擴充editor方法:datetimebox
$(function () {
$(function) {
/*擴充Editors的datetimebox方法*/
$.extend($.fn.datagrid.defaults.editors, {
datetimebox: {//為方法取名
init: function (container, options) {
var editor = $('').appendTo(container);
options.editable = false;//設定其不能手動輸入
editor.datetimebox(options);
return editor ;
},
getValue: function (target) {//取值
return $(target).datetimebox('getValue');
},
setValue: function (target, value) {//設定值
$(target).datetimebox('setValue', value);
},
resize: function (target, width) {
$(target).datetimebox ('resize', width);
},
destroy: function (target) {
$(target).datetimebox('destroy');//銷毀生成的panel
}
}
});});
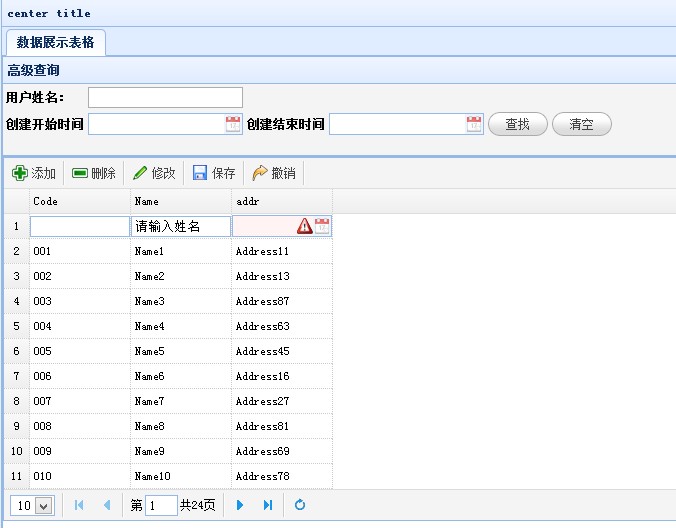
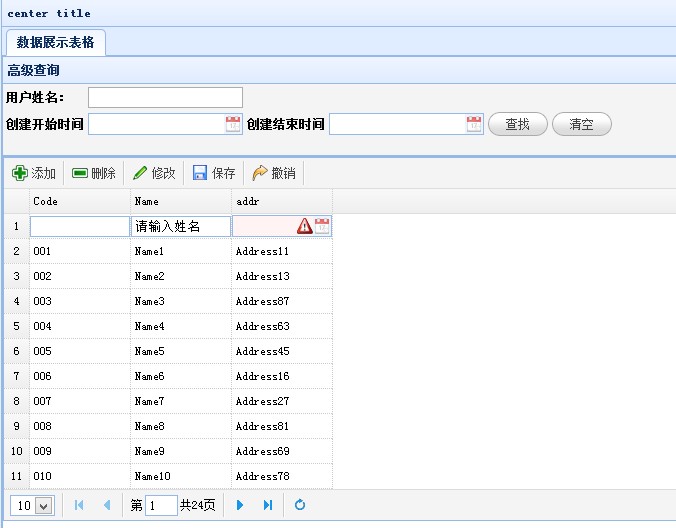
圖示: