範例程式碼:
var xxxVar1 = 1; outer = function(){
var xxxVar2 = 2;
var results = [];
對 for(var i = 0; 🎜> var inner = function(){
var xxxVar3 = 3;
}
results .push(inner);
}
return results;
}
var xxxVar1 = 100;
var xxxVar2 = 200;
var xxxVar3 = 300ar2 = 200;
var xxxVar3 = 300h; results[1]();
results[2]();
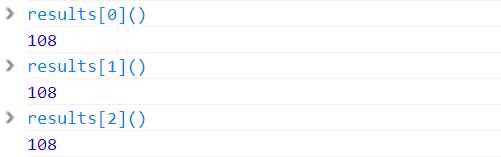
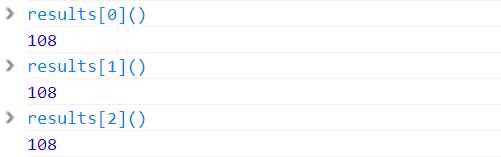
執行結果
發生了什麼事情很多人都可能知道上例的執行結果,但是不是所有人都明白為什麼會是這樣的結果,包括我自己。名詞解釋活動物件:一次函數呼叫開始的時候,javascript解釋器會收集函數體內的所有局部變數(以var形式宣告的變數),將這些局部變數儲存到一個稱為「活動物件」的物件裡,所有變數都初始為undefined。
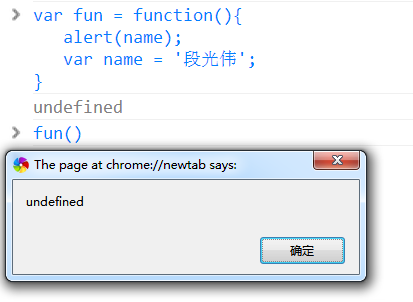
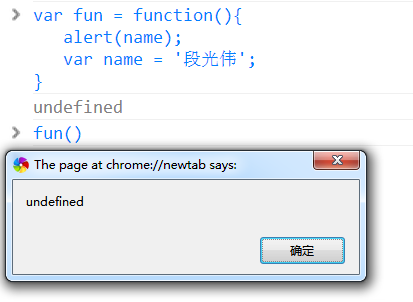
程式碼範例

複製程式碼
}
執行這個函數時候時(fun()),函數體還沒執行到,目前的活動對象為[{ name: undefined }],因此fun()執行的結果為:
函數的[scope]屬性:每個函數在定義的時候(生成函數實例的時候)都會分配一個[scope]屬性,這個屬性指向的當前的「作用域鏈」。這個屬性開發人員是無法存取的,只有javascript能存取。
作用域鏈:當函數呼叫時,javascript引擎會維護一個這次呼叫的作用域鏈,這個作用域鏈條是函數的[scope]指向的作用域鏈加上函數呼叫時的活動對象,形式如[ 活動物件, 函數定義時的作用域鏈條]。

程式碼範例
複製程式碼
var a = 1; > //步驟1:[ { a: 1, outer: undefined } ]
var outer = function(){
//步驟3:[ { b: undefined, inner: undefined } ,{ a: 1, outer: function } ]
var b = 2;
var inner = function(){
//步驟5:[ {}, {
//步驟5:[ {}, {
, { function }, { function a: 1, outer: function } ]
return a b;
}
//步驟4:[ { b: 2, inner: function } out a:[ ]
return inner();
}
//步驟2:[ { a: 1, outer: function } ]
outer();
outer();
作用域鏈規則1
javascript一般運行在一定的宿主中,每個宿主都會提供一個“全局對象”,或者叫“全局活動對象”,這個全局對像是所有作用域鏈的根節點。 規則2
「取值運算」(如:alert(xxxVar))的規則是,沿著作用域鏈依序找出名稱為「xxxVar」的變量,傳回第一個找到的值,如果找不到就拋出異常(ReferenceError: xxxVar is not defined)。 規則3
“賦值操作”(如:xxxVar = '段光偉')的規則是,沿著作用域鏈依次查找名稱為“xxxVar”的變量,覆蓋第一個找到的值,如果找不到就將“ xxxVar”加入到全域物件中。 備註「閉包」這個概念就是透過「作用域鏈」來實現的,而C#是透過編譯器實現的,.NET並不支援。

 程式碼範例
程式碼範例



