編輯:Sia🎜>
國內大模型是不是要快速跟上? 

能不能再整個更複雜點的? 
現在不是流行這種梗圖嗎
? 雖然有小程式可以直接產生梗圖發到小紅書、朋友圈,但,很貴!
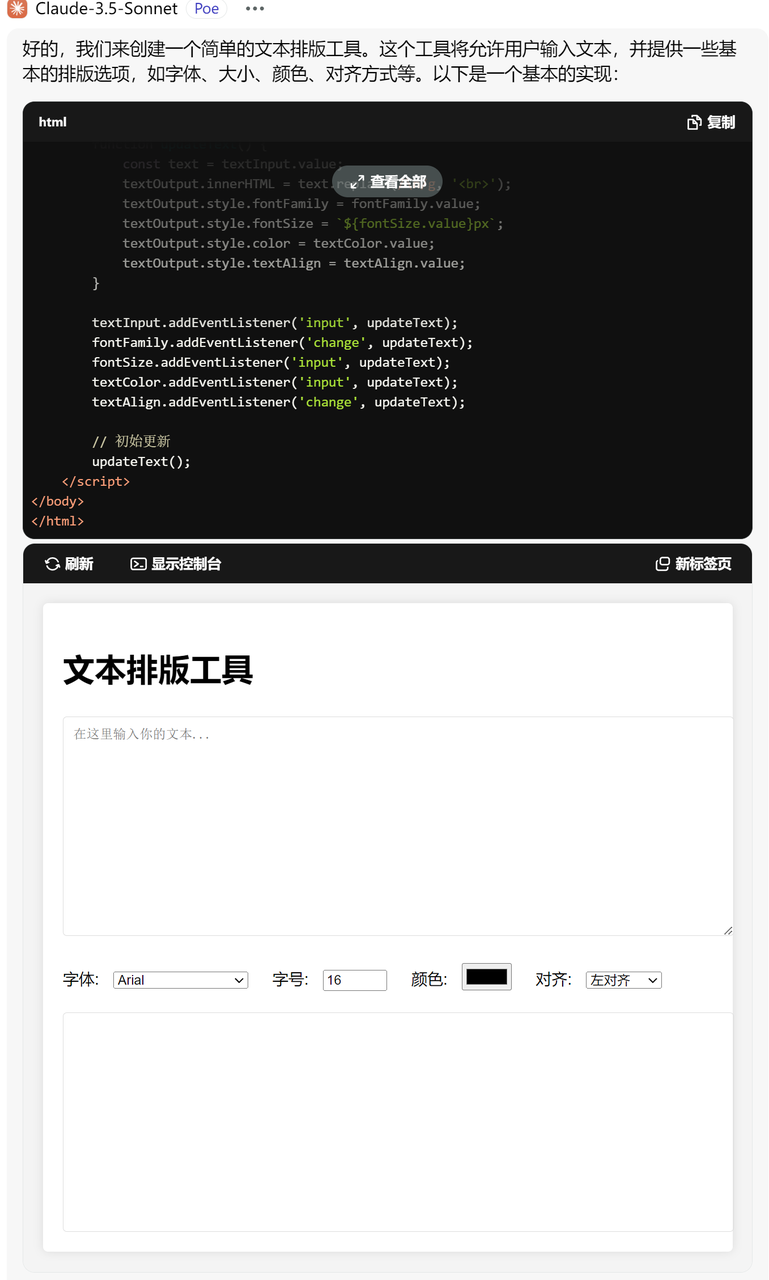
這個框架還很粗,我還想很粗,我還想很粗,我還想很粗,我還想很粗,我還想很粗,我還想添加更多內容。
例如,字體大小可以選擇!字體必須豐富!得有草書之類的!文字排版可以垂直排,也可以直排。
對了,還有允許上傳圖片,否則,怎麼做梗圖? 
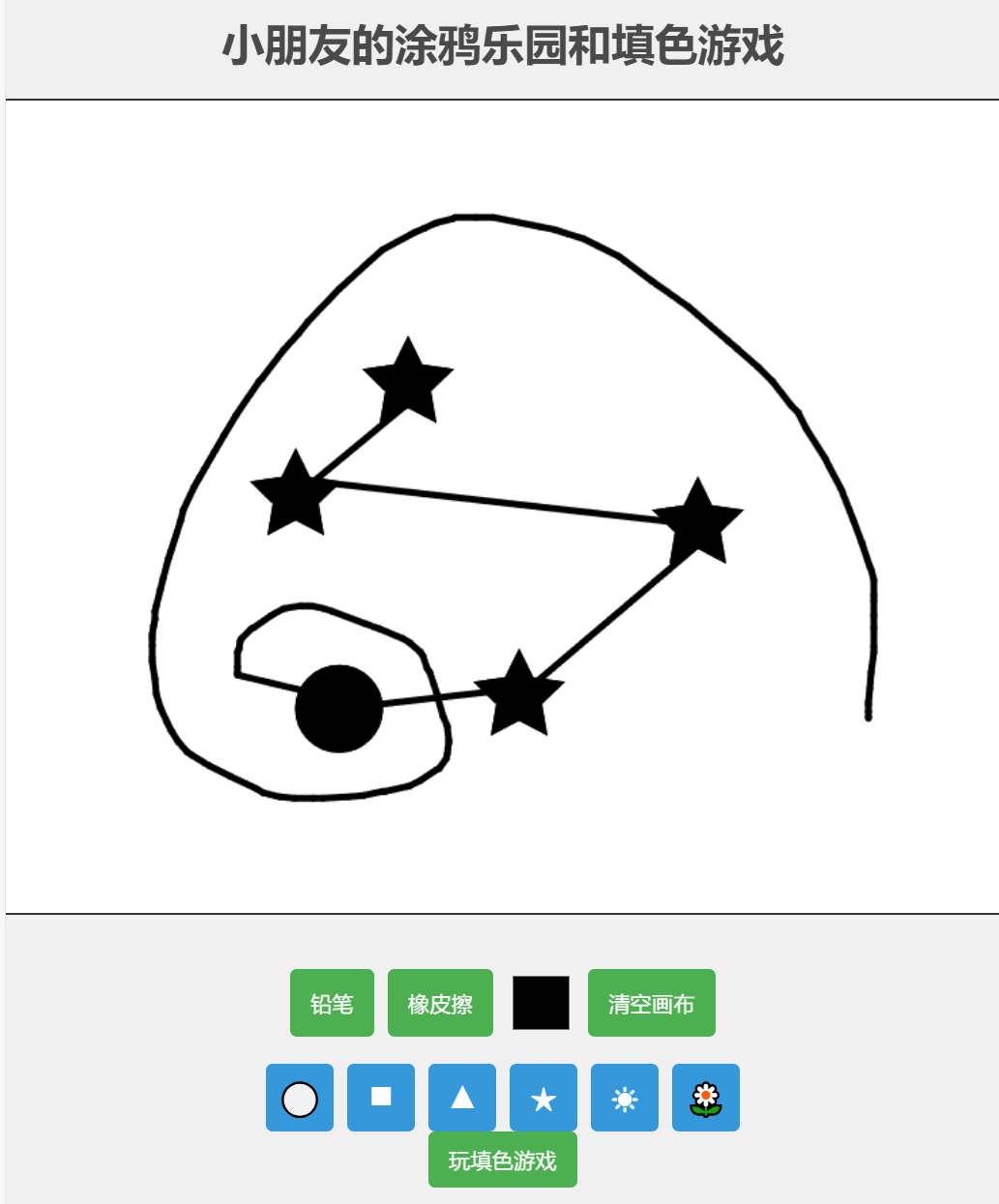
依葫蘆畫瓢,我們繼續整了一個 「適合小學生的塗鴉小程式」。
雛形出來後,我們不斷提出改善的意見。
例如,加入一些簡單的圖形素材供小朋友選擇;加入一些互動遊戲環節。
眼瞅著,小遊戲越來越豐富:

輸入「使用Three.js 創造海綿寶寶跳舞動畫」,甚至可以在預覽裡看一些簡單的動畫。

除了玩兒,Poe 的預覽功能還能幹很多正事兒。
如為資料表格、文章、書籍和報告設計一個互動分析的小程序,也沒問題。
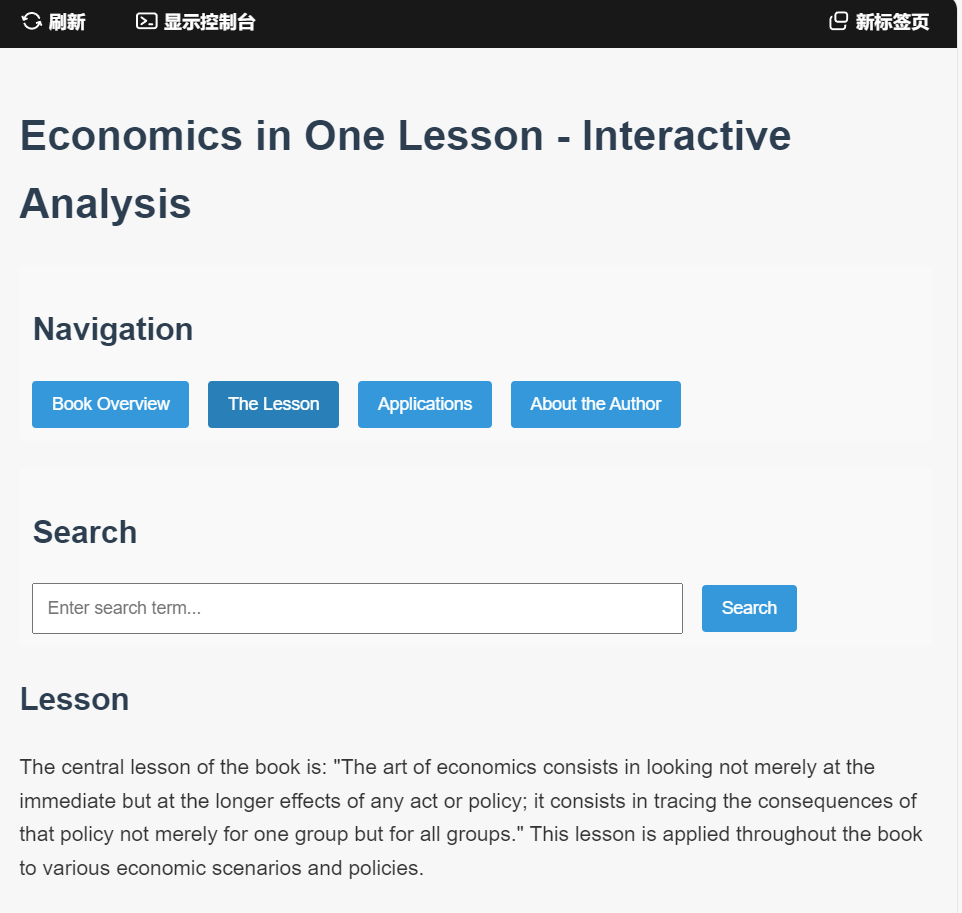
我們上傳了一本經濟學的經典小冊子,要求大模型為它設計一個互動分析的小程式。
麻溜的,基本互動有了,還可以搜尋內容。

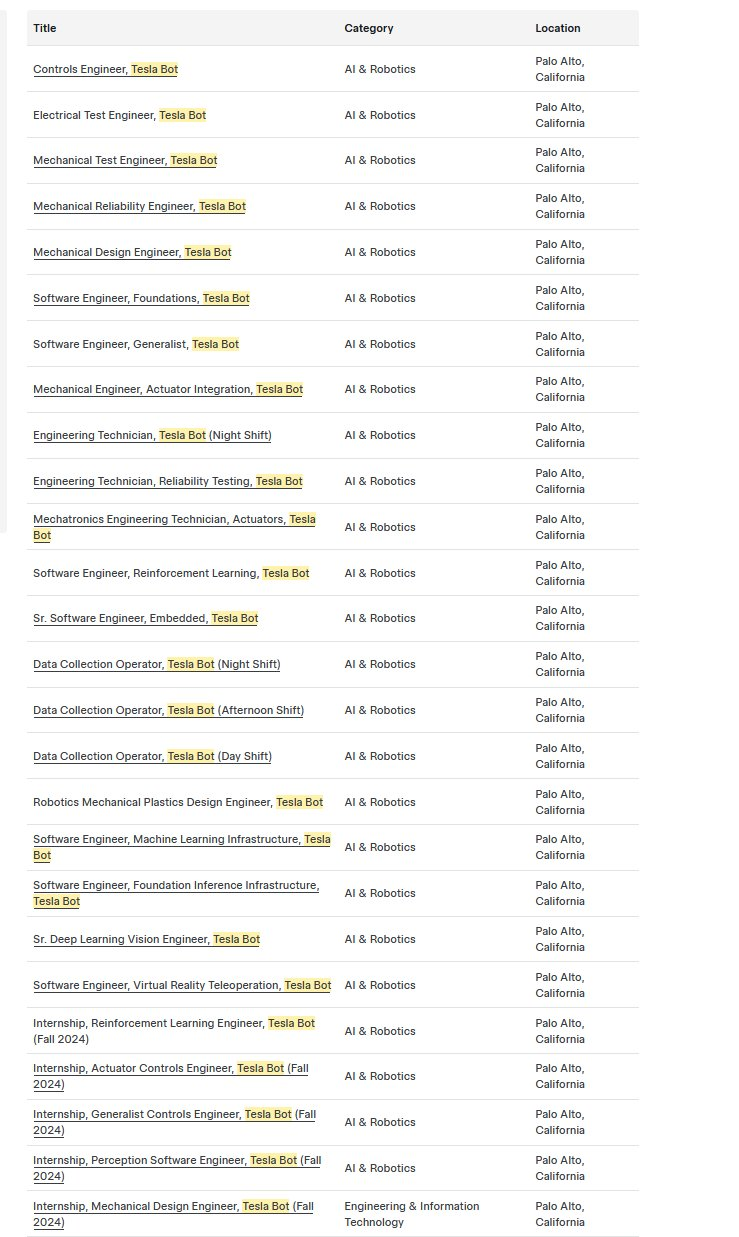
再例如這張特斯拉的崗位招募表,密密麻麻,看得讓人頭皮發麻。
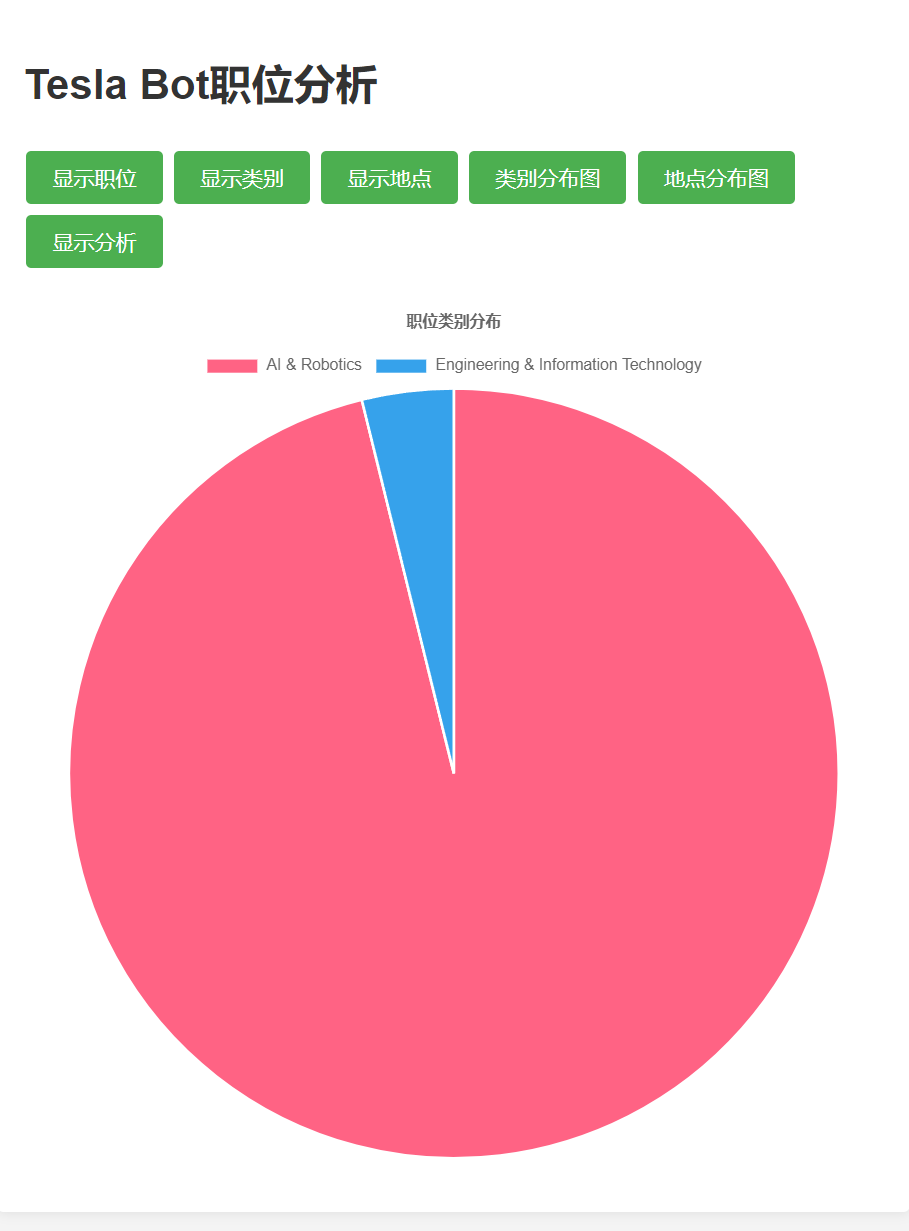
Poe 的預覽功能,讓我們有機會體驗一種新的分析方式。

輸入「寫一個互動分析的程式」後,就能在預覽功能中體驗互動分析帶來的樂趣。

經常瀏覽網絡,會碰到一些包含有用資訊但設計過於花里花俏的圖片。

現在,可以透過一些提示詞,將它們轉化為簡潔明了的網頁設計。
 根據X 網友@eviljer 建議的提示詞:用圖標取代亂七八糟的配圖,案例中要求使用fontawesome(可商用、SVG);Bento Layout 或卡片佈局,避免平手鋪列表。要求補充 Footer 資訊。
根據X 網友@eviljer 建議的提示詞:用圖標取代亂七八糟的配圖,案例中要求使用fontawesome(可商用、SVG);Bento Layout 或卡片佈局,避免平手鋪列表。要求補充 Footer 資訊。
在此基礎上,你可以繼續要求「將圖片資訊轉化為易於理解的互動演示」,體驗新的互動方式。

其實,Poe 的預覽功能和 Claude 3.5 Sonnet 近期上新的 Artifacts ,非常相似。
Artifacts,工坊模式,也允許使用者在一個動態空間裡即時查看、編輯基於 Claude 的創作,極大增加了大模型工具的實用性。
不過,和 Claude 3.5 Sonnet 的 Artifacts 相比,Poe 的支援能力仍很有限。
如,基於 Manim 創建的數學動畫、基於 Marmaid 的思維導圖、基於 reveal.js、plotly.js 的幻燈片和視覺化設計的預覽,Poe 目前都支持不了。
在不少用戶看來,Poe 的亮點也很明確:你可以和很多最強的大模型對話,還可以無縫切換。如,先選GPT-4o,然後改選其他,銜接也不大會出錯。此外,用戶還可以透過連結與他人分享這些應用程式。
以後我們會帶來更多 AI 用例,也歡迎大家進群交流。

以上是Poe 的新功能好強 !程式0基礎,也能10分鐘整出一個梗圖編輯器的詳細內容。更多資訊請關注PHP中文網其他相關文章!




