本文實例講述了JS實作佇列與堆疊的方法。分享給大家參考,具體如下:
在物件導向的程式設計裡,一般都提供了實現佇列(queue)和堆疊(stack)的方法,而對於JS來說,我們可以實現陣列的相關操作,來實現佇列和堆疊的功能,看下面的相關介紹.
一、看一下它們的性質,這種性質決定了它們的使用場合
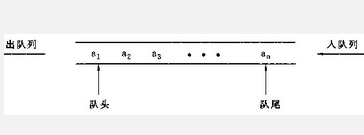
隊列:是一種支援先進先出(FIFO)的集合,即先被插入的資料,先被取出!

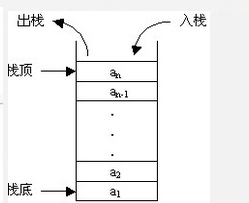
堆疊:是一種支援後進先出(LIFO)的集合,即後被插入的資料,先被取出!

二、看一下實作的程式碼(JS程式碼)
var a=new Array(); a.unshift(1); a.unshift(2); a.unshift(3); a.unshift(4); console.log("先进先出") a.pop() var a=new Array(); a.push(1); a.push(2); a.push(3); a.push(4); console.log("后进先出") a.pop()
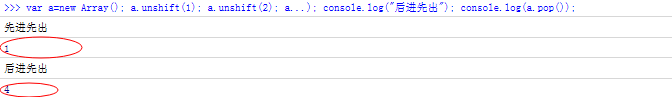
看一下運行結果

更多關於JavaScript相關內容有興趣的讀者可查看本站專題:《JavaScript切換特效與技巧總結》、《JavaScript查找演算法技巧總結》、《JavaScript動畫特效與技巧總結》、《JavaScript錯誤與調試技巧總結》、《JavaScript資料結構與演算法技巧總結》、《JavaScript遍歷演算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程式設計有所幫助。




