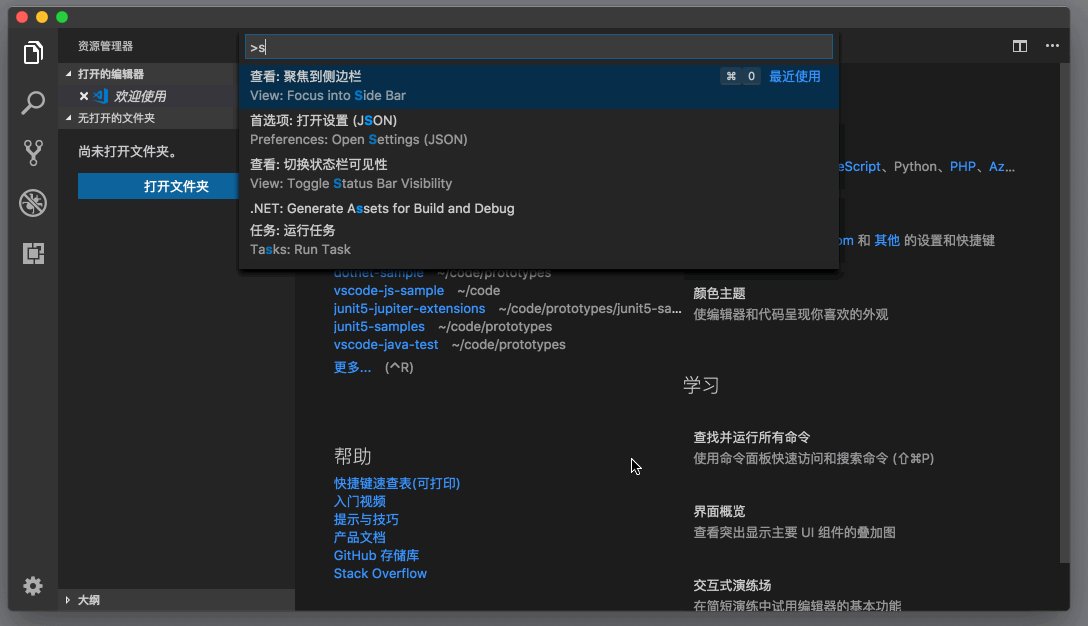
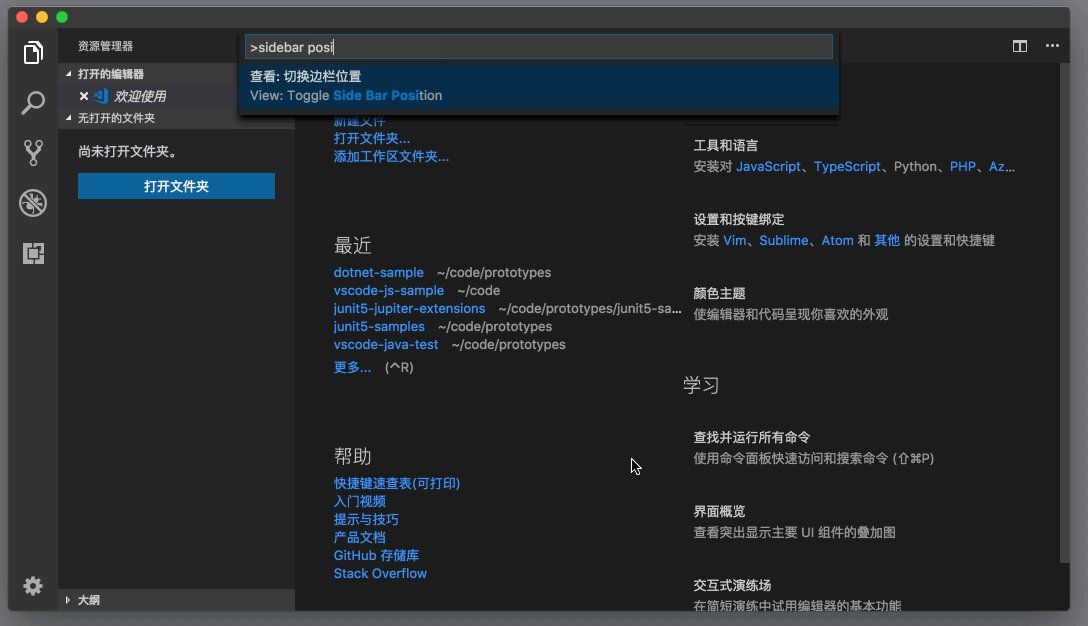
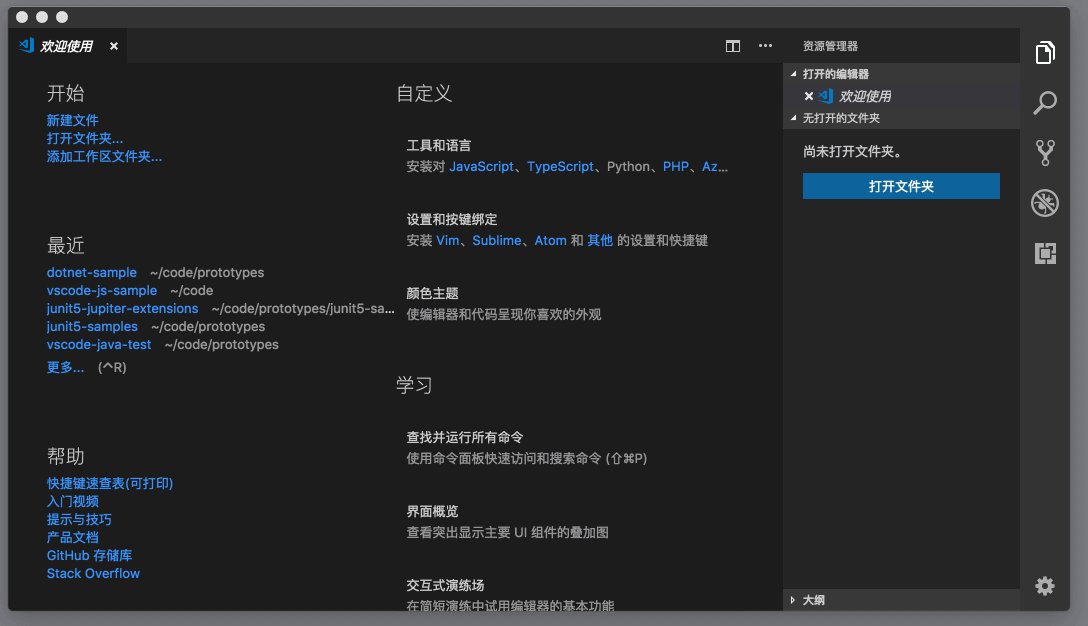
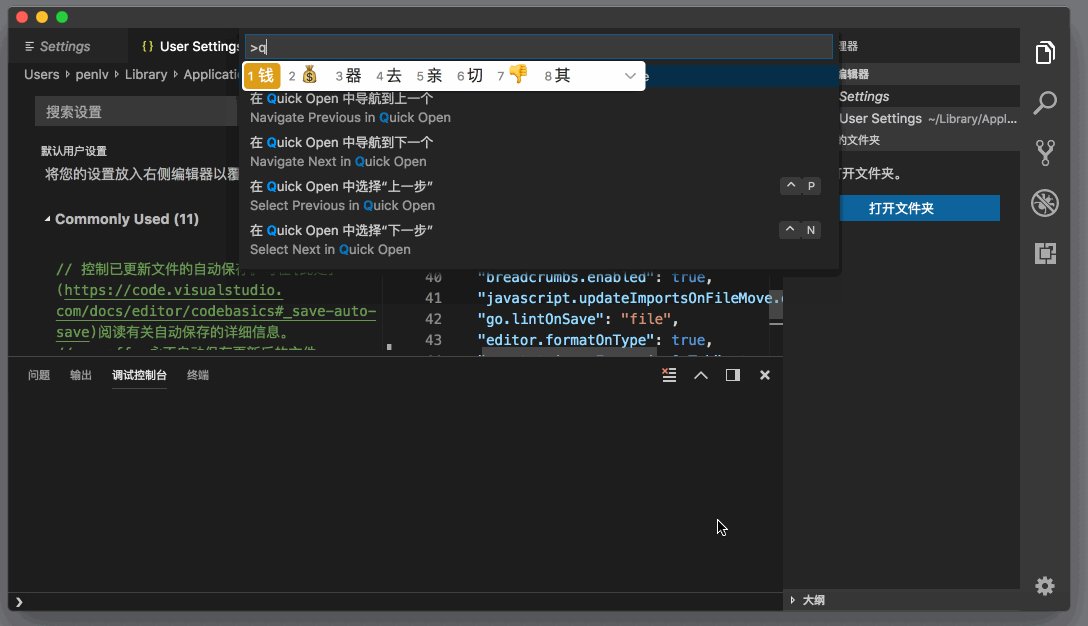
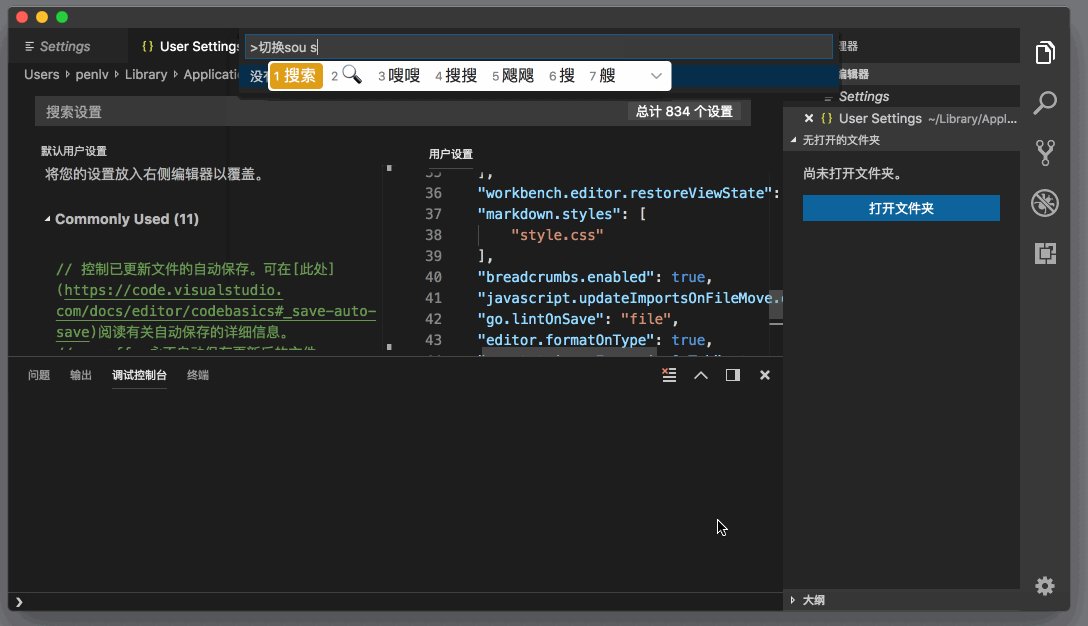
Vscode視圖怎麼固定?有的朋友還不清楚,有興趣的夥伴們可以來看看小編帶來的Vscode視圖固定技巧,對你一定有幫助! Vscode視圖怎麼固定? Vscode視圖固定技巧1、首先比如說,我們運行「切換狀態列可見性」(Toggle Status Bar Visibility),然後再打開個人設定(JSON),我們可以在設定中找到這樣一條:2、"workbench.statusBar .visible": false,這個配置也非常好理解,它是表達:statusBar(狀態列)並不是visibile (可見)的。 3.再例如,你可以將側邊欄顯示在右側,像 Visual Studio 裡一樣,你可以運行 “切換邊欄位置”(Toggle Side Bar Position)。


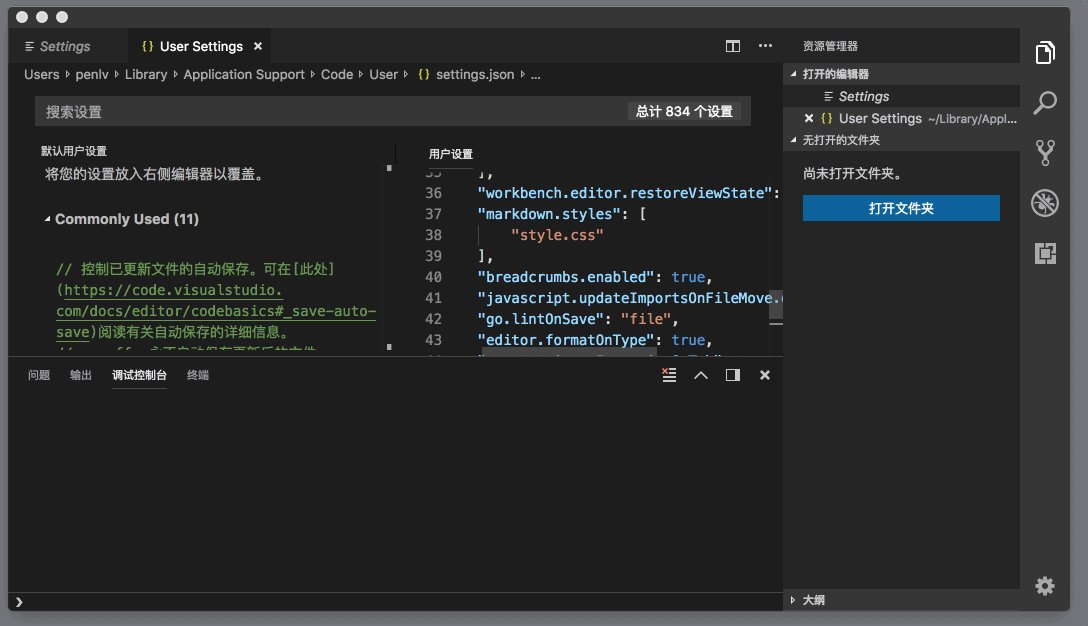
隨著 PHPStorm 2023.1 版本的發布,使用者可自訂設定的選項進一步增強。現在,你可以針對不同的項目指定不同的設置,最大程度地提升工作效率。例如,你可以選擇在個人設定中隱藏狀態列和側邊欄,從而在編輯單一檔案或開啟新視窗時保持簡潔的介面。而當需要使用這些功能時,只需針對特定項目啟用即可。以下文章將詳細介紹 PHPStorm 2023.1 中自訂設定的強大功能,幫助你依照自己的喜好和專案需求進行配置,提升 PHP 開發體驗。 ——php小編香蕉
7、最後打開了某個項目時,可以由這個項目的情況來決定是否要將它們打開。比如說這個項目用了 Git,那麼將側邊欄展示出來可能會更方便一些。
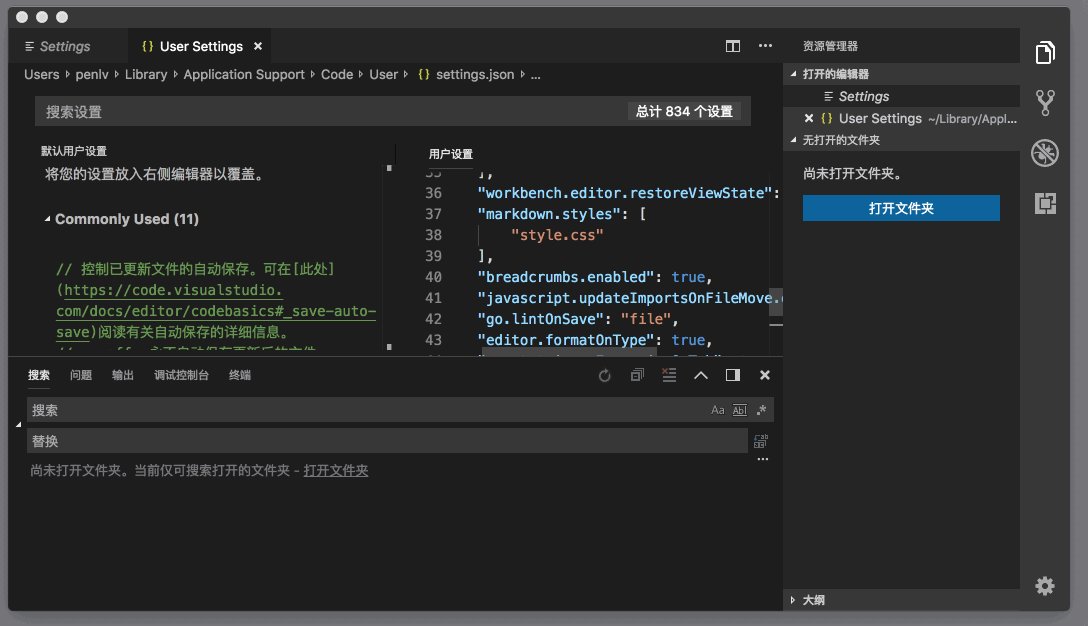
以上是Vscode視圖怎麼固定 Vscode視圖固定技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!




