Bootstrap彈出框插件,提供了一個擴展的視圖,彈出框(Popover)插件根據需求生成內容和標記,預設情況下是把彈出框(popover)放在它們的觸發元素後面。
彈出框(Popover)與工具提示(Tooltip)類似,提供了一個擴充的視圖。如需啟動彈出框,使用者只需把滑鼠懸停在元素上即可。彈出框的內容完全可使用 Bootstrap 資料 API(Bootstrap Data API)來填入。此方法依賴工具提示(tooltip)。
如果您想要單獨引用該外掛程式的功能,那麼您需要引用 popover.js,它依賴 工具提示(Tooltip)外掛程式。或者,如 Bootstrap 外掛程式概覽 一章所提到,您可以引用 bootstrap.js 或壓縮版的 bootstrap.min.js。
一、用法
彈出框(Popover)外掛程式根據需求產生內容和標記,預設是把彈出框(popover)放在它們的觸發元素後面。您可以有以下兩種方式來加入彈出框(popover):
透過 data 屬性:如需新增一個彈出框(popover),只需在一個錨/按鈕標籤上新增 data-toggle="popover" 即可。錨的 title 即為彈出框(popover)的文字。預設情況下,外掛程式將彈出框(popover)設定在頂部。
<a href="#" data-toggle="popover" title="Example popover"> 请悬停在我的上面 </a>
透過 JavaScript:透過 JavaScript 啟用彈出框(popover):
$('#identifier').popover(options)
彈出框(Popover)外掛程式不像之前所討論的下拉式選單及其他外掛程式那樣,它不是純 CSS 外掛程式。如需使用該插件,您必須使用 jquery 啟動它(讀取 javascript)。使用下面的腳本來啟用頁面中的所有的彈出框(popover):
$(function () { $("[data-toggle='popover']").popover(); });
二、實例
彈出框即點擊一個元素彈出一個包含標題和內容的容器。
//基本用法
<button class="btn btn-lg btn-danger"
type="button"
data-toggle="popover"
title="弹出框"
data-content="这是一个弹出框插件">
点击弹出/隐藏弹出框
</button>
//JavaScript 初始化
$('button').popover();
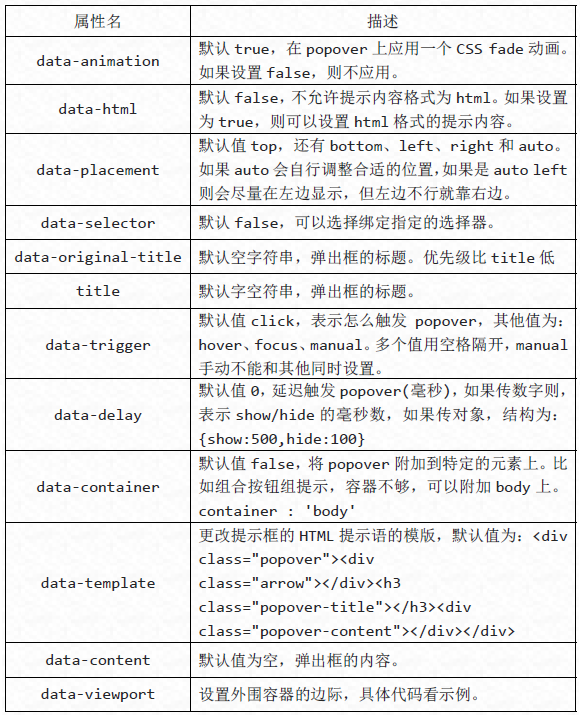
彈出框外掛程式有許多屬性來配置提示的顯示,具體如下:

$('button').popover({
container : 'body',
viewport : {
selector : '#view',
padding : 10,
}
}); 透過 JavaScript 執行的方法有四個。
//显示
$('button').popover('show');
//隐藏
$('button').popover('hide');
//反转显示和隐藏
$('button').popover('toggle');
//隐藏并销毁
$('button').popover('destroy');
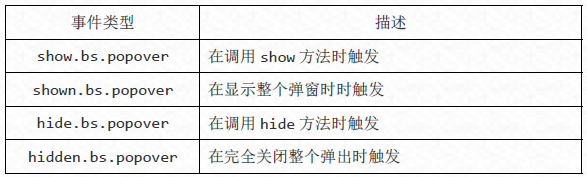
Popover 外掛程式中事件有四種:

//事件,其他雷同
$('button').on('show.bs.tab', function() {
alert('调用 show 方法时触发!');
});
以上就是本文的全部內容,希望對大家學習Bootstrap彈出框插件有所幫助。




