
這樣的佈局並不陌生,從2011年Pinterest創立以來,中國互聯網就迅速掀起了一股模仿Pinterest的熱潮,國內有眾多網站採用瀑布流的佈局方式,例如花瓣網、美麗說等等。而事實上在中國互聯網,模仿一些在國外被人看好的模式(當然,你也可以說是山寨或抄襲,呵呵!!)向來都是一個不錯的idea。
OK,現在進入正題。這裡主要介紹瀑布流的一種實作方法:絕對定位(css) javascript ajax json。簡單一點如果不做滾動載入的話就是絕對定位(css) javascript了,ajax和json是滾動載入更多內容的時候用到的。
以下是實現思路:
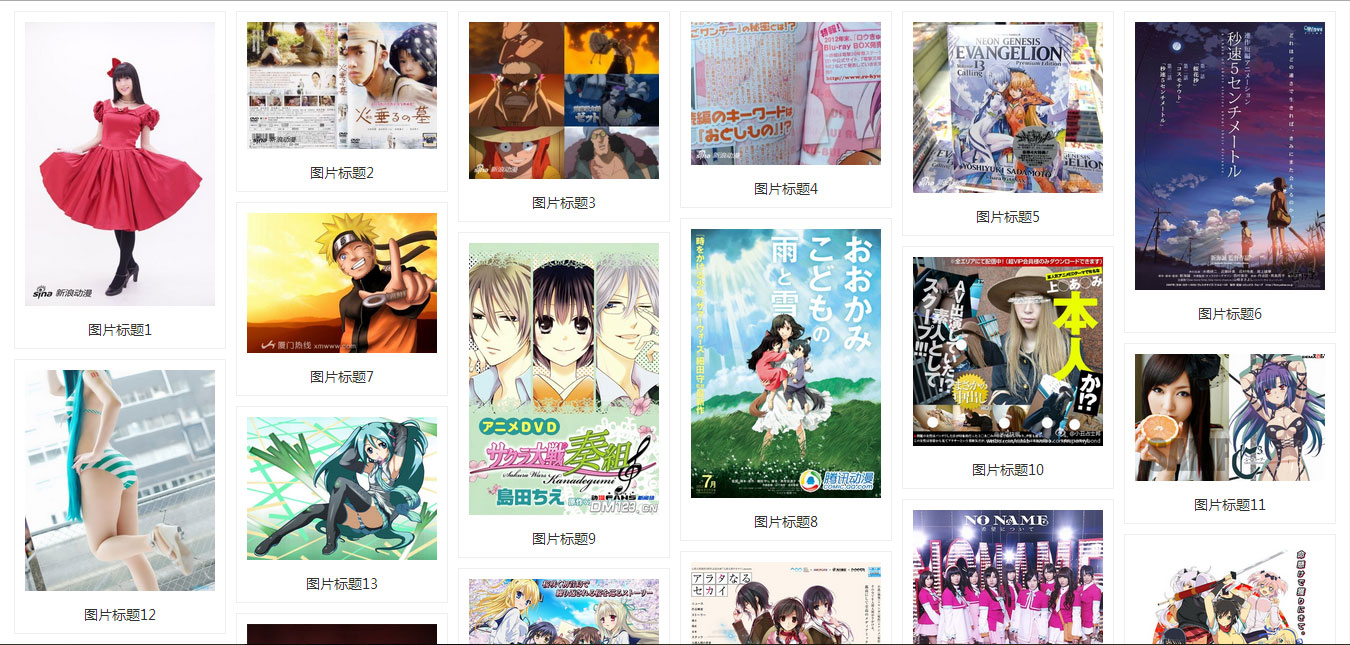
1、計算頁面的寬度,計算出頁面可放資料區塊的列數(如上圖所示就有6列)。
2、將各個資料塊的高度尺寸記入數組中(需要等所有圖片載入完成,否則無法知道圖片的高度)。
3、用絕對定位先填滿頁面第一行填滿,因為第一行的top位置都是一樣的,然後用陣列記錄每一列的總高度。
4、繼續用絕對定位將其他資料塊定位在最短的一列的位置之後然後更新該列的高度。
5、當瀏覽器視窗大小改變時,重新執行一次上面1-4步驟以重新排放(列數隨頁寬而改變,因而需要重新排放)。
6、滾動條滾動到底部時載入新的資料進來後也是定位在最短的一列的位置之後然後更新該列的高度。
思路有了,然後就是如何用程式碼實作。當然,如果看完以上的6個步驟你已經知道如何實現,那麼下面的內容大可不必細看。
先在頁面上寫好基本的HTML和CSS(為方便起見,CSS就不外聯了),程式碼如下:




