花了一晚的時間解決了一個看似容易的問題。今晚做的這個東西中由於要取得某列中的一個ID值。如果是用平常的那種JS傳值的方式此問題就不存在,但是由於此次用到的都是jquery插件,包括各種彈出框,用JS傳值就得用JS那醜陋的彈出框,所以,你懂得。
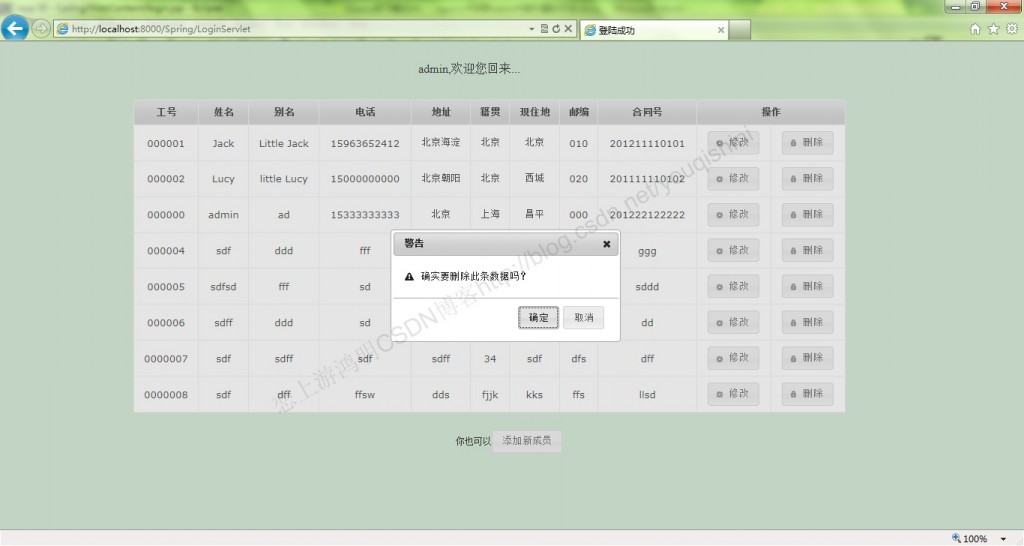
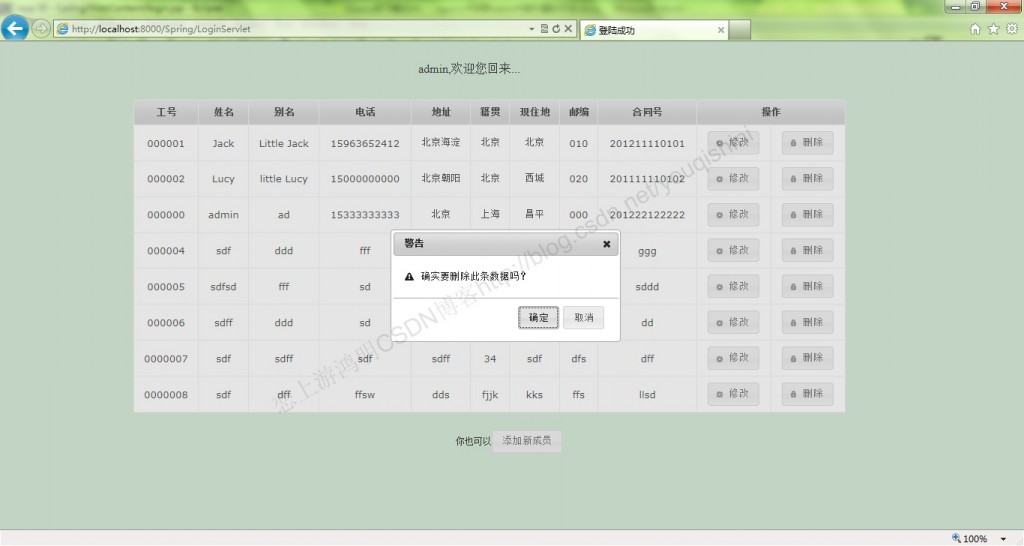
網路上找了很多方法,用起來都不行,後來想到了jquery中的滑鼠事件,可以在滑鼠經過table時,獲得目前行與列的值。頁面如下:

具體操作就是點選「刪除」按鈕,然後呼叫jquery插件頁面,這時候需要取得對應行的「ID」來運作。我的方法是:
先定義一個行數與列數的全域變量,然後在滑鼠經過按鈕時獲得此行的行數與列數並付給此全域變數:
var trNum;
var tdNum
$(function()) {
//定義一個滑鼠經過事件
$('#users td').hover(
function(){
//取得table的行號
trNum = $(this ).parent().parent().find('tr').index($(this).parent()[0]) 1;
//取得table的列號
tdNum = $( this).parent().find('td').index($(this)[0]) 1;
}
);
其中,「users」為此table的ID.接著再依此ID進行業務處理,如下所示:
01.//點選「彈出框」選擇「確定」後的業務處理
$("#dialog-confirm").dialog({
autoOpen:false,
resizable :false,
height:150,
modal:true,
buttons:{
"確定":function(){
var au_id = $('#users').find(){
var au_id = $('#users').find( 'tr:eq(' (trNum) ')').find('td:eq(0)').text(); //取得對應第一列的ID值
//業務處理省略
……
},
"取消":function(){
$(this).dialog("close");
}
}}
);
小問題凝聚著大智慧,透過解決問題提升自己學習能力,解決問題的能力,是我一直崇尚的真理!