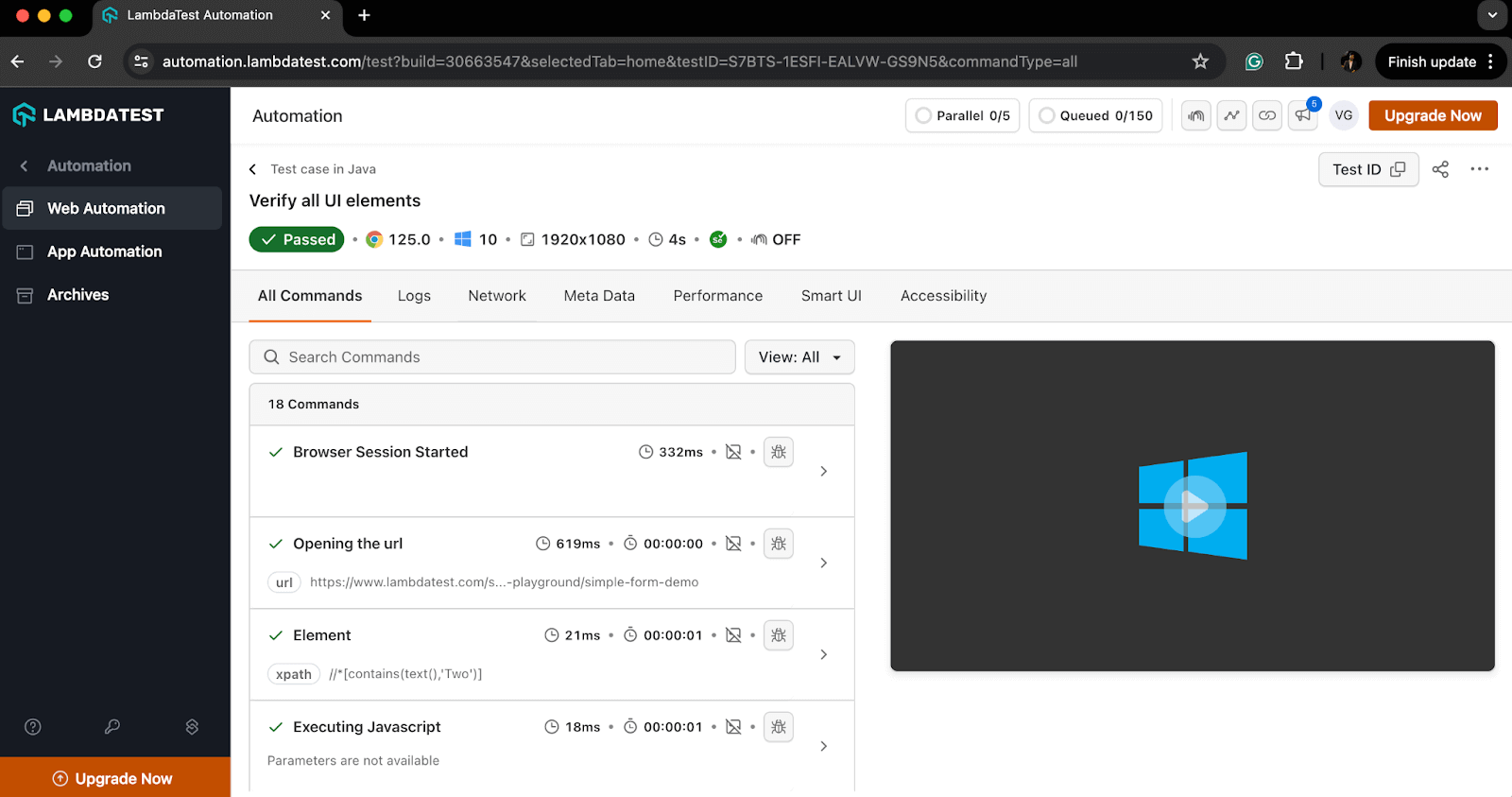
*shouldVerifyAllElementsWhenThePageIsLoaded()*

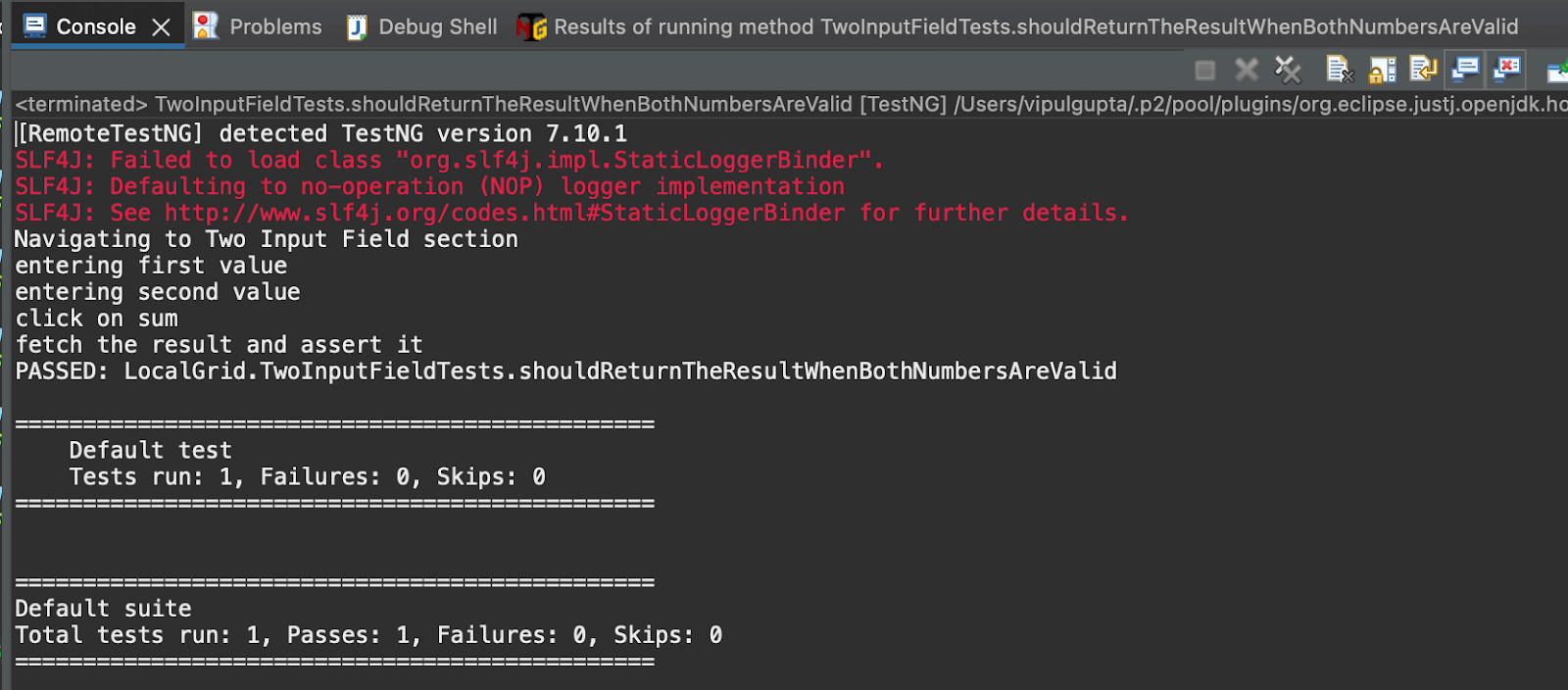
**Result:**
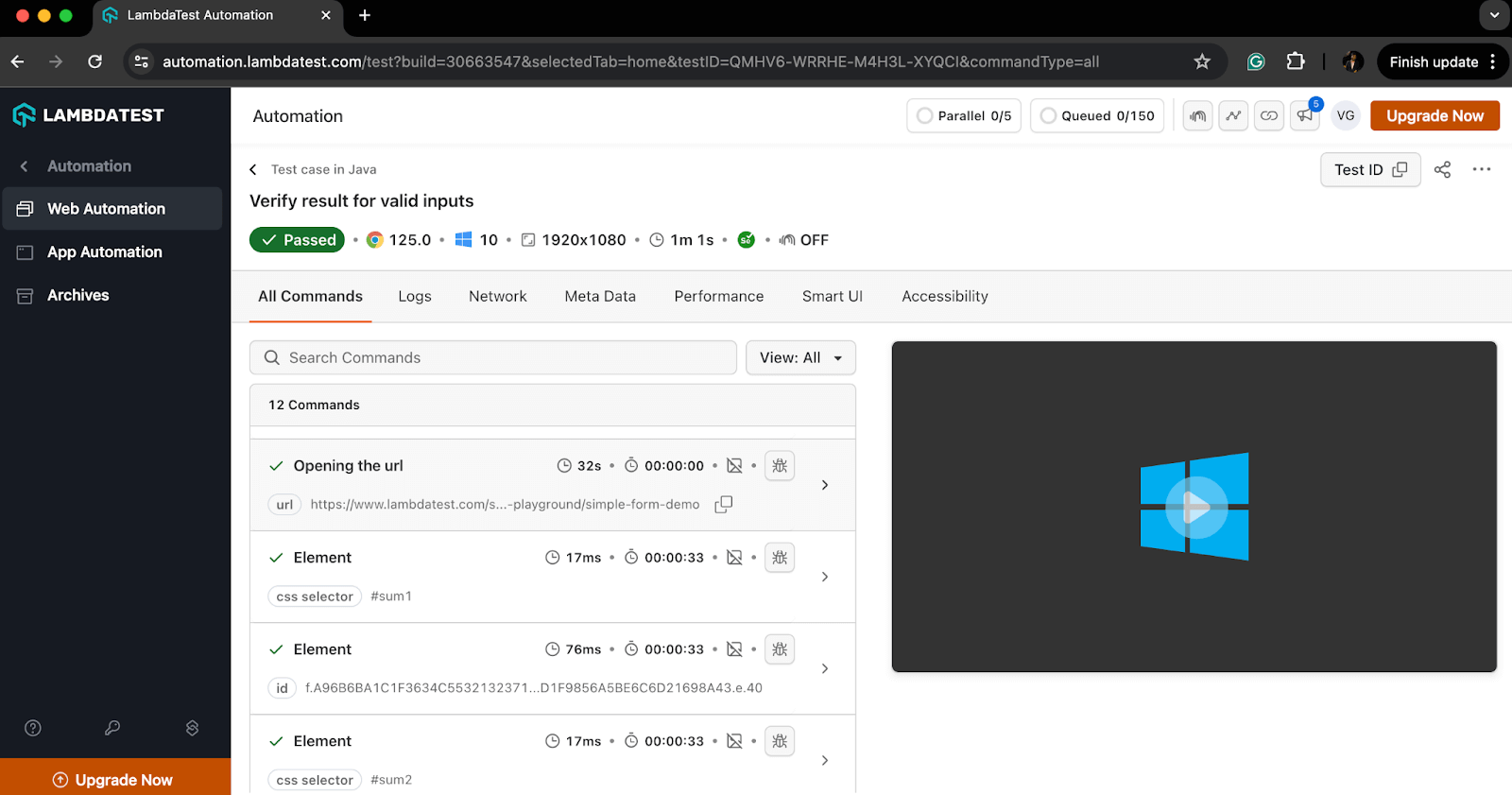
*shouldReturnTheResultWhenBothNumbersAreValid()*

**Result:**
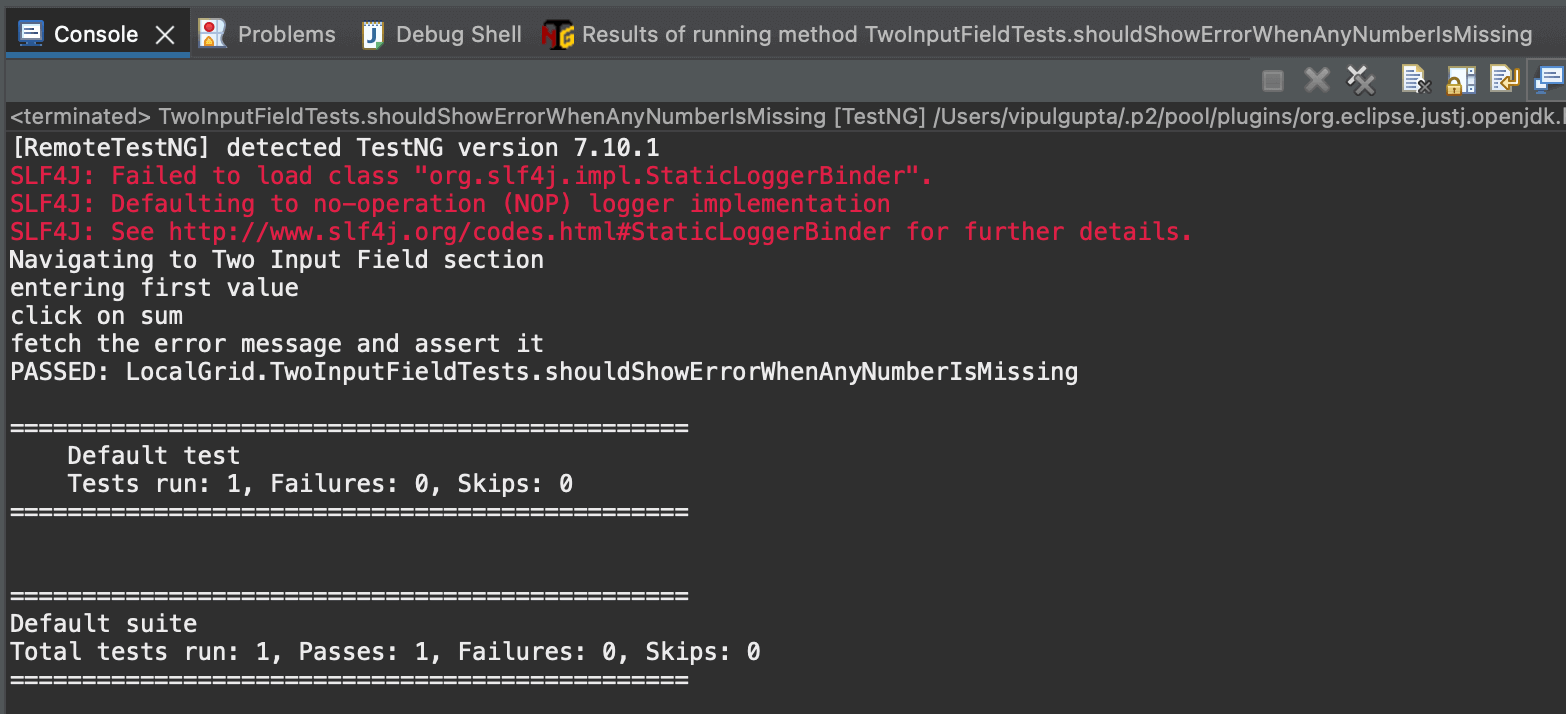
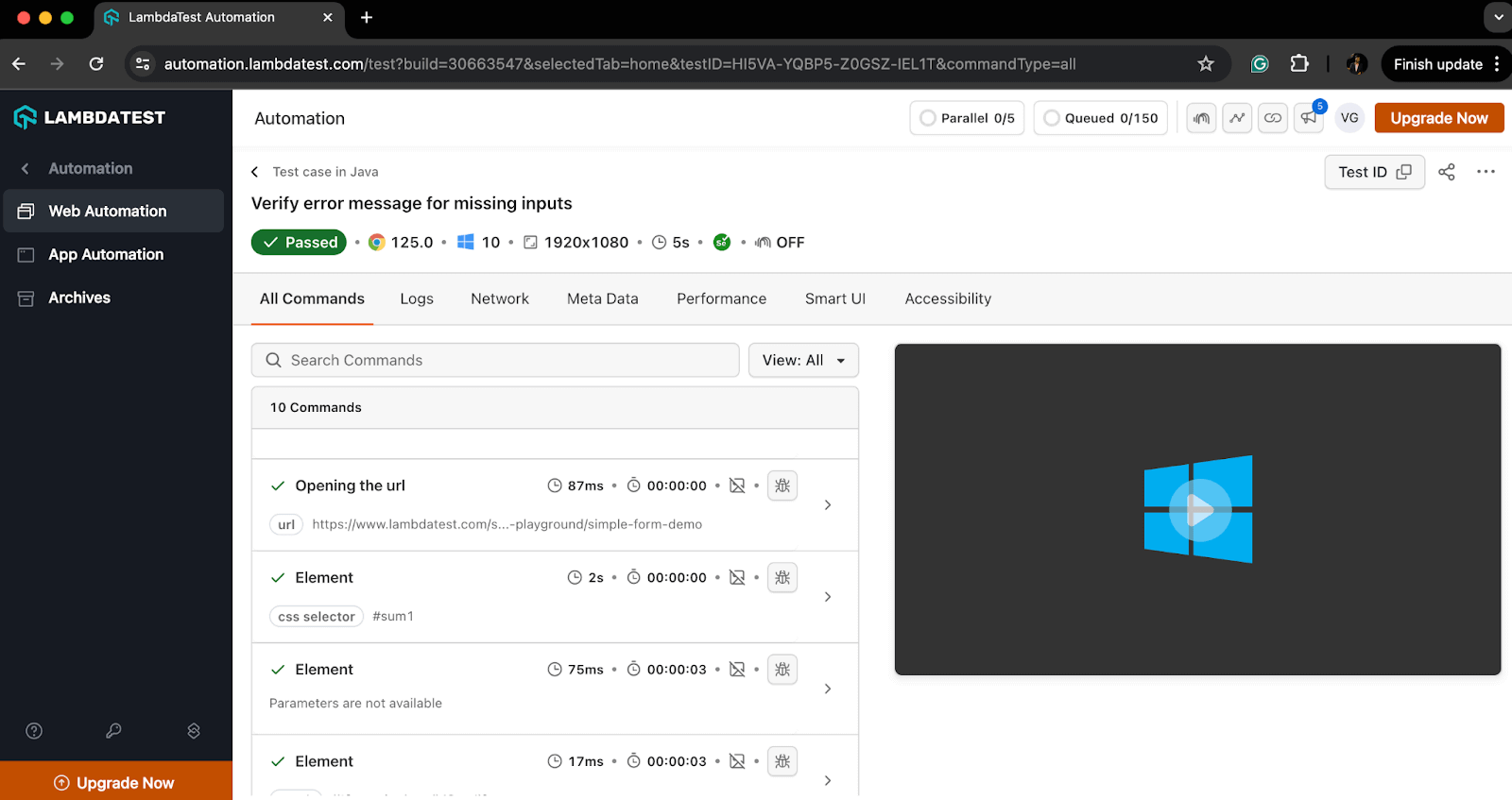
*shouldShowErrorWhenAnyNumberIsMissing()*

Running tests locally is manageable when working with up to three or four browsers and one operating system. However, this limitation makes it difficult for testers to conduct tests on more than four browsers and multiple operating systems. To address this, testers can use a cloud-based platform where they do not have to worry about maintaining test infrastructure and can conduct comprehensive cross-browser and cross-platform testing seamlessly. One such platform is LambdaTest.
It is an AI-powered test execution platform that lets you run manual and automated [cross-browser testing](https://www.lambdatest.com/cross-browser-testing?utm_source=medium&utm_medium=organic&utm_campaign=aug_12&utm_term=rj&utm_content=blog) at scale, with over 3000+ real devices, browsers, and OS combinations.
This platform provides the speed and resources to make test executions faster and more reliable. It facilitates parallel execution, allowing multiple tests to run simultaneously for large automation suites. This cloud grid platform also offers enhanced logging, maintenance, and debugging resources.
Now, let’s move the local test script to the LambdaTest platform with a few modifications to leverage all the features this cloud grid offers.
## How To Write a Test Case in Java for Cloud Execution?
Having understood the flow of writing and executing the first test case in Java using Selenium and TestNG, let us move ahead and learn how we can do the same on a cloud grid platform.
To use the LambdaTest cloud grid to run the Selenium automation test cases, we need to make some changes to the code to use Selenium *RemoteWebDriver*, which will help connect to the LambdaTest cloud grid and execute the cases over there.
Most of these changes involve configuring the WebDriver settings in BaseTest.java. The modified BaseTest.java with the cloud grid integration will look similar to the example below.
package CLoudGRid;
import java.net.*;
import java.util.HashMap;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import org.testng.annotations.*;
public class BaseTest {
public RemoteWebDriver driver = null;
String username = System.getenv("LT_USERNAME") == null ? "<lambdatest_username>" : System.getenv("LT_USERNAME");
String accessKey = System.getenv("LT_ACCESS_KEY") == null ? "<lambdatest_accesskey>" : System.getenv("LT_ACCESS_KEY");
String status = "failed";
@BeforeMethod
public void setup() {
try {
ChromeOptions chromeOptions = new ChromeOptions();
chromeOptions.setPlatformName("Windows 10");
chromeOptions.setBrowserVersion("125");
HashMap<String, Object> ltOptions = new HashMap<String, Object>();
ltOptions.put("build", "Test case in Java");
ltOptions.put("name", "Test case in Java");
ltOptions.put("w3c", true);
chromeOptions.setCapability("LT:Options", ltOptions);
driver = new RemoteWebDriver(
new URL("https://" + username + ":" + accessKey + "@hub.lambdatest.com/wd/hub"), chromeOptions);
System.out.println("Navigating to Two Input Field section");
driver.get("https://www.lambdatest.com/selenium-playground/simple-form-demo");
} catch (MalformedURLException e) {
e.printStackTrace();
}
}
@AfterMethod
public void tearDown() {
driver.executeScript("lambda-status=" + status);
driver.quit();
}
}
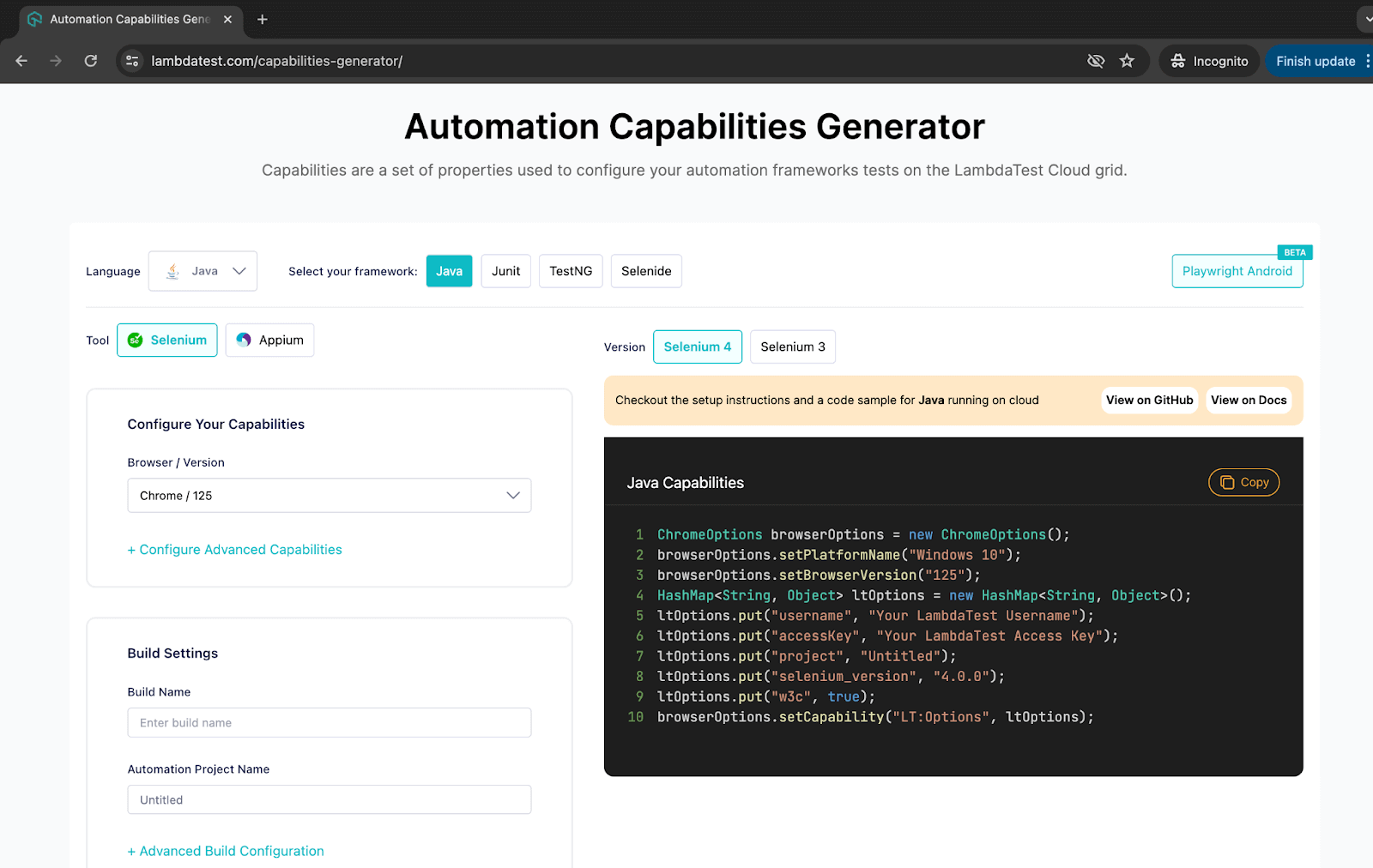
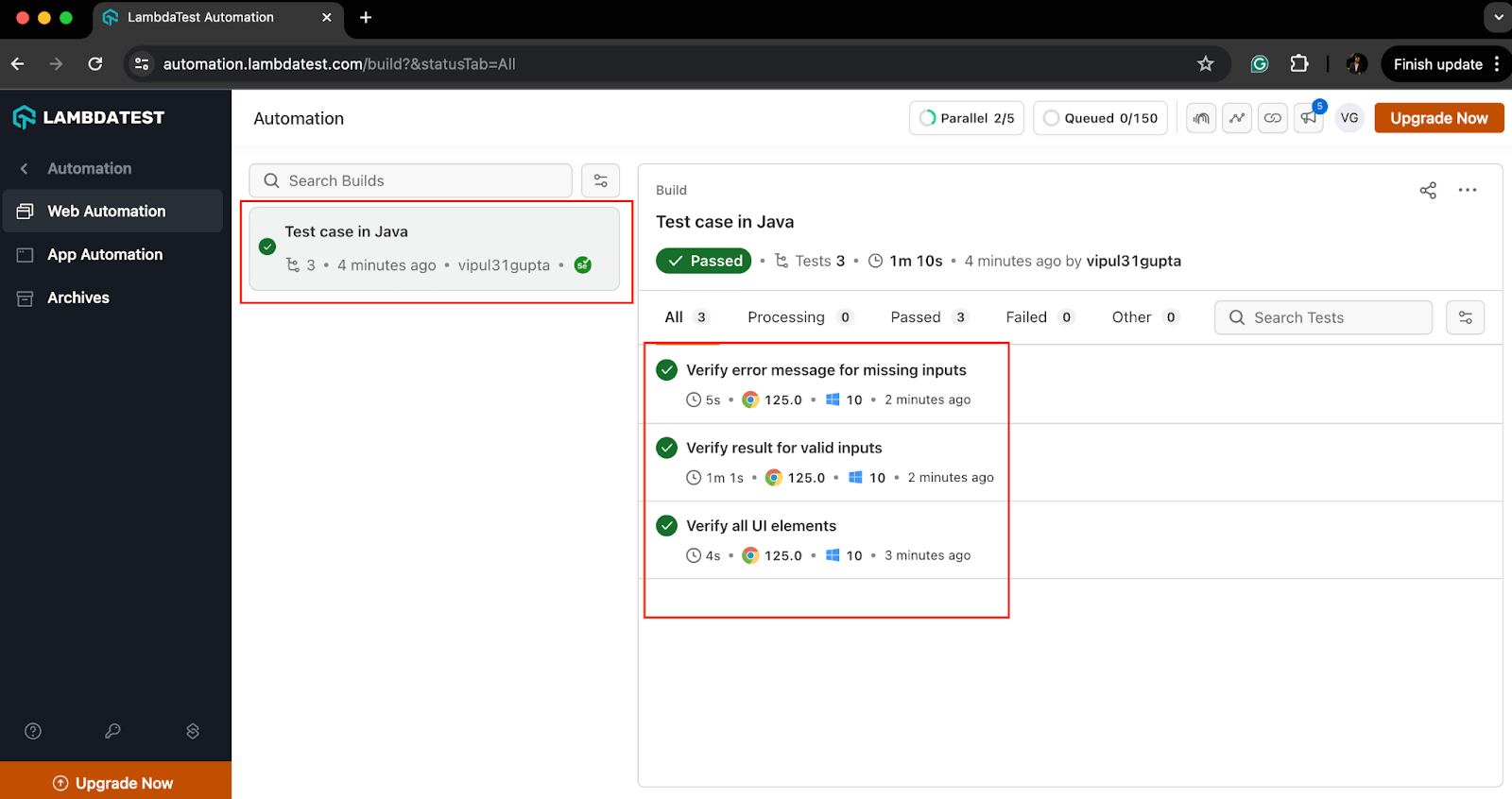
**Code Walkthrough:** Below is the complete code walkthrough to understand the code written in the above BaseTest.java file. 1. Start by creating required class objects and variables with public access to access them in the test classes. For this, first, create an object of *RemoteWebDriver* and initialize it to null.  1. Next, add the username and access key for your LambdaTest account to connect to the cloud grid for test execution. You can find these in the [Password & Security](https://accounts.lambdatest.com/security) section tab.  1. You can also configure these as environment variables and directly fetch them in code instead of defining them in plain text. **For Windows:** > set LT_USERNAME=LT_USERNAME set LT_ACCESS_KEY=LT_ACCESS_KEY **For macOS and Linux:** > export LT_USERNAME=LT_USERNAME export LT_ACCESS_KEY=LT_ACCESS_KEY 1. Add a String variable as *status* and initialize it with value as *failed*. Before quitting the driver instance, this variable helps mark the test case’s final status as passed/failed on the LambdaTest dashboard. This value is updated to be *passed* in the test case if the test passes with no assertion failures or exceptions.  1. Update the code inside the *setup()* method to set the required browser properties and LambdaTest configurations to connect to the cloud grid. 2. Create an object of the *ChromeOptions *class and set the OS and browser versions.  1. Next, create a *HashMap* type variable to specify the additional browser capabilities for the LambdaTest platform. This will help to identify the dashboard test results using the build name and other details.  You can fetch the required browser capabilities from the LambdaTest platform by navigating to the [Automation Capabilities Generator](https://www.lambdatest.com/capabilities-generator/). This helps by offering ready-to-use code for setting up browser capabilities that can be used in execution.  1. Finally, use the Selenium *RemoteWebDriver* to connect to the LambdaTest remote grid using your credentials and *ChromeOptions* class object containing all specified browser capabilities.  1. Use this driver to navigate the Two Input Fields page on the LambdaTest Selenium Playground for test execution.  1. Inside the *tearDown()* method, add a step to execute the script to update the test case status on the LambdaTest dashboard.  1. Next, move to the test class TwoInputFieldTests.java and add the step to update the status to *passed *after the execution of all test cases.    **Results:** We can execute the test cases similarly to how we did for local execution. The console output in the IDE will remain unchanged, but the primary focus will shift to monitoring the execution results on the LambdaTest dashboard. The execution results are on the LambdaTest Dashboard under the **Automation > Web Automation** tab.     ## Best Practices for Writing Test Cases in Java All the test executions we’ve learned above are written following best practices. Adhering to these practices helps avoid repeating the same or similar mistakes and ensures a smooth test flow in your automation projects. Some of the best practices are given below. * **Understanding the Requirements** The first and foremost requirement of writing a good test case is understanding the changes and features clearly. The tester needs to know what is expected from the code based on the input. We can refer to the product requirement documentation or the acceptance cases to know the expected behavior. * **Maintainable and Reusable Code** The test cases should be readable and follow clean coding principles. This helps to keep test cases maintainable and allows quick refactoring in case of requirement changes without much hassle. * **Clear and Descriptive Test Case Names** The names should be clear and meaningful so that anyone who sees the code or test case can understand what a particular test is supposed to do. The name should be descriptive enough to describe the purpose of the test case. One of the naming conventions one can follow is *should[ExpectedResult*]*When[Condition]*. For example, *shouldReturnTheResultWhenBothNumbersAreValid *or *shouldShowErrorWhenAnyNumberIsMissing*. * **Arrange-Act-Assert Structure** Try to follow the AAA structure for your test cases for effective test management by splitting it into three parts. * **Arrange:** Define and set up the test environment and test data on which we want to execute the test. * **Act:** Write the execution steps which interact with the feature using the above data. * **Assert:** Write proper assertions which verify the actual and expected results. * **One Test Case, One Assertion** Use specific and meaningful assertions for each test case, which helps to verify the required details. One test should not be used to verify multiple flows and should not have a dependency on any other test case. For example, valid results for valid input and error responses for invalid input should be two separate test cases. You can use assertions like *assertEquals(), assertTrue(), assertFalse(), assertNotNull()*, etc., to assert to-the-point data and provide meaningful messages to better understand the failures. * **Using Setup and Teardown Methods** Use *@Before* and *@After* annotations of JUnit or TestNG, depending on your framework, to write setup and teardown methods. These methods help to prevent duplicity by making the common code, like driver setup, browser launch, driver termination, etc, reusable across all the test cases. * **Using Mock Data and Stubs for Error Cases** Mock data or stubs means to simulate a function behavior in the software to return some particular result as desired by the tester to test some particular test cases. We can use mocking frameworks like Mockito or write a stub function to mock dependencies and verify test cases for external dependency failures. * **Covering Edge and Boundary Value Cases** Write test cases to cover all the edge cases or unusual scenarios due to software or hardware downtimes. You can use mocking for such types of test cases. Also, testing for boundary values by passing various test data helps verify if the code and software function properly for limiting cases. * **Using Tags, Groups, and Categories** Use tags, groups, or categories to group the related test cases together that serve some common purpose, flow, or requirement in general. For instance, you can group all test cases for login flow, positive and negative cases, etc. ## Conclusion With this, we have concluded this blog on how to write a test case in Java. In this blog, we learned how a good test case can be written with a basic understanding of Java language and test case fundamentals like flow, assertions, and WeElement locators. We learned the working examples on local and cloud grids and understood how following the best practices makes the test case robust and reliable. Now, it’s time for you to go ahead and try writing your first [test case](https://www.lambdatest.com/learning-hub/test-case?utm_source=medium&utm_medium=organic&utm_campaign=aug_12&utm_term=rj&utm_content=blog) in Java. Happy learning!!
以上是如何用 Java 寫測試案例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




