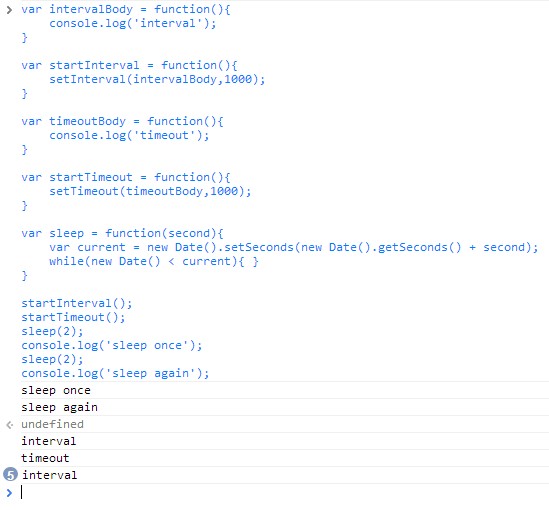
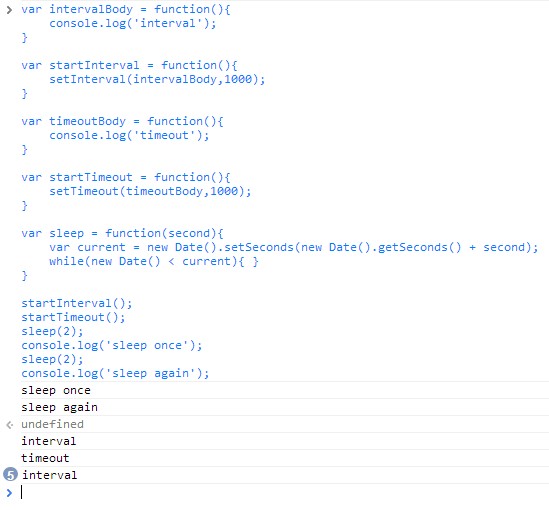
var intervalBody = function(){
var intervalBody = function(){
con . interval');
}
var startInterval = function(){
setInterval(intervalBody,1000);
}
> > console.log('timeout');
}
var startTimeout = function(){
setTimeout(timeoutBody,1000); var current = new Date().setSeconds(new Date().getSeconds() second);
while(new Date()
startInterval();
startTimeout();
sleep(2);
console.log('sleep once');
sleep(2);
;
不. 'sleep again');
執行結果
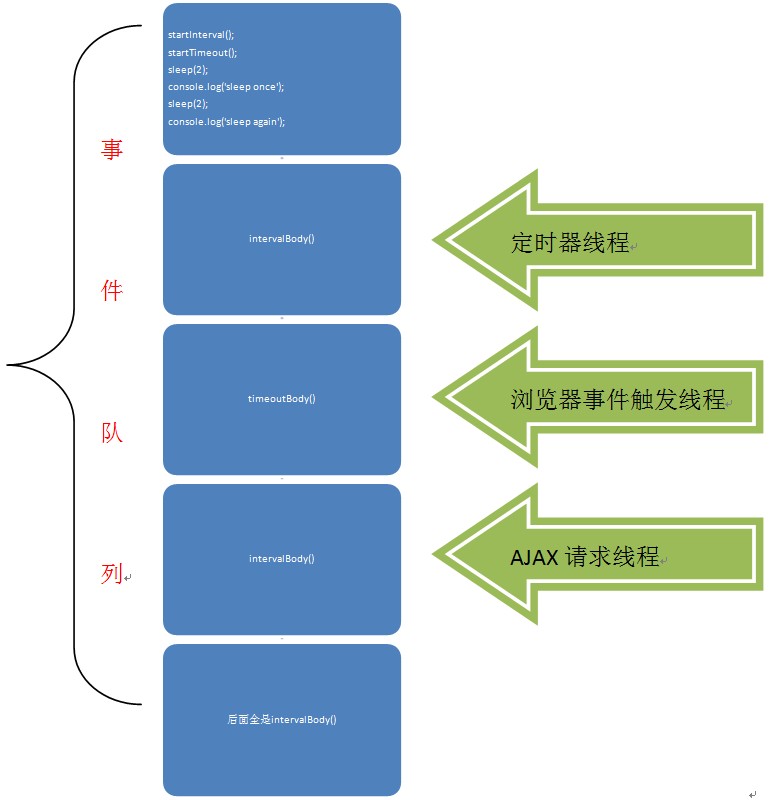
發生了什麼事情
 執行規則規則1
執行規則規則1
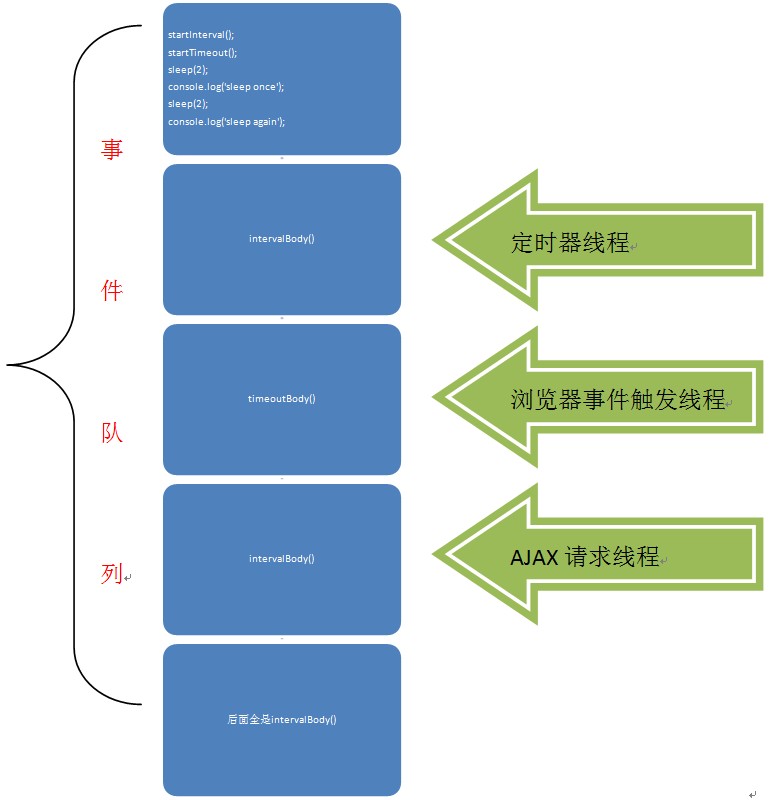
事件驅動的單執行緒模型,所有javascript的程式碼都在一個執行緒執行,javascript執行緒從事件佇列中一次取出一個事件執行。
規則2
 宿主中除了javascript線程外,還有定時器線程(setInterval和setTimeout會觸發這兩個線程執行)、瀏覽器事件觸發線程(這個線程會觸發onclick、onmousemove和其它瀏覽器事件)、AJAX請求線程;所有這些線程觸發的事件(回調)都會加入到事件隊列的尾部。
宿主中除了javascript線程外,還有定時器線程(setInterval和setTimeout會觸發這兩個線程執行)、瀏覽器事件觸發線程(這個線程會觸發onclick、onmousemove和其它瀏覽器事件)、AJAX請求線程;所有這些線程觸發的事件(回調)都會加入到事件隊列的尾部。
規則3
當瀏覽器載入完html文件後,會將目前html的所有的js程式碼作為事件佇列的第一個事件,其它執行緒觸發的事件(回呼)都會加入到事件佇列的尾端。
規則4
setTimeout和setInterval中的回呼的執行時間肯定是大於為其指定的秒數。
瀏覽器渲染線程
 假如javascript執行緒執行了A事件,在A事件執行的過程中修改了DOM,這些DOM的修改不會立即反應到介面上,而是當A事件執行完畢後,javascript執行緒會被阻塞,這時瀏覽器渲染執行緒會渲染DOM的修改結果,等瀏覽器渲染執行緒執行完畢後,javascript執行緒才會繼續運作。
假如javascript執行緒執行了A事件,在A事件執行的過程中修改了DOM,這些DOM的修改不會立即反應到介面上,而是當A事件執行完畢後,javascript執行緒會被阻塞,這時瀏覽器渲染執行緒會渲染DOM的修改結果,等瀏覽器渲染執行緒執行完畢後,javascript執行緒才會繼續運作。
程式碼範例
複製程式碼
程式碼如下:var sleep sleep sleep { var current = new Date().setSeconds(new Date().getSeconds() second);
while(new Date() .body.innerHTML = '段光偉';
sleep(5);
 執行規則規則1
執行規則規則1
 宿主中除了javascript線程外,還有定時器線程(setInterval和setTimeout會觸發這兩個線程執行)、瀏覽器事件觸發線程(這個線程會觸發onclick、onmousemove和其它瀏覽器事件)、AJAX請求線程;所有這些線程觸發的事件(回調)都會加入到事件隊列的尾部。
宿主中除了javascript線程外,還有定時器線程(setInterval和setTimeout會觸發這兩個線程執行)、瀏覽器事件觸發線程(這個線程會觸發onclick、onmousemove和其它瀏覽器事件)、AJAX請求線程;所有這些線程觸發的事件(回調)都會加入到事件隊列的尾部。  假如javascript執行緒執行了A事件,在A事件執行的過程中修改了DOM,這些DOM的修改不會立即反應到介面上,而是當A事件執行完畢後,javascript執行緒會被阻塞,這時瀏覽器渲染執行緒會渲染DOM的修改結果,等瀏覽器渲染執行緒執行完畢後,javascript執行緒才會繼續運作。
假如javascript執行緒執行了A事件,在A事件執行的過程中修改了DOM,這些DOM的修改不會立即反應到介面上,而是當A事件執行完畢後,javascript執行緒會被阻塞,這時瀏覽器渲染執行緒會渲染DOM的修改結果,等瀏覽器渲染執行緒執行完畢後,javascript執行緒才會繼續運作。 



