在 JavaScript 開發的動態世界中,確保跨瀏覽器相容性至關重要。實現這一目標的一個重要工具是bind() 方法。但是,較舊的瀏覽器可能不完全支援它。這就是 Polyfill 發揮作用的地方。
polyfill 本質上是一段程式碼,提供舊瀏覽器本身不支援的功能。在本例中,我們將深入研究為 bind() 方法建立一個 polyfill,以確保您的程式碼在不同環境中無縫運作。
讓我們來探索如何建構這個關鍵的polyfill。
定義:Bind() 方法基本上允許一個物件從另一個物件借用方法,而無需複製。
這是 Bind polyfill 的逐步分解。

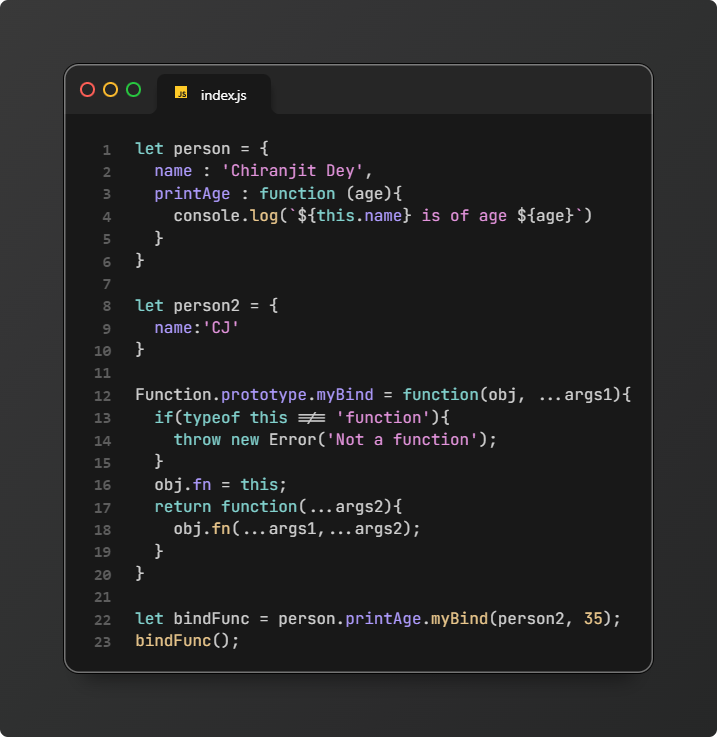
Ln:1,Person 是一個對象,具有「name」屬性和 printAge 作為函數屬性。 PrintAge 這裡印出姓名和年齡。
Ln:8,Person2 只是另一個具有「name」屬性但沒有 printAge 函數的物件。
Ln: 22,在這一行中,我們呼叫 myBind 函數(這是一個 polyfill)並將結果儲存在名為「bindFunc」的變數中。
Ln 12,這是我們為 myBind 方法編寫填滿的地方。在此函數中,我們採用要附加 myBind 方法的物件和其他參數。由於可以傳遞很多參數,因此我們基本上使用“...args”來定位所有參數。
接下來我們檢查“this”的類型,即這裡的“printAge”函數是否是一個函數,如果不是,我們拋出一個錯誤,否則我們將該函數分配給obj (person2) 作為“ obj.fn」作為myBind 函數中的參數傳遞給我們。但是由於“bind”方法返回一個單獨調用的函數,所以這裡我們也返回以“...args2”作為參數的函數,這意味著我們也可以向它傳遞額外的參數,這是不應該的通過polyfill 。
Ln 18,我們將所有參數傳遞給 printAge 函數。現在它已經具備了所需的一切,並且可以像綁定方法一樣運作。
注意:我們也可以將其作為參數傳遞給bindFunc(35),而不是在myBind 方法調用中發送age = 35 (Ln 22),這就是我們採用的原因“.. .args2”,用於處理額外的參數或參數。
如果您喜歡這個解釋,請在 Twitter 或 LinkedIn 上聯絡我們,如果您有任何回饋,請在評論中告訴我。真的很有幫助。
推特
領英
以上是Bind() 的 Polyfill的詳細內容。更多資訊請關注PHP中文網其他相關文章!




