如何使用 PHP 作為後端 使用 React 作為前端
Jul 17, 2024 pm 12:49 PM介紹
開發動態和互動式 Web 應用程式在動態和不斷變化的 Web 開發世界中至關重要。 React 是一個用於創建使用者介面的 JavaScript 工具包,其速度和多功能性使其廣受歡迎。然而,PHP 仍然是伺服器端程式設計的強大選擇。本教學將向您展示如何輕鬆組合 PHP 後端和 React 前端的功能,以充分利用各自的優勢。
了解 PHP 和 React 的不同角色
什麼是 PHP
術語 PHP 是超文本預處理器的縮寫。它是一種用於 Web 開發的伺服器端腳本語言。它可以輕鬆地嵌入 HTML 文件。 HTML 程式碼也可以寫入 PHP 檔案。
PHP 的優點
以下是 PHP 的一些優點
易於學習和使用:
- PHP 以其簡單的語法而聞名,對於初學者來說相對容易。這種簡單性有助於新開發人員快速開始建立 Web 應用程式。
廣泛採用與社群支持:
- PHP 擁有一個龐大且活躍的社區。這意味著大量的文件、大量的教學課程和豐富的線上資源。社群支援也轉化為大量預先編寫的程式碼、框架和外掛程式庫。
整合能力:
- PHP 與各種資料庫(例如 MySQL、PostgreSQL、SQLite)、Web 伺服器(例如 Apache 和 Nginx)以及其他服務無縫整合。這使其成為 Web 開發的多功能選擇。
開源:
- PHP 可以免費使用和分發。這降低了開發成本,特別是對於小型企業和新創公司而言。
跨平台相容性:
- PHP 可以在多個平台上運行,包括 Windows、Linux 和 macOS。這種靈活性確保 PHP 應用程式可以部署在不同的環境中,而不會出現相容性問題。
PHP 的缺點
以下是 PHP 的一些缺點。
-
函數命名與參數順序不一致:
- PHP 常見的批評之一是其不一致的函數命名約定和參數順序。例如,函數可能有不同的命名模式(str_replace 與 strpos)和參數順序(array_filter($array, $callback) 與 array_map($callback, $array))。這種不一致可能會導致混亂和錯誤,尤其是對於新開發人員而言。
-
歷史安全問題:
- PHP 一直存在安全漏洞,部分原因是其廣泛使用,部分原因是其設計方式。雖然現代 PHP 在安全功能方面有了顯著改進,但早期版本的遺留程式碼庫和不良做法仍然可能帶來安全風險。
-
與其他語言相比的表現:
- 雖然 PHP 在提高效能方面取得了巨大進步(尤其是 PHP 7 及更高版本),但對於某些任務來說,與 Node.js 或 Go 等其他語言相比,它仍然會慢一些。對於需要極高效能和低延遲的應用程式來說,這可能是一個缺點。
-
弱型別:
- PHP 的弱型別系統允許隱式型別轉換,可能會導致難以追蹤的意外行為和錯誤。例如,將字串與數字進行比較可能會產生意外結果(“123”== 123 為 true,但“123”=== 123 為 false)。這可能會產生問題,特別是對於大型、複雜的程式碼庫。
-
過度依賴舊的程式碼:
- 許多 PHP 應用程式和教程仍然使用舊的過程式程式設計技術,而不是現代的物件導向或函數式程式設計實踐。這可能會導致程式碼的可維護性較差且難以閱讀。雖然現代框架鼓勵更好的實踐,但過程程式碼的遺留問題仍然是一個重大問題。
什麼是反應
React JS 是一個聲明式、高效且靈活的 JavaScript 程式庫,用於建立使用者介面。它是 MVC 中的“V”。 ReactJS是一個開源的、基於元件的前端函式庫,只負責應用程式的視圖層。它由 Facebook 維護。
React Js 的優點
以下是 React Js 的一些優點。
-
基於組件的架構:
- React 遵循基於元件的架構,允許開發人員建立可重複使用的 UI 元件。這種模組化可以帶來更清晰、更易於維護和擴展的程式碼。元件可以在應用程式的不同部分重複使用,減少冗餘並提高開發效率。
-
提高效能的虛擬 DOM:
- React 使用虛擬 DOM(文件物件模型)來最佳化渲染效能。當應用程式的狀態變更時,React 首先更新虛擬 DOM,然後僅在必要時有效更新實際 DOM。這最大限度地減少了對 DOM 的直接操作,從而實現更快、更有效率的更新,對於 UI 頻繁更改的複雜應用程式尤其有利。
-
聲明式 UI:
- React 建立 UI 的聲明式方法使程式碼更可預測且更易於偵錯。開發人員描述給定狀態下的 UI 應該是什麼樣子,React 負責根據狀態變化更新實際的 UI。這簡化了開發互動式使用者介面的過程並使程式碼更具可讀性。
-
豐富的生態系與社區支持:
- React 擁有龐大的生態系統,其中包含大量增強其功能的函式庫、工具和擴充。強大的社群支援確保開發人員能夠存取廣泛的資源、教學課程和第三方元件。此外,Facebook 的支援和全球大量開發者的貢獻確保 React 保持最新狀態並不斷改進。
-
對 JSX 的大力支持:
- React 使用 JSX (JavaScript XML),這是一種允許在 JavaScript 中編寫 HTML 的語法擴充。 JSX 簡化了建立 React 元件的過程,並透過在視覺上將結構 (HTML) 與邏輯 (JavaScript) 分離,使程式碼更具可讀性。標記與邏輯的緊密整合提高了開發效率並減少了開發人員的上下文切換。
React Js 的缺點
以下是 React Js 的一些缺點。
-
陡峭的學習曲線:
- React 的靈活性及其生態系統中廣泛的工具和庫可以使初學者的學習曲線陡峭。對於新開發人員來說,理解 JSX、元件、狀態管理和複雜的虛擬 DOM 等概念可能具有挑戰性。
-
樣板檔案與複雜性:
- 設定 React 專案通常涉及大量的樣板程式碼和配置。像 Create React App 這樣的工具簡化了初始設置,但隨著專案的成長,複雜性會增加,需要額外的配置和對 Webpack 和 Babel 等建置工具的理解。
-
快速變化的環境:
- React 生態系統發展迅速,更新頻繁,新工具不斷湧現。對於開發人員來說,跟上最新的最佳實踐、更新和程式庫可能會讓人不知所措。這種快速的變更也可能導致過時的文件以及不同程式庫和版本之間的相容性問題。
-
糟糕的搜尋引擎最佳化:
- 預設情況下,React 在客戶端渲染應用程序,這可能會導致 SEO 效能不佳,因為搜尋引擎爬蟲可能難以對動態內容建立索引。儘管存在使用 Next.js 等框架的伺服器端渲染 (SSR) 等解決方案,但實作它們會增加專案的複雜性。
-
狀態管理複雜度:
- 管理大型 React 應用程式中的狀態可能會變得複雜。雖然 React 的內建狀態管理非常適合小型應用程序,但擴充功能需要更複雜的狀態管理解決方案,例如 Redux、MobX 或 Context API。這些解決方案增加了另一層複雜性,需要額外的學習和設定。
PHP 和 React 在現代 Web 應用程式中的協同作用
現代 Web 應用程式中 PHP 和 React 之間的協同作用利用這兩種技術的優勢來創建健全、動態和可擴展的應用程式。以下是這些技術如何相互補充以及組合它們的好處的深入研究:
將 PHP 與 React 結合使用的 5 個好處
注意:好處不只五項,這裡列了幾個!
1. 全端多功能性
前端與後端整合:
無縫資料處理: React 有效管理前端,而 PHP 可以處理伺服器端邏輯和資料交換,從而形成連貫的開發環境。
-
API 驅動開發: 透過 GraphQL 或 RESTful 端點向 React 前端提供數據,PHP 可以充當強大的後端 API,從而實現明確的職責劃分。
開發效率:
並行開發:同時處理前端和後端專案的團隊可以加快開發速度並消除瓶頸。
重複使用元件:由於 React 基於元件的設計,前端開發更加模組化和可管理,這保證了 UI 元素的重複使用。
2. 可擴展性
管理更高的負載:
有效的後端:Laravel 等 PHP 框架旨在有效管理大量資料和使用者請求,處理複雜且可擴展的後端流程。
前端最佳化:即使對於複雜且資料密集的應用程序,React 的虛擬 DOM 和有效的比較技術也能保證快速回應的 UI 變更。
微服務架構:
模組化方法:當 PHP 包含在微服務架構中時,不同的服務可以獨立擴充。 React 透過允許其根據需要使用這些服務來促進可擴展性。
負擔分配:透過在處理伺服器端操作的 PHP 和處理客戶端互動的 React 之間劃分負擔,整個程式可以巧妙地管理更多流量。
3. 性能
快速載入時間:
伺服器端渲染(SSR):初始 HTML 可能由 PHP 預先渲染並傳送到客戶端,之後 React 可以對其進行水合。此方法可提升使用者體驗並加快初始載入時間。
非同步資料取得:透過使用 React,可以從 PHP 後端非同步取得數據,保持響應式使用者介面並有效處理資料變更。
增強溝通:
有效的狀態管理: React 的狀態管理功能(例如上下文和鉤子)可以更好地處理 UI 狀態更改,從而最大限度地減少無意義的重新渲染的需要。
快取和最佳化: PHP 可以使用伺服器端快取技術來加速靜態材料的服務並降低資料庫需求,從而提高效能。
4.豐富的使用者介面
互動式和動態的使用者介面:
基於元件的設計:React 的基於元件的設計使程式設計師能夠創建易於更新和擴展的複雜的互動式使用者介面。
即時更新:React 能夠有效率地處理動態內容變化和即時更新,帶來流暢有趣的使用者體驗。
改進的使用者體驗:
-
當代 UI 庫:React 與當代 UI 庫和框架(例如 Material-UI 和 Ant Design)很好地配合,使程式設計師能夠設計美觀且直觀的用戶介面。
使用 React 可以輕鬆建立可在各種裝置和螢幕尺寸上有效運作的響應式和適應性強的使用者介面 (UI)。
5. SEO友好
更好的搜尋引擎最佳化:
伺服器端渲染 (SSR): 在將 HTML 內容提供給客戶端之前使用 PHP 預先渲染 HTML 內容,可以保證更好的搜尋引擎索引和 SEO。
元標籤和動態資料:使用 PHP 後端的信息,React 可以動態管理和更新元標籤、標題和其他 SEO 相關資料。
更好的爬行性:
靜態網站產生(SSG):React 可以在建置時產生靜態頁面,透過利用Next.js 等支援兩者的解決方案,改進應用程式的SEO,同時保留PHP來處理動態內容SSR 和SSG。
URL 結構: React 可以處理路由和導航,確保訪客和搜尋引擎可以輕鬆瀏覽網站,而 PHP 可以管理清晰、SEO 友善的 URL 結構。
透過將 PHP 與 React 集成,開發人員可以建立健壯、可擴展且性能優化的線上應用程序,並具有豐富的用戶體驗和搜尋引擎優化功能。由於它們的協同作用,前端和後端技術可以結合起來創建一個強大且適應性強的開發流程。
建立 PHP 與 React 開發環境
此時,我們即將開始一個使用 React.js 和 PHP 作為前端的實際專案。
先決條件
作為開發人員,您需要了解一些事情,或者您需要能夠使 php 作為 React 後端工作。這是必備清單!
- 有 PHP 基礎
- 了解你的 React.Js
- 確保您的電腦上安裝了帶有 npm 的 Node.js。
- 系統中已安裝 PHP Apache 或 Nginx
如何使用 PHP 作為後端、使用 React 作為前端的逐步過程
使用 PHP 作為後端和 React 的步驟非常簡單,如下所示。
建構前端
第 1 步: 開啟終端機並執行以下命令:
1 |
|
注意:在執行此命令之前,您必須 cd 進入您想要的 React 資料夾所在的目錄! cd 到所需目錄的方法是將此命令新增至終端
1 |
|
之後,您將等待 React 應用程式被建立。
第 2 步:導航到您的專案資料夾:
需要在終端機中存取剛剛建立的項目
1 |
|
第3步:啟動開發伺服器:
1 |
|
建構 PHP 後端
現在您的 React 應用程式已經可以運行了,是時候建立 PHP 後端了:
第 1 步: 在 React 應用程式目錄中為 PHP 檔案建立一個新資料夾。
為此,請在終端機上執行以下命令
1 |
|
透過執行此指令,您將看到一個名為 php_backend 的資料夾

第 2 步: 在 php-backend 資料夾中,建立一個名為 index.php 的檔案。
注意:你可以隨意稱呼它任何名稱,在我的例子中,我決定使用index.php。

第 3 步: 在 index.php 中,您可以開始定義 PHP 端點和邏輯。
以下是我的 php-backend/index.php 中所寫的內容,如果您是 PHP 開發人員,您會熟悉此語法。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
現在要做的下一步是轉到您之前創建的React 程式碼,然後在程式碼編輯器中打開該資料夾,您將看到一個像src/App.js 這樣的資料夾,並在下面添加此語法。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
|
}
匯出預設應用程式;
注意:讓PHP工作的是**Axios**。看看下面的程式碼片段,你就會明白我們是如何使用它的!
在專案的 public 資料夾中,您將在該文件中看到一個 index.html 文件,我新增了一個 bootstrap cdn 作為我正在使用的框架,
1 |
|
這裡有一些樣式。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
|
嘗試完所有這些之後,這就是它會給你的視圖。

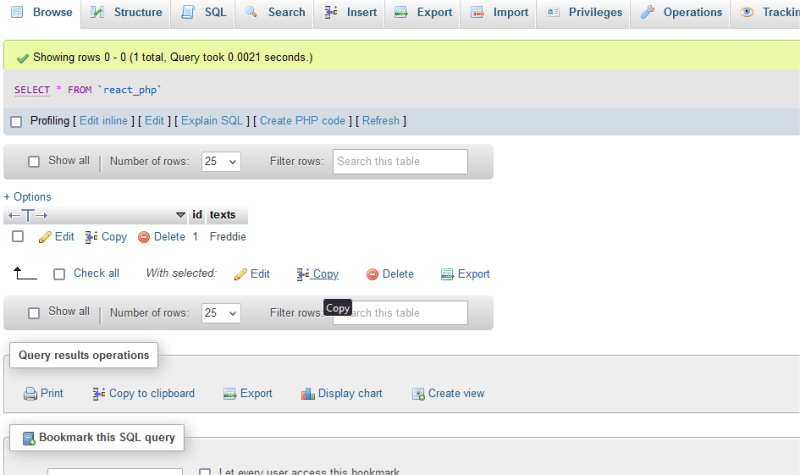
她是控制後端的資料庫。填寫文字並點擊“儲存”後,文字將自動顯示在資料庫中。

此後我寫了**Freddie**,然後點擊了下面顯示的圖像右上角的瀏覽,。一旦你看到這個,就知道你做了正確的事。

這是我在單一應用程式中的 React 和 PHP 中使用的步驟。
結論
總之,將 PHP 作為後端與 React 作為前端集成,為現代 Web 應用程式開發提供了強大且多功能的解決方案。如所討論的,這種組合利用了 PHP 的伺服器端功能和 React 的動態、基於元件的架構的優勢來創建可擴展的高效能應用程式。 PHP 有效處理伺服器端邏輯、資料庫互動和 API 創建,而 React 確保豐富、回應靈敏的使用者介面和無縫資料處理。
PHP 和 React 之間的這種協同作用不僅增強了開發過程,而且還導致 Web 應用程式具有互動性、吸引力和 SEO 友善性。採用這種強大的整合使開發人員能夠輕鬆且有效率地建立全面且以使用者為中心的 Web 應用程式。
我希望您發現本教學非常有價值!下次再見。
關於作者
全端 Laravel 開發人員 Emmanuel Okolie 擁有 4 年以上的軟體開發經驗。他透過將軟體開發、寫作和指導他人的工作結合,培養了成熟的技能。
他的堆疊包括 ReactJ、Laravel、PHP、JavaScript 以及其他語言和框架。
作為一名自由工作者,他為客戶創建網站並編寫技術指南,向人們展示如何做他所做的事情。
如果有機會,Emmanuel Okolie很樂意與您交談。請造訪並追蹤他的網站、Facebook、Github、LinkedIn和Twitter。
以上是如何使用 PHP 作為後端 使用 React 作為前端的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱門文章

熱門文章

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















