當頁面需要顯示的內容較多時,我們許多人採用分頁的方法來解決。
而有的時候,分頁的效果卻又是非常令人厭惡的。滾動條無疑是一種簡單而又有效率的一種方式。而這裡,處於對使用者體驗的考慮,我使用Jquery實現了一種類似「滾動停靠」的效果。這樣當我們向下捲動內容的時候,搜尋框就會「懸掛(停靠)」在視窗頂端。
這樣做的好處是,當使用者需要重新篩選內容的時候,不必再次向上捲動,隨時可以輸入條件進行搜尋。
以下是我實現這個效果的思路:
首先,設計一個隱藏的搜尋框。這個隱藏的搜尋框的樣式、事件和已經顯示出來的搜尋框是一樣的。
然後設定隱藏搜尋框的位置「absolute」。
第三,使用Jquery判斷,如果捲軸的滾動距離使得原來顯示的搜尋框不可見時,顯示固定在頂部的隱藏搜尋框。
以下是一些這個效果的一些代碼:
浮動搜尋框HTML代碼:(顯示的搜尋框和這個是一樣的,只不過類不同。)
浮動搜尋框頁面css:(顯示的搜尋框跟這個樣式要一樣,只不過不要設定位置固定)
/*下拉框*/
.drop
{
width: 175px;
}
/*浮動搜尋框中的表格*/
#flowsearch table
{
background-color: #484343;
color: White;
border-top: 2px solid White;
}
/*浮動搜尋框中*/
#flowsearchdivdiv
{
display:none;
position:absolute;
left:217px;
}
Jquery程式碼:
//實作視窗捲動,搜尋框不捲動
$(function () {
$(window).scroll(function () {
var top = $(this).scrollTop();
var flowSearch = $("#flowsearchdiv");
if (top - 36 //浮動搜尋框隱藏,淡入效果
flowSearch.css("display", "none");
} else {
flowSearch.css("display", "block ");
top = top 40;
flowSearch.css("top", top);
}
});
});
到這裡基本上我們的效果就出來了。當我們向下捲動捲軸時,如果原來的搜尋框超出頁面視覺範圍,隱藏搜尋框顯示。從使用者的角度看,就是搜尋框停在了頁面頂部,這樣使用者的體驗就不言而喻。
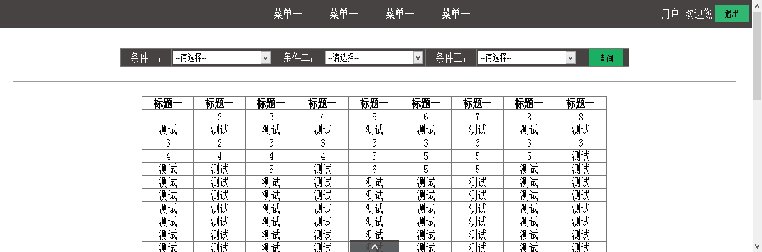
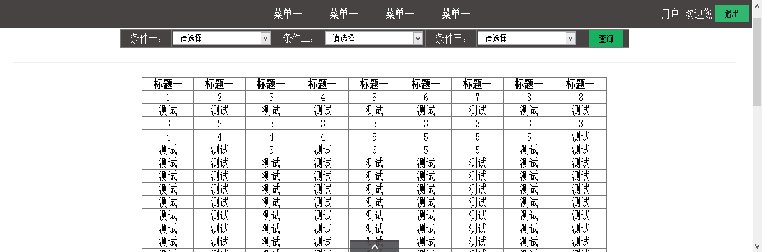
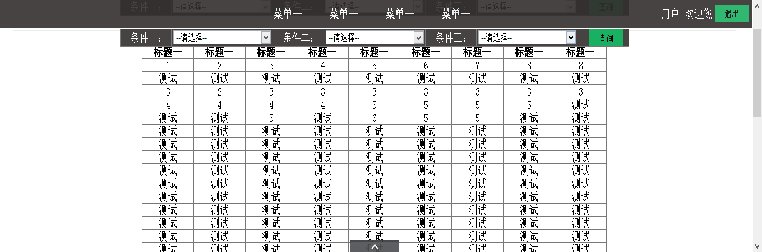
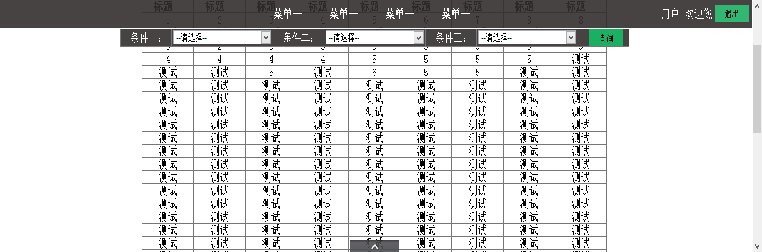
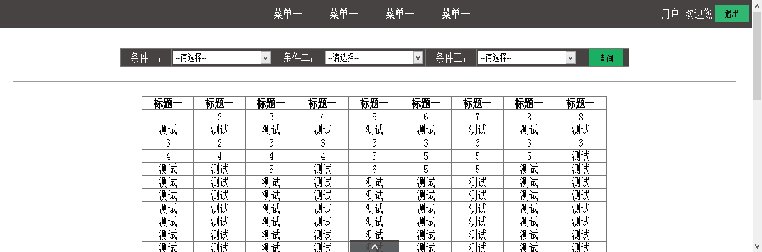
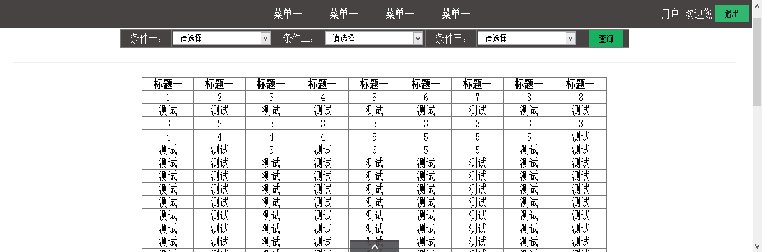
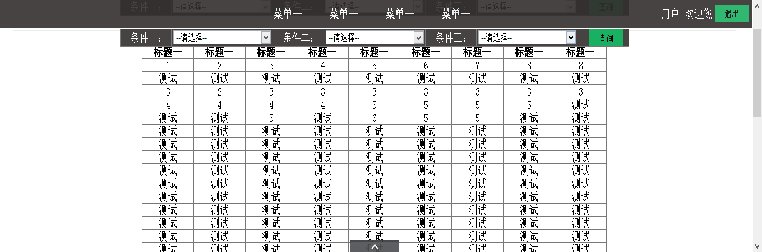
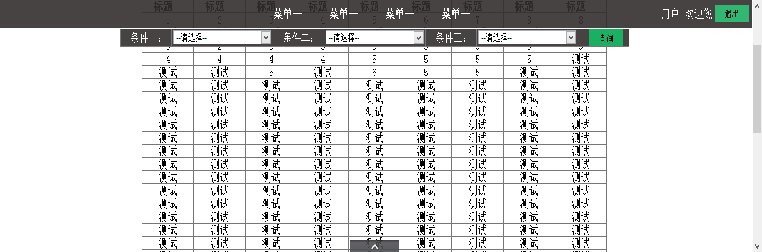
效果圖: