未來人與人的交流,難道是這個樣?
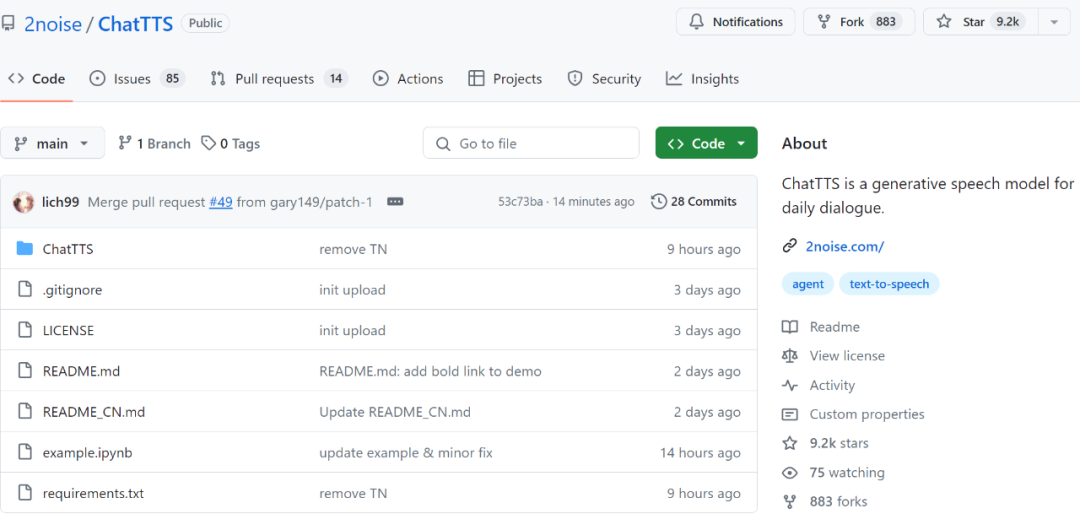
最近,一個名為ChatTTS的文字轉語音專案爆火出圈,引來大家極大的關注。短短三天時間,在GitHub上已經斬獲了9.2k的Star量。

專案網址:https://github.com/2noise/ChatTTS/tree/main
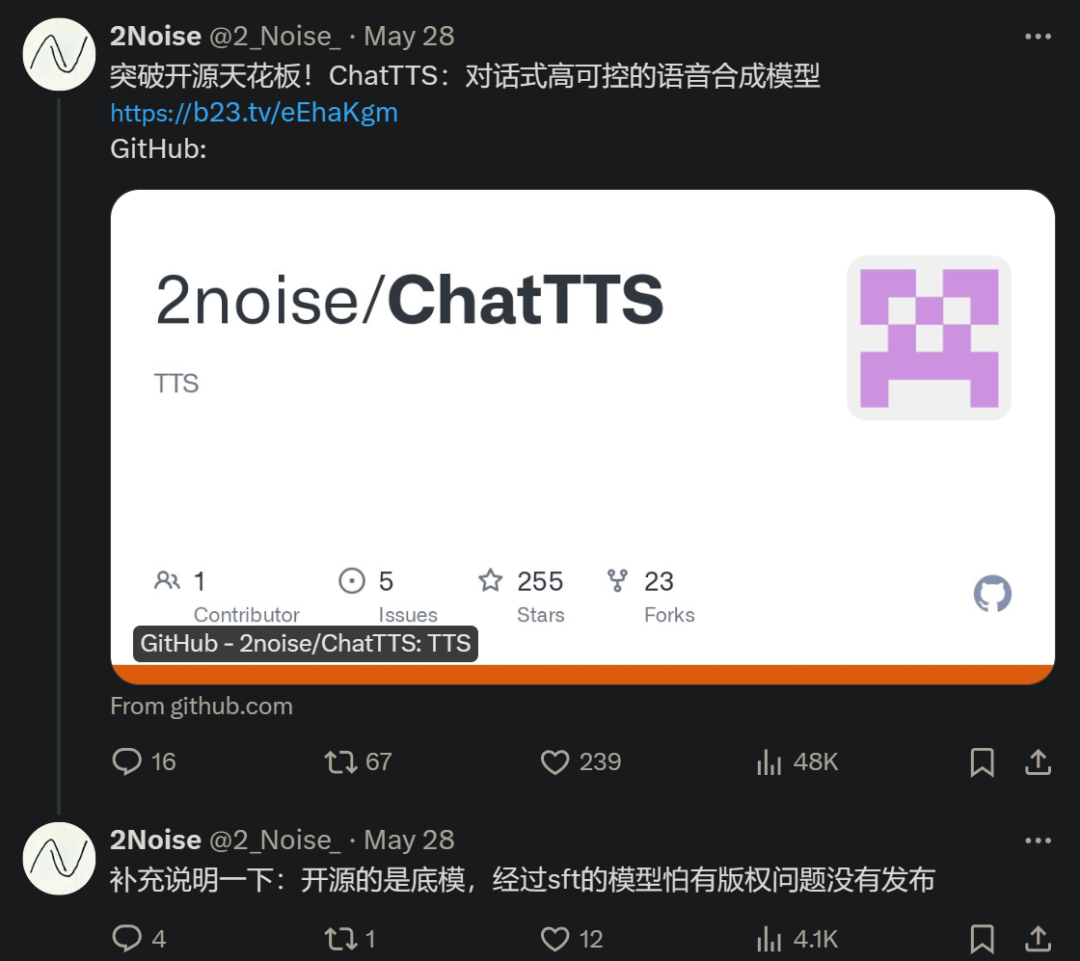
作者本人也在x 上表示,ChatTTS 突破了開源天花板。不過,目前開源的只是底模,沒有經過 SFT 監督微調。

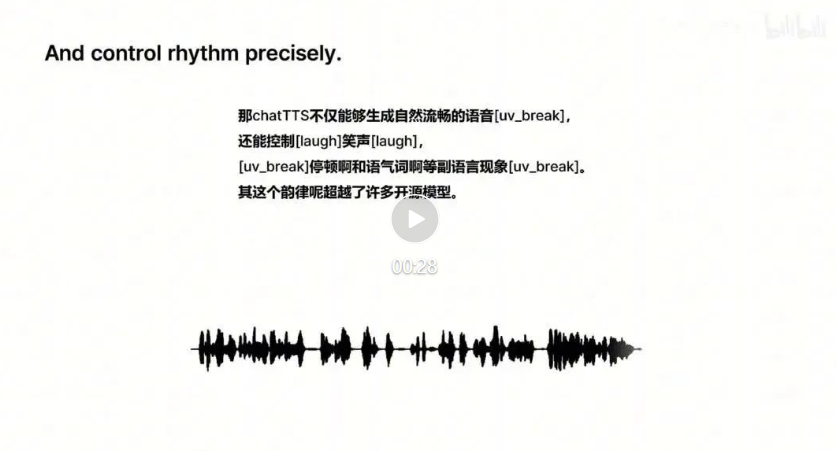
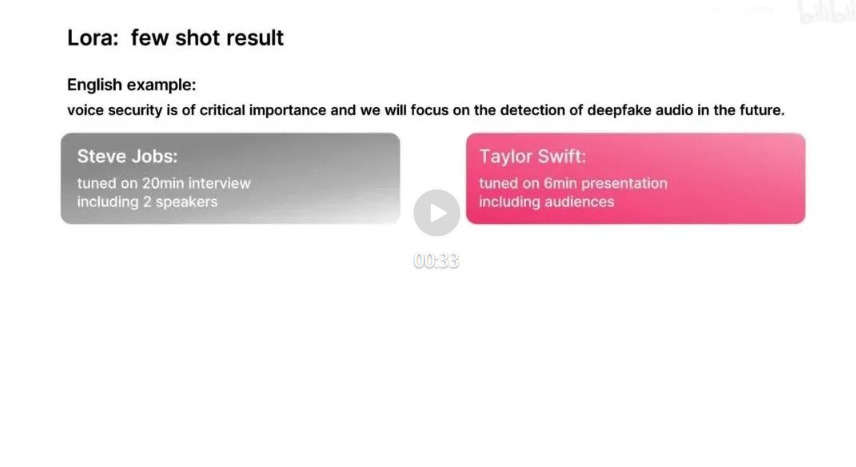
該項目將文字轉換成語音,效果是這樣的: ChatTTS 不僅能說中文,英文也能hold 住,還支援一些細粒度控制,它允許你加入笑聲、說話間的停頓,還有語氣詞,可玩性很強。
ChatTTS 不僅能說中文,英文也能hold 住,還支援一些細粒度控制,它允許你加入笑聲、說話間的停頓,還有語氣詞,可玩性很強。  它可以復刻已經逝去的人的絕版聲音,想要再聽到賈伯斯開發表會,隨時都可以。聽它模仿黴霉的音色,不論是語調還是語調的變化,都挺接近本人,幾乎聽不出來 AI 味兒。
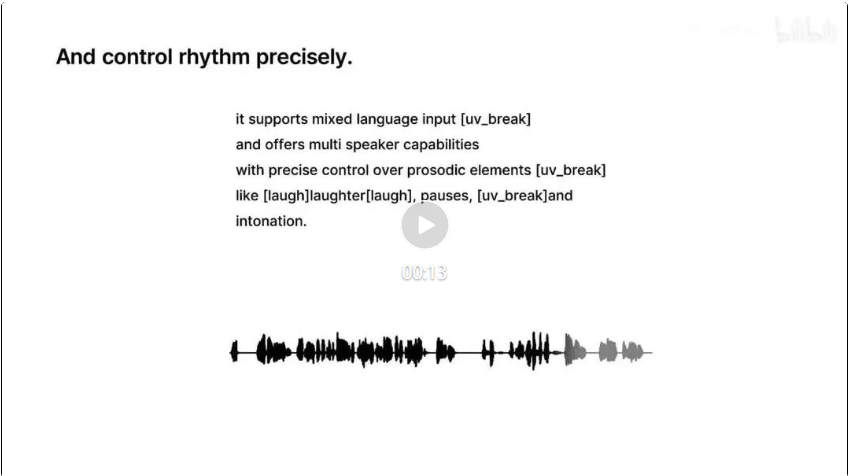
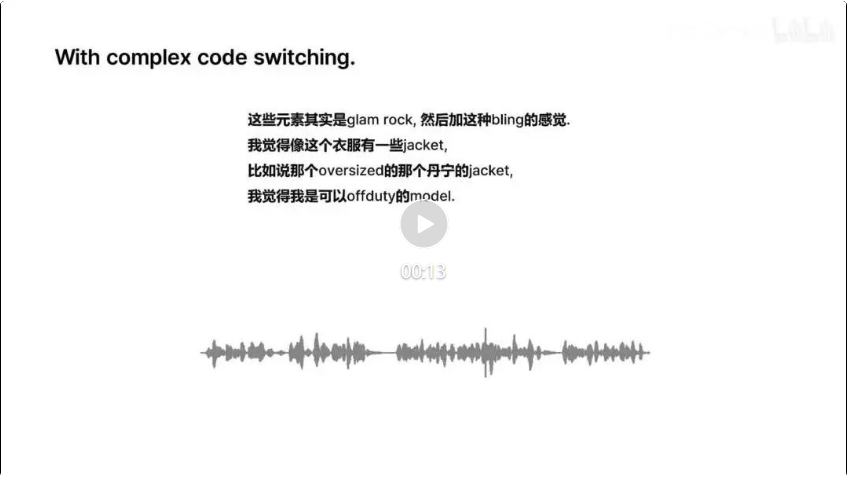
它可以復刻已經逝去的人的絕版聲音,想要再聽到賈伯斯開發表會,隨時都可以。聽它模仿黴霉的音色,不論是語調還是語調的變化,都挺接近本人,幾乎聽不出來 AI 味兒。  中英文混說也能拿捏,這口半英半中的腔調勇闖留子圈,ChatTTS 的語言能力已達到 next level。
中英文混說也能拿捏,這口半英半中的腔調勇闖留子圈,ChatTTS 的語言能力已達到 next level。 
目前ChatTTS支援中文和英文。最大模型使用了超過10萬小時的中英文資料進行訓練。在HuggingFace中開源的版本為4萬小時訓練但尚未SFT的版本。
值得一提的是,上述展示的音訊都是基於語音合成技術製作,旨在展示技術成果,無意冒犯或侵犯他人權益。
項目一經發布,各路網友紛紛試用起來,給了聲音確實真假難辨。

 還有人拿GPT 生成文本,讓ChatTTS「讀」出來,語氣語調和真人的差距非常小:
還有人拿GPT 生成文本,讓ChatTTS「讀」出來,語氣語調和真人的差距非常小:

 效果這麼好,自然想要上手試試。怎麼樣才能用 ChatTTS 當你的嘴替,可以參考以下方法來操作。
效果這麼好,自然想要上手試試。怎麼樣才能用 ChatTTS 當你的嘴替,可以參考以下方法來操作。
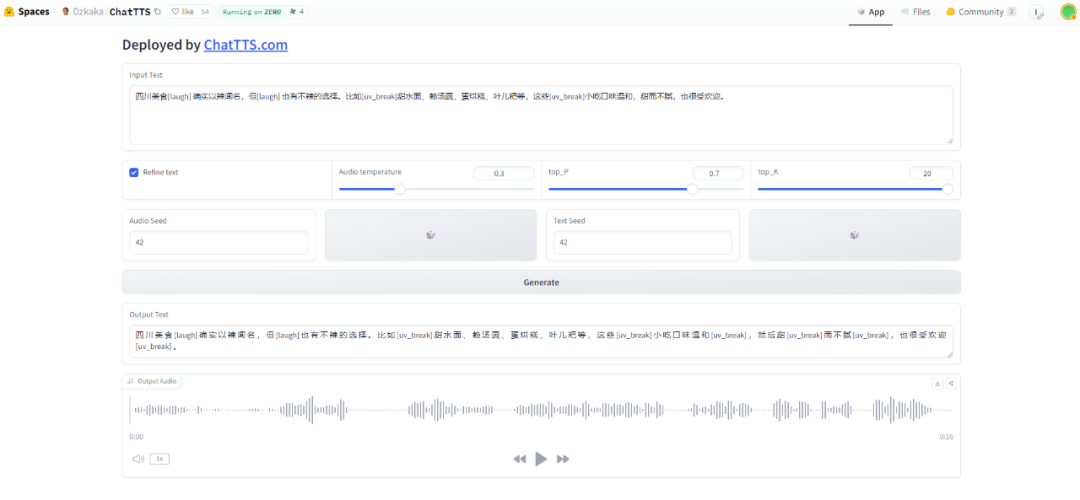
線上體驗網址:https://huggingface.co/spaces/Dzkaka/ChatTTS
ChatTTS 主要有兩種核心功能,第一種是文字轉語音,第二種是將與大語言模型即時語音對話。在這些功能之外,可以在「Audio Seed」處調整數字指定說話者的音色,或是搖骰子隨機產生一種。但有不少測試者表示,每次採用一樣的參數,產生的音色不一定固定。


2Noise 稱,目前支援音色克隆,但需要更大的資料量。

在文字方塊內輸入文字後,ChatTTS 會自動為你產生節奏和停頓,也會加入一些如「然後」之類的語氣字。如果你在輸入時在文字中加入 [laugh] 和 [uv_break],就能手動控制 ChatTTS 在說話間產生一些「笑果」。 

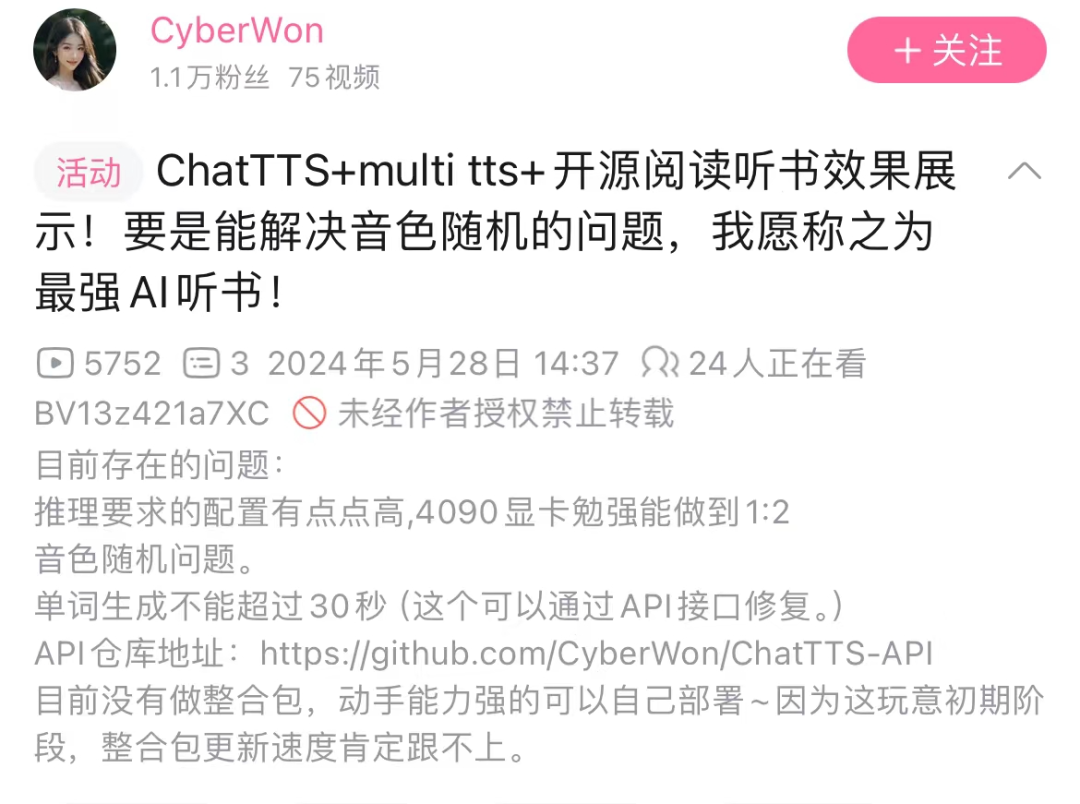
不過ChatTTS 現在還不能搞定比較長的文本,有網友讓它挑戰了一下有聲書,發現初始版本不能生成超過30 秒的音頻,需要手動修復。遇到比較長的文字時,ChatTTS 的分詞也會出問題。


以上是爆火ChatTTS突破開源語音天花板,3天斬獲9k的Star量的詳細內容。更多資訊請關注PHP中文網其他相關文章!




