今天遇到一個問題:怎麼實現點擊一個按鈕,在當前的頁面上新增加一個小窗口,展示一個圖片資訊?
如下圖:
點擊之前:

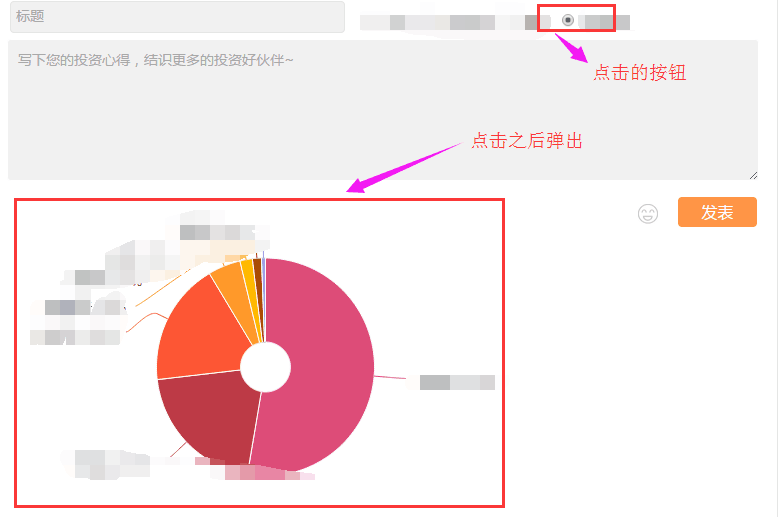
點擊之後:

分析:要讓新增的小視窗不影響父頁面,我們這裡採用iframe的框架的技術。
【
實現是思路:(1)在按鈕的上添加一個點擊的事件,在點擊後加入一個iframe窗口,並將生成圖片的地址加上去即可。
具體實現的程式碼:
(1)為按鈕加上點擊事件:
<input type="radio" name="dynamicType" id="dianji" style="padding: 0 10px 0 5px;margin-left:10px;margin-top: 13px;"/>
<p class="loadPhoto"></p>
$("#dianji").click(function(){
$("p.loadPhoto").empty(); // 清空原来的p标签的中内容
$("p.loadPhoto").html("<iframe width=520 height=400 name=\"touzizuhe\" id=\"touzizuhe\" frameborder=0 src="生成图片的地址"></iframe>");// 添加iframe的jquery的语句
});注意:這裡iframe的開發之後,會自動的去訪問生成圖片的位址,這樣圖片的產生的需求就滿足了。
有關jQuery中iframe的操作(點擊按鈕新增視窗)就給大家介紹這麼多,希望對大家有幫助!




