程式碼範例:
var date1 = new Date( 2013,1,1);
var date2 = new Date(2013,1,1);
date1 == date2; //執行結果為false
date1 === date2; //執行結果為false
date1 === date2; //執行結果為false
var num1 = new Number(10);
var num2 = new Number(10);
num1 == num2; == //執行結果為false
num1 == num2; == //執行結果為false
1 = num2; //執行結果為false
num1 == 10; //執行結果為true
10 == num2; //執行結果為true
num1 === 10 //執行結果為執行結果為true
num1 === 10; false
10 === num2; //執行結果為false
之所以要寫這個主題,是因為日期類型的比較經常會出現意想不到的錯誤,幾乎每個剛接觸javascript的開發人員都會遇到這個問題。
到底是為什麼
規則1
javascript中一切都是物件(引用型別),除了這幾種型別的字面量(值型別):Boolean(如:true)、Number(如:100 )、undefined、null。
規則2
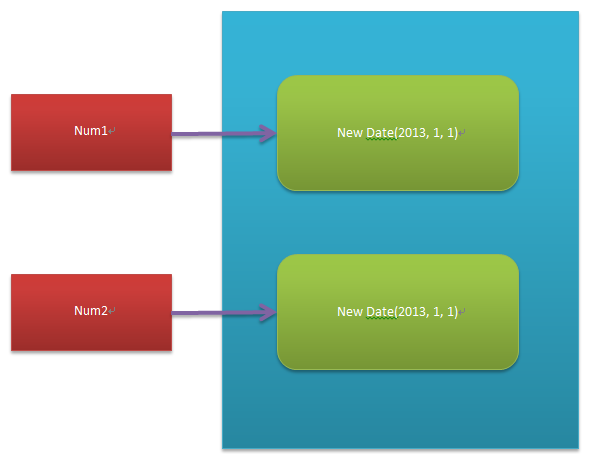
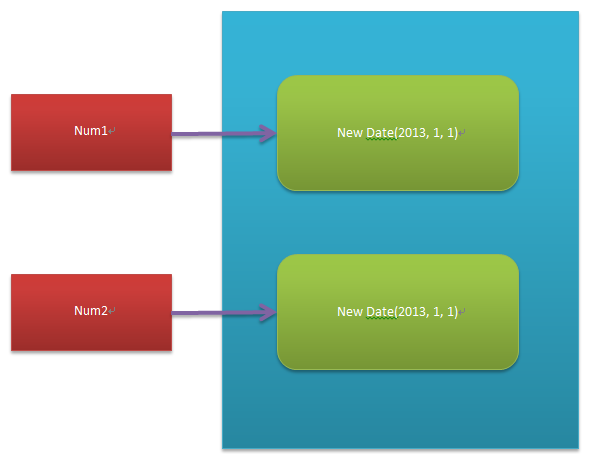
引用型別之間用"=="或「===」做比較運算時,只要兩者不是指向同一份記憶體位址,就會回傳false。
程式碼如下:
var date1 = new date(>
var date1 = new date( ,1,1);
var date2 = new Date(2013,1,1);date1 == date2; //執行結果為false
date1 === date2; //執行結果為false

圖片示意
規則3
引用型別與對應的值型別之間用「=="做比較運算時,會先進行型別轉換,然後再比較。
程式碼範例
複製程式碼
程式碼如下:
var num1 = new Number(100% );
var num2 = new Number(10); num1 == 10; //執行結果為true
10 == num2; //執行結果為true
規則4引用類型和對應的值類型之間用「==="做比較運算時,總是會傳回false。
程式碼範例
複製程式碼
程式碼如下:
var num1 = new Number(100% );
var num2 = new Number(10);
num1 === 10; //執行結果為false
10 === num2; //執行結果為false
10 === num2; //執行結果為false
複製程式碼
程式碼如下:
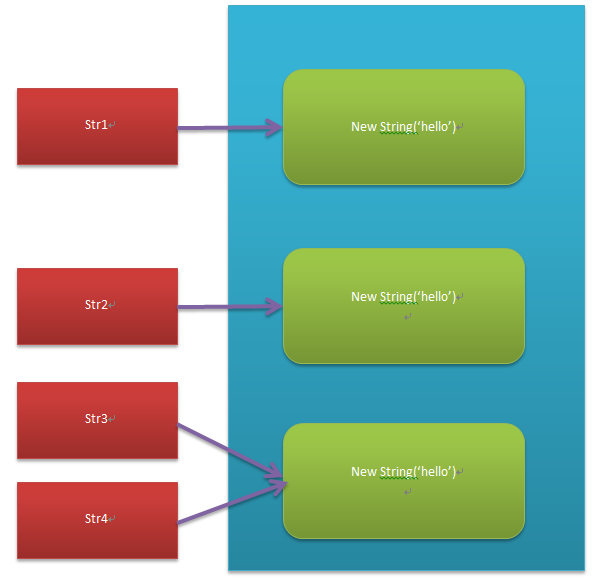
var str1 = new str. hello');
var str2 = new String('hello');
var str3 = 'hello';
var str4 = 'hello';
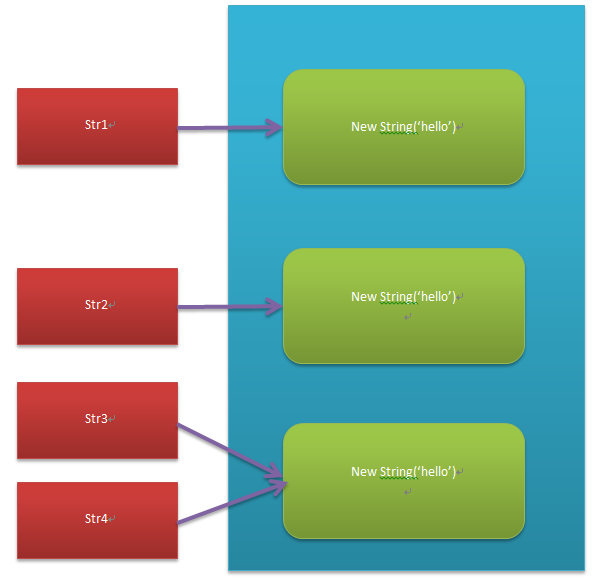
str1 == str1指向結果為false
str1 === str2 //指向結果為false
str3 == str4 //指向結果為true

str3 === str4 //指向結果為true str2 = = str4 //指向結果為true
str2 === str4 //指向結果為false
圖片示意
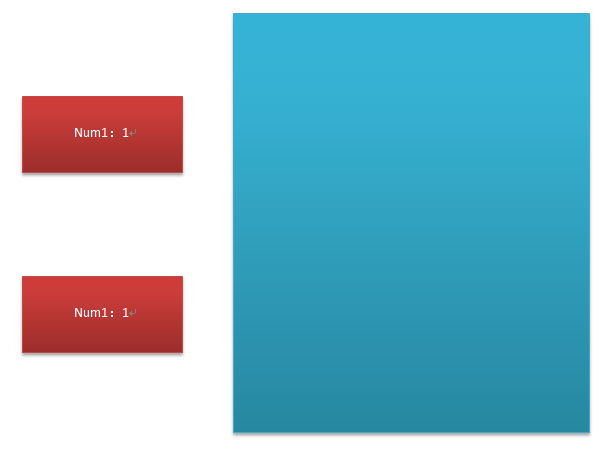
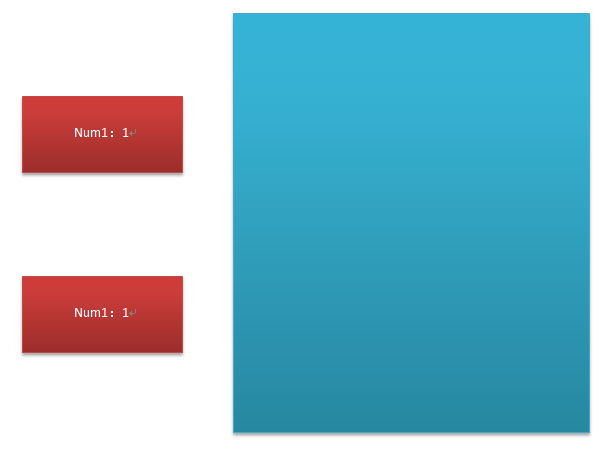
<span style="COLOR: #008080">1</span> <span style="COLOR: #0000ff">var</span> num1 = 1<span style="COLOR: #000000">;</span><span style="COLOR: #008080">2</span> <span style="COLOR: #0000ff">var</span> num2 = 1;
登入後複製
值類型的記憶體格局
 程式碼範例
程式碼範例
圖片示意

 str3 === str4 //指向結果為true str2 = = str4 //指向結果為true
str3 === str4 //指向結果為true str2 = = str4 //指向結果為true 程式碼範例
程式碼範例



