jQuery是時下較受歡迎的一個js庫,能夠用簡單的程式碼做出理想的效果,就像官網上說的「write less ,do more」。 Jquery在某種程度上改寫了以往對JavaScript的寫法,本人就用jquery實現上篇中用ajax實現異步通信的效果,感受一下jquery的魅力。
首先你需要下載jquery的最新的js文件,並將其引入到文件中,你也可以在此下載:點我下載。
這次通信用的是jquery的jQuery.post(url,[data], [callback],[type][callback]
,
[type])方法,這是一個簡單的POST 請求功能以取代複雜$.ajax 。請求成功時可呼叫回調函數。參數為:url,[data],[callback],[type] 相對應的參數類型為String,Map,Function,String:
●
url:傳送請求位址。
●
data:待傳送 Key/value參數。
●
callback:傳送成功時回呼函數。
●
type
:回傳內容格式,xml,html, script, json, text, _default)
新建一個jsp檔案jqueryDemo.jsp,程式碼如下:複製程式碼
複製程式碼
複製程式碼
複製程式碼
複製程式碼
複製程式碼
複製程式碼
複製程式碼
程式碼如下
pageEncoding="GB18030"%>
jquery
新建一個servlet檔JqueryServlet.java,程式碼如下:複製程式碼複製程式碼複製程式碼 程式碼如下
套件com.ldfsoft.servlet;
導入java.io.IOException;
導入java.io.PrintWriter;
導入javax.servlet.ServletException;
導入javax.servlet>導入javax.servlet>導入javax.servlet>導入javax.servlet>導入javax.servlet>導入javax.servlet>導入javax.servlet>導入javax.servlet>導入javax.servlet>導入javax.servlet>導入javax.servlet>導入javax.servlet> .http.HttpServlet;
導入javax.servlet.http.HttpServletRequest;
導入javax.servlet.http.HttpServletResponse;
/**
*Servlet實作類別JqueryServlet
*/
public class JquevSerlet >privatestatic final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public JqueryServlet() {
super();
// TODO 自動產生的建構子存根
}
/**
* @see HttpServlet#service(HttpServletRequestrequest, HttpServletResponse 回應)
*/
protectedvoid service(HttpServletRequest request, HttpServletResponse response) throwsServletException, IOException {
//TOTO) throwsServletException, IOException { response.setContentType("text/html;charset=utf-8");
String account=request.getParameter("strAccount");
PrintWriter out=response.getWriter();
字串str=""; //取代json傳值
if(account.equals("admin")){
str="{success:true,msg:'該帳戶已存在' }";
}else{
str="{success:false,msg:'該帳戶可以使用'}";
}
out.write(str);
}
}
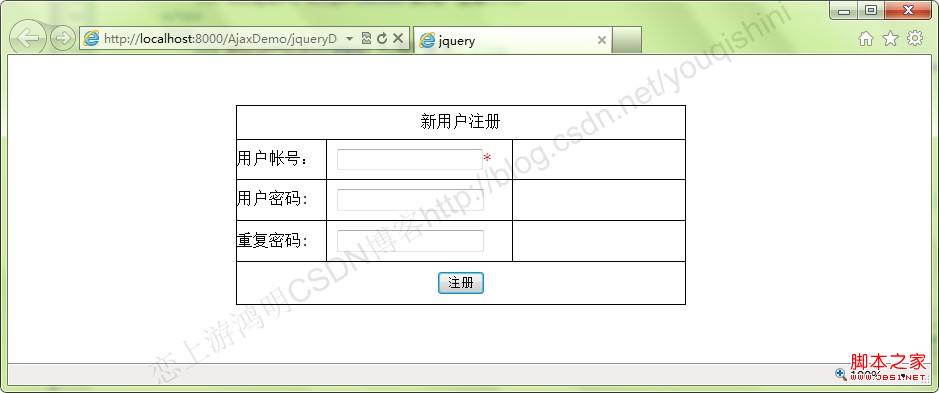
好的,現在可以運作了,開啟伺服器,執行此jsp文件,頁面如下所示:

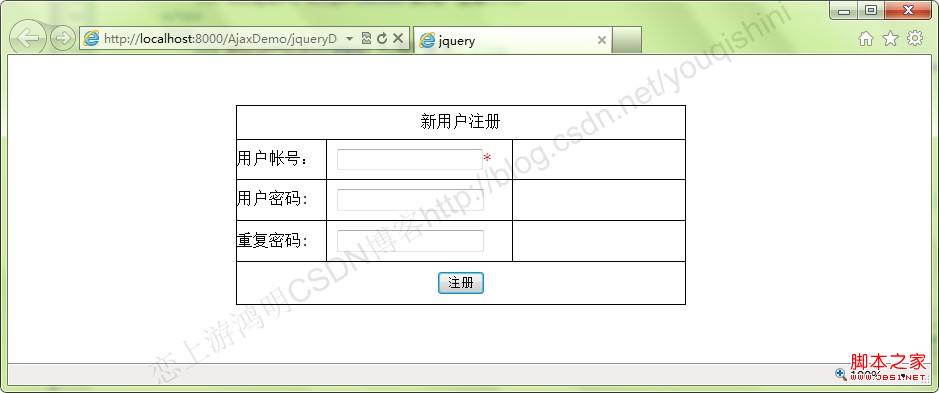
當輸入admin時,頁如下圖:

當輸入其他的字元時,頁如下所示:

可以看出jquery能夠實現ajax的功能,程式碼更簡潔了。
只是,最後本人有一個問題遲遲沒有解決,那就是輸入中文時傳到後台的值亂碼,按照網上的好多辦法都沒有解決掉,不知道為什麼,誰有更好的方法希望能給出我推薦了一下,我本人不勝感激。
這是本人學習的結果,允許轉載,歡迎交流,但務必給出本文章的連結地址